Comment ajouter un média dans une page WordPress ? Voici un tutoriel pour ajouter une image ou un PDF dans une page WordPress
 Comment gérer l’intégration d’images et de document PDF dans WordPress ? Nous allons voir ci-dessous comment ajouter une image via la bibliothèque WordPress ou directement via votre bibliothèque personnelle sur votre ordinateur.
Comment gérer l’intégration d’images et de document PDF dans WordPress ? Nous allons voir ci-dessous comment ajouter une image via la bibliothèque WordPress ou directement via votre bibliothèque personnelle sur votre ordinateur.
NOTE : Ce tutoriel a été mis à jour le 14 janvier 2021
Étape 1 – Préparer ses images optimisées pour le web avant de les intégrer
Cette étape est incontournable. Avant de suivre ce tutoriel, assurez-vous que vous avez optimisé vos images pour le web en suivant le tutoriel Comment optimiser ses images web avant de les intégrer dans son site WordPress ?
Pour résumer cette étape, avant d’intégrer une image vous avez besoin de :
- Connaitre ses contraintes
- Bien la choisir
- La renommer en respectant les règles web
- Réduire son poids
> Voir le détail de la méthode de préparation des images pour le web
Étape 2 – Connectez-vous à votre site WordPress pour commencer ce tutoriel

Entrez votre identifiant (1)
Saisissez votre mot de passe (2)
Connectez-vous.
Nous allons voir maintenant comment modifier ajouter un media dans une page WordPress ?
Étape 3 – Comment Ajouter une image dans une page WordPress
Vous êtes maintenant dans l’interface de gestion de votre site WordPress.
Pour ajouter une image (ou un autre média sur une page) il y a plusieurs cas selon la configuration de votre WordPress et de votre thème.
A – Vous utilisez l’éditeur WordPress classique
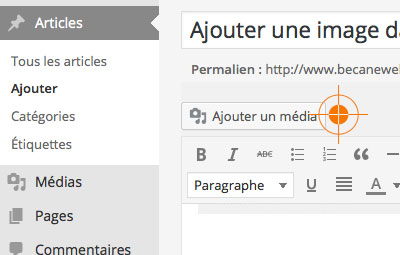
La solution la plus simple est de le faire depuis l’éditeur de page (ou articles) grâce au bouton « Ajouter un média » présent au dessus de la fenêtre d’édition de contenu.
Si vous avez déjà téléchargé l’image dans votre bibliothèque il faut sélectionner l’image dans la liste, si elle n’est pas encore téléchargée il faut aller la charger sur votre PC grâce au bouton « Envoyer des fichiers ».(voir image ci-dessous).

B – Vous avez installé l’éditeur proposé par WordPress 5.x
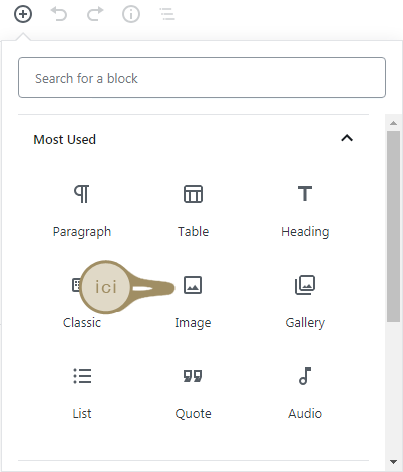
Intégrer le module / bloc image dans votre éditeur de page (voir image ci-dessous).

