Tutoriel POPUP MAKER – tout savoir sur l’utilisation et la configuration de ce plugin WordPress
 Voici un tutoriel POPUP MAKER WordPress pour apprendre à configurer le plugin POPUP MAKER qui vous permettra d’afficher une fenêtre pop-up sur votre site WordPress.
Voici un tutoriel POPUP MAKER WordPress pour apprendre à configurer le plugin POPUP MAKER qui vous permettra d’afficher une fenêtre pop-up sur votre site WordPress.
-
Connectez vous à votre site WordPress pour accéder aux paramètres de configuration de POPUP MAKER
Pour vous connecter à votre interface WordPress rendez-vous dans votre espace d’administration avec votre navigateur internet (par défaut l’adresse de la page est http://www.adresse-de-votre-site.com/wp-admin).
Entrez votre identifiant et votre mot de passe.
Nous pouvons maintenant poursuivre ce tutoriel Pop-up maker.
-
Configurer / créer un thème pour vos pop-up
Il est nécessaire dans un premier temps de vous rendre dans l’onglet « POPUP MAKER > Thème ». Vous y trouverez les configurations pour le design de votre thème, vous pourrez y choisir les couleurs, les transparences, les ombrages, les marges…
L’interface étant en français, je vous laisse faire vos réglages sans plus de précision, une fenêtre de prévisualisation vous aidera à obtenir la mise en page souhaitée.
ATTENTION : les réglages choisis ici s’appliquent à tous vos popup, si vous avez déjà un thème actif avec un design qui vous satisfait, ne touchez pas à ces réglages.
-
Créer un nouveau popup grâce à ce tutoriel POPUP MAKER
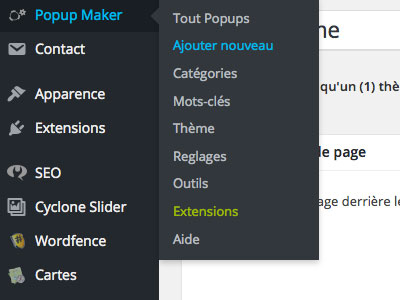
Maintenant que vous avez personnalisé votre thème, il est temps de créer un popup en vous rendant dans le menu principal de votre WordPress : « Popup Maker > Ajouter nouveau ».

Remplissez les champs suivants :
Nom – Chaque pop-up doit avoir un nom unique, c’est comme sa carte d’identité, il est utilisé pour appeler le pop-up dans votre site internet.
Titre – Ce champ sera affiché sur votre pop-up en tant que titre. Vous pouvez définir le style de ce texte directement en utilisant l’éditeur de thème (voir ci-dessus)
Contenu – Mettez votre contenu popups ici. Vous pouvez inclure des multimédias (images), des styles de texte (italique…), des puces… L’édition se fait exactement comme pour une page ou un article WordPress. Pour plus d’info sur comment éditer une page WordPress rendez-vous sur le tutoriel « Comment modifier page WordPress ? – TUTORIEL« ; ceci vous permettra de mieux comprendre ce tutoriel POPUP MAKER.
___
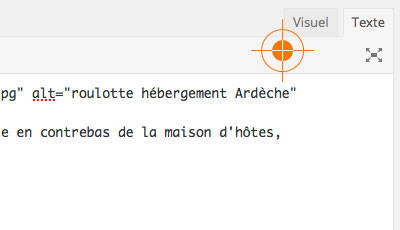
REMARQUE : si vous avez déjà un pop-up de créé et que vous souhaitez garder sa mise en forme pour les suivants, pensez à copier le code de l’existant dans sa fenêtre d’édition (en mode TEXTE et non en mode VISUEL – voir image ci-dessous) et de le coller dans le fenêtre d’édition du nouveau pop-up que vous voulez créer. Ainsi, il vous suffira de changer le texte en mode TEXTE en gardant toute les balises pour retrouver la même mise en page.

Paramètres d’affichage : Les autres paramètres en dessous de la fenêtre d’édition contrôlent la façon dont le popup s’affichera. Vous pourrez ainsi régler le fond de page, l’animation, la position et l’emplacmeent du calque (z index) de votre popup.
___
REMARQUE : si vous avez déjà un pop-up de créé et que vous souhaitez unifier leur manière de s’afficher sur votre site, pensez à homogénéiser leur réglages en se calant sur celui déjà existant.
Conditions de ciblage – Ces différentes options vous permettent de contrôler précisément les pages, les messages ou les catégories de charger un popup.