C – Vous utilisez un éditeur de page lié à votre thème ou à un plugin « page builder »
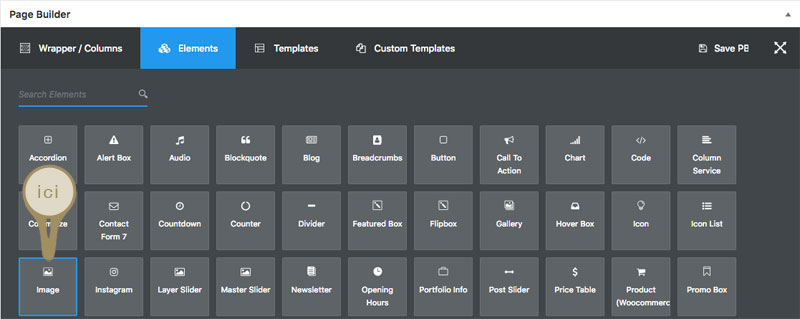
Cherchez le module image dans les blocs proposés et déplacez-le (ou cliquez dessus, il sera automatiquement ajouter en bout de page) dans votre éditeur de page pour le positionner. Une fois le bloc dans votre structure de page, ouvrez-le afin de l’éditer. Vous y découvrirez un certain nombre d’option pour l’intégration de votre image. Ci-dessous un exemple de configuration de page builder pour un thème Goodlayers.

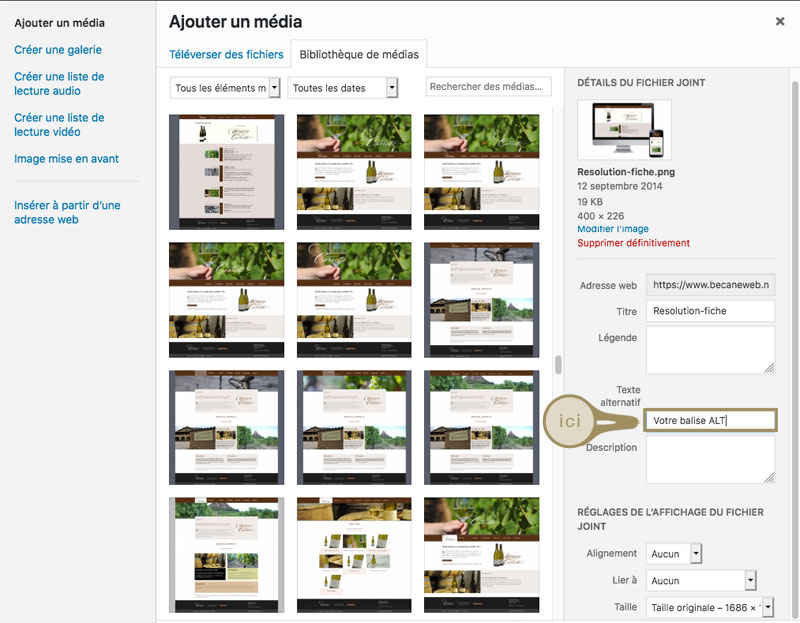
Étape 4 – Pensez à remplir le champs Alt (balise alternative) de votre image
Lors de l’import de média dans votre bibliothèque, pensez à remplir le champs texte alternatif. Pensez également à vérifier les réglages de l’affichage tels que l’alignement, le lien lorsque l’on clique sur cette image et enfin la taille de l’image à afficher.

Étape 5 – Comment remplacer une image existante dans une page ou un article WordPress
Il y a ici aussi plusieurs méthodes en fonction de votre niveau et de votre configuration :
A – Avec l’éditeur classique WordPress (avant WP 5.X) – supprimer l’image et en charger une nouvelle
Cette solution consiste à supprimer l’image en mode « Visuel » et à se reporter au début de ce tutoriel.
Attention a bien intégrer une nouvelle images qui respecte les contrainte de taille. N’hésitez pas à vous inspirer de l’ancienne image lors de la préparation de votre image pour le web.
La solution la plus fiable pour cela est d’ouvrir la page dans votre navigateur et de faire un clic droit sur l’image puis « Information sur l’image ». Selon les navigateurs vous devrez « Afficher l’image » pour avoir ensuite accès aux informations.
Les dimensions sont également visibles dans votre espace d’édition de la page en mode « Texte » (sauf pour les images à la une).
B – En mode texte (accès au code source) – remplacer l’adresse de l’image directement dans le code
La plus sure pour garder la même mise en forme est de remplacer directement l’url (le lien de l’image) de l’image actuelle avec la nouvelle en l’ayant au préalable chargé dans la bibliothèque. Pour cette méthode il est souhaitable que les deux images aient la même dimension.
Cette méthode est réservée aux personnes déjà familiarisées avec l’outil WordPress.
NOTE : pour connaitre l’url d’une image de la bibliothèque WordPress, cliquez sur l’image dans la bibliothèque et copier le champs « Adresse web du fichier : » dans la colonne de droite.
C – Avec un éditeur Page builder – trouver le module image et l’éditer
Avec un éditeur de page du type Page builder dont nous avons parlé au début de ce tutoriel, c’est souvent plus confortable. Il vous suffit de repérer le bloc média qui correspond à l’image à remplacer. Ensuite il faut l’ouvrir pour l’éditer et charger une nouvelle image.
Nous venons de voir un petit tutoriel pour apprendre à ajouter une image à votre site WordPress. Si vous avez des questions laissez-moi un commentaire.

Pour voir des exemples de site WordPress, rendez-vous sur la page des créations de la bécane WEB Lyon – voir des exemples de site WordPress

comment publier les photos une fois inserer
et comment on fait pour les prix
Bonjour, votre question est un peu floue, pouvez-vous préciser vos besoins ?
Bonjour
Depuis plus d’un an, j’ai réalisé près de quarante » séquences » sur mon site WordPress
( yditblog) ,
mais je ne parviens plus à insérer une image depuis quinze jours ( ou alors, une , sans que je sache pourquoi )
Bonjour Didier,
Je manque un peu de détail pour tenter de vous aider.
S’agit-il d’insérer des images directement dans une page ? Par quelle méthode ? Dans votre bibliothèque de média ? Par quelle méthode ?
Pouvez-vous décrire votre procédure ?
Bonjour
A vrai dire, j’utilisais ( depuis le début,il y a un an ) une méthode simplissime (que vous décrivez ): je « glissais » une image depuis mon bureau dans la » bibliothèque » ( chargeant ainsi la totalité des images dont j’ai besoin pour l’article, par » ajouter MEDIA » ) , et j’allais ensuite chercher ( « insérer »)chaque image au fur et à mesure de mes besoins pour cet article.Aujourd’hui (mais certaines images y échappent ! Question de format ?),cette manip ne marche plus : les images chargées ( dans la bibili ou directement insérées dans le texte, toujours par » ajouter MEDIA ») restent non intégrées : elles restent « tournantes » et en brouillard, et bloquent l’accès à l’ « aperçu » et a fortiori à « publier ». Même si j’ai inséré ( par glissement dans le corps du texte) la totalité des images , elles ne se chargent pas dans la bibli , , impossible de passer à l’étape « publier » : je soupçonne que j’ai raté une procédure en mise à jour????
C’est très bloquant…Pouvez-vous m’aider ?Merci beaucoup par avance
le projet : yditblog.wordpress.com
Bonjour,
Excellent article très bien expliqué !
Mais j’ai un petit souci car quand je clique sur l’aperçu l’image apparaît 2 fois ! (1 image insérée dans l’article et une autre juste au dessus du texte).
Comment faire pour en avoir une seule uniquement au sein de l’article ?
Par avance merci
Vous utilisez peut-être une image à la une non ? L’image à la une est insérée dans un champs dans votre colonne de droite dans votre espace d’administration.
Votre problème peut également être dû au fait que votre thème récupère automatiquement une image insérée dans vos article pour la mettre en en-tête.
Dites-moi si vous trouvez le problème… Bon travail
Il ne s’agit pas de l’image à la une qui se trouve en bas à droite mais je crois plutôt que c’est le thème qui récupère automatiquement l’image insérée…
Je vous remercie pour votre réponse, je vous tiendrais au courant quand j’aurais trouvé la solution.