Assurez-vous de cliquer sur le bouton Publier / Enregistrer lorsque vous avez terminé de configurer POPUP MAKER afin que les réglages de ce tutoriel POPUP MAKER soit enregistrés. Vous avez également la possibilité de prévisualiser votre pop-up en cliquant sur « Aperçu »
-
Configuration de l’ouverture du popup et réglages divers
Pour chaque popup vous avez la possibilité de paraméterer les réglages suivant :
Delay d’ouverture – Temps après le chargement de la page où le popup apparait.
Écriture du Cookie – Défini un cookie à l’ouverture ou à la clôture du popup.
Durée du Cookie – Permet de définir un temps où le popup ne sera pas joué si le même visiteur revient sur le site afin de limiter la répétition du popup qui peut-être agaçant.
Cookie pour le domaine entier – Oui ou non.
Clé du Cookie – Ceci est une clé unique utilisée lors de la création d’un cookie, changer cela entraînerait que les anciens cookies seraient ignorés et donc permetttrait de réinitialiser les cookies de vos utilisateurs.
-
Ouverture d’un popup, activer un pop-up grâce à ce tutoriel POPUP MAKER
Pour activer ou désactiver un pop-up, rendez-vous dans « Popup maker > Tout popups » (liste des pop-up créés).
En passant votre menu sur les popup vous avez l’option « Modification rapide » qui apparait ; cliquez dessus.

Vous pouvez alors choisir l’état de publication du pop-up de la même manière que la pages et articles.
___
REMARQUE : Ces réglages sont également accessibles directement sur la page de chaque popup.
ATTENTION à ne pas mettre plusieurs popup sur une même page pour éviter les conflits… un seul popup à la fois suffit même si « Tidbit Utiles – Multiple Auto Open popups » peut permettre une sorte de présentation animée de plusieurs fenêtres pop-up dans une rangée sur une même page. Nous ne traiterons pas de cette fonctionnalité dans ce tutoriel POPUP MAKER.
Nous venons de parcourir un tutoriel POPUP MAKER, si les informations ne sont suffisantes n’hésitez pas à laisser un commentaire en bas de page, j’y répondrai au plus vite. Bon travail !
Pour voir des exemples de site vitrine WordPress, rendez-vous sur la page des créations de la bécane WEB Lyon – voir des exemples de site WordPress.


Bonjour,
Très bien ce tuto et merci !
Voilà je voudrai planifier l’appartion d’un pop-up (1 fois par semaine durant 24h – pop-up PROMO-10% aujourd’hui)
Connaissez vous une astuce ?
Bonjour,
Le plugin vous permet de faire apparaitre votre plugin 1 fois par semaine si l’utilisateur revient sur le site. Ce réglage se fait directement sur la page d’administration de votre Pop-up dans la gestion de la durée des cookies déposés dans les navigateurs des visiteurs.
Super ! Merci beaucoup.
Bonjour,
Merci pour ce tutoriel très intéressant !
J’aimerais faire apparaitre 2 fenêtres modales en même temps. j’ai coché la case « empilable » mais je n’ai qu’une fenêtre qui apparait.
Savez-vous comment faire ?
Merci pour votre aide.
Bonjour, j’utilise Popup maker et le rendu sur ordinateur est conforme à ce que j’attends. Par contre sur smartphone, il affiche à peine le titre de la fenêtre et le bouton ‘Quitter » mais le texte et l’image hypertextée que j’ai mis ne s’affiche pas. J’ai vérifié les options, tester mais toujours rien. Un problème connu sur le rendu en résolution smartphone ??? Merci d’avance.
Bonjour,
De mon expérience le RWD sur mobile semblait être très bien géré par le module.
Peut-être avez-vous quelques petits conflits de mise en forme CSS avec votre thème ou d’autres plugins. Vous pouvez ajuster ceci en ajoutant vous même du code CSS dans votre WordPress (ceci demande un minimum de connaissance en CSS).
A vous de jouer !
Bonjour,
Je me tourne vers vous car j’arrive actuellement à cacher un popup sur tablette et smartphone, mais j’aimerais pouvoir faire l’inverse et le cacher uniquement sur ordinateur.
Cela pour avoir 2 popup différents sur ordinateur et smartphone.
Merci d’avance ;)
Si c’est option n’est pas encore disponible dans vos réglages vous pouvez toujours le réaliser avec lesmedia query en code CSS en choisissant de cacher votre pop-up (grâce à son ID).
Vous aurez besoin d’avoir des notions en CSS pour faire ceci.
Bonjour,
Une version Française ? je ne trouve pas
Pas de version FR à ma connaissance…
Bonjour,
J’ai une pop-up récurrente sur un site wordpress.
La pop-up s’affiche au chargement de la page et doit être fermée pour disparaître.
Au bout de trois ou quatre fois, quand l’utilisateur ferme la pop-up une autre pop-up (non paramétré) apparaît est couvre tout le site… J’ai testé le plugin sur plusieurs sites et le bug se répété à chaque fois. Une idée ?
Bonjour,
Si la deuxième pop-up n’est pas configurée dans vos réglages et qu’elle ne vous « appartient » pas, j’imagine que du code a été injecté sur votre site par malveillance.
Sinon le problème est soit dû à un conflit avec le thème ou un plugin (par exemple un plugin de newsletter qui proposerait également une fonctionnalité de Pop-up), soit à une mauvaise configuration de votre plugin. Vous pouvez faire des tests en désactivent vos plugins par exemple.
Vérifiez également que la version de votre plugin est bien compatible avec celle de votre WordPress et n’hésitez pas à regarder si d’autres personnes ont le même problème sur la page support du plugin POP UP MAKER (en anglais).
Il semblerait que cela vienne plutôt de la version Jquery utilisé par le plugin. depuis la version 5.5. de wordpress, certains comportements du plugin bug. Il faut télécharger une extension officielle wordpress pour régler le problème : Jquery Migrate helper…. Cela règle le problème mais le plugin est obsolète désormais sans mise à jour.
Bonjour j’utilise depuis peux popup maker avec divi sur wordpress.
Jaimerais qu’un pop up se déclenche lorsqu’il y a un click sur un bouton mais je ne trouve pas comment faire. est-ce possible de la faire?
Je ne sais pas ce que vous désirez faire apparaitre comme contenu dans votre pop-up mais ce que vous décrivez ressemble peut-être plus à un effet de lightbox. Vous pouvez peut-être chercher du côté des plugins de Lightbox.
Dans votre bouton, vous allez sous « avancé »
dans la 1ère option, dans « Classe CSS » vous mettre l’ID de votre popup [par exemple « popmake-678 » que vous voyez en regardant la « liste de toutes vos fenêtres modales] – en plus vous n’avez pas besoins de créer de déclencheurs
Bonjour, Je travaille sur un site fait avec Divi. J’ai construit des formulaires avec Gravity forms et les ai mis en popup avec Popup Maker. Les formulaires en lien avec un menu fonctionnent très bien en popup à partir d’un menu. A partir d’un bouton les formulaires apparaissent tout aussi bien sur PC mais pas sur mon Phone. Pourriez-vous m’aider ?
Bonjour Yasmine,
En fonction des configurations de chaque navigateur les pop-up ont des comportements différents. Je conseille de manière générale d’éviter les Pop-up.
Vous ne pourrez jamais vous assurer que vos pop-up fonctionnent correctement sur tous les supports.
Bonjour, ravie de trouver un tuto pour les pop-up. De mon côté, je souhaite mettre un pop-up avec une vidéo YouTube. J’ai réussi, ça fonctionne pas, mais la qualité de l’image qui apparaît en pop-up (c’est l’image de YouTube) est très mauvaise. Elle devient impeccable seulement quand je clique sur play. YouTube me dit que ça ne vient pas de chez eux. Sur mon site, la vidéo en question est intégrée à plusieurs endroits avec une qualité impeccable. Pourriez-vous m’éclairer davantage ? Est-ce déjà arrivé à quelqu’un ?
Bonjour Tiphaine,
Avez-vous fait le test sur plusieurs navigateurs ? Les Pop-up peuvent être gérés différemment selon les configurations.
Avez-vous tenté d’héberger votre vidéo en local sur votre hébergement ?
Le développeur du plugin sera certainement le plus apte à vous aider si le problème persiste?
Bonne journée
Bonjour
Un grand merci pour votre tutoriel qui m’a bien aidé.
Petite question, j’ai réussi à intégrer un popup trigger dans mon paragraphe sous la forme d’un bouton. N’est il pas possible de l’intégrer comme un URL sur du texte ? Ou à minima de mettre le bouton centré ou à la suite du texte ? J’ai tout essayé mais ne trouve pas la solution.
Merci par avance de votre aide
(Page concernée : SERVICES)
Bonjour,
Je n’ai plus utilisé le plugin depuis très longtemps mais dans la version que j’utilisais il n’y avait pas la possibilité de mettre l’ouverture du pop-up sur un lien hypertexte.
Le pop-up est lié avec une page, un post, une catégorie…
Si vous avez plus d’informations n’hésitez pas à repasser par ici pour informer les suivants !
Merci.
J’ai trouvé la solution, la voici : https://docs.wppopupmaker.com/article/399-trigger-click-open-trigger-a-popup-from-a-link-url
:-)
Bonjour,
J’ai configurer le plugin sur un bouton contenant une redirection vers un site, il permet effectivement de lancer le pop-up en cliquant sur le bouton, mais la redirection de base du bouton ne fonctionne plus. En gros, je reste sur la même page une fois le pop-up fermé.
Merci de votre retour.
update : En consultant les informations du plugin : In that case, Popup Maker needs to allow the browser to process the file download. Select the checkbox labeled ‘Do not prevent the default click functionality.’ to turn ‘on’ the browser’s ‘on click’ action.
Je n’ai pas retrouver cette check box à cocher, dans les paramètres avancer j’ai seulement 2 cases a cocher. Apparemment il me faut acheter une extension spécifique..
J’utilise aussi cette extension pour créer des PopUp. Je n’arrive pas à attribuer au PopUP un lien URL. SI le visiteur clique dessus il est rediriger vers une autre page !
Bonjour,
J’ai l’impression que vous parvenez à attribuer un lien si lorsque vous cliquez sur le pop-up il y a une redirection. Je ne comprends pas pas bien votre problématique.
Je n’arrive pas à attribuer un lien au PopUp.
Pouvez-vous préciser sur quel éléments vous désirez mettre un lien ?
Bonjour
Parfait ce tutoriel, j’utilise aussi ce plugin. J’ai créé ma Popup mais j’aimerai qu’elle s’affiche lorsque je clique sur un lien.
Pour être plus précis, j’aimerai que la popup s’ouvre dans une nouvelle fenetre quand le visiteur clique sur un bouton.
Comment paramétrer l’appel ce la popup svp?
Merci pour l’aide.
Bonne journée
Cédric
Bonjour,
Si vous voulez faire ouvrir une page dans une nouvelle fenêtre vous allez plutôt utiliser la fonction « lien » de WordPress avec une target (cible) vers une nouvelle fenêtre (blank).
Plus d’info pour vous dans le tutoriel sur la configuration des liens hypertext.
Bonjour,
Je souhaiterais rajouter un pop up à la page d’accueil de mon site internet. Seulement, une fois que je l’ai fermé, il ne réapparaît jamais, même lors de la sortie du site pour y retourner. Comment faire pour que la pop up apparaisse à chaque session sur le site ?
Merci d’avance :)
Tout est dans le tutoriel ci-dessus, je ne comprends pas bien votre question.
Vous utilisez bien POPUP MAKER ?
Oui mais je ne trouve pas ce que je recherche…
En fait, dès que je crée une pop up, elle fonctionne la première fois mais dès que je la ferme, elle n’apparaît plus jamais. J’ai demandé à d’autres personnes d’aller sur le site pour me dire si la pop up s’affichait et apparemment elle n’apparaît même pas du tout, pourtant j’ai bien tout enregistré et publié, du coup je ne vois pas où est le problème…
(Autre chose : tout est en anglais donc je n’ai pas forcément la même présentation et compréhension d’outils spécialisés comme ceux-ci…)
Tout est écrit ci-dessus, pour que le pop-up revienne intéressez-vous à l’Écriture du Cookie qui défini un cookie à l’ouverture ou à la clôture du popup et à la durée du Cookie qui permet de définir un temps où le popup ne sera pas joué si le même visiteur revient sur le site afin de limiter la répétition du popup qui peut-être agaçant.
Vous êtes certaine que vos avez le bon plugin car ma version est traduite en français.
Bon courage.
C’est bien Popup Maker pour WordPress, avec le même logo oui :/ Et mis à jour ajd même. Mais je ne vois pas la section de durée…
Je viens de mettre à jour le plugin et effectivement il y a pas mal de changement. Ce tutoriel n’est plus à jour.
Le réglage de la durée des cookies se fait désormais dans chaque Pop-up que vous avez créé dans la section « Cookies » puis « Select an event ».
Il s’agit d’ajouter un cookie manuellement.
A vous de jouer !
Bonjour, Merci pour vos articles. Sur celui ci vous indiquez que le plugin est en français… Or, ce n’est pas le cas, il est en anglais. (et je vous assure que ce n’est pas pour le configurer). cordialement
Bonjour Colette,
Je confirme que le plugin est traduit. Votre WordPress est-il bien installé en version FR ? Normalement la traduction est automatique ?
Nous parlons bien du plugin https://wppopupmaker.com/ car il y a plusieurs outils qui se ressemblent ?
Oui à partir de Extension Ajouter
Popup Maker –
Par WP Popup Maker
Dernière mise à jour : Il y a 3 semaines
100 000+ installations actives
Compatible avec votre WordPress
et il est bien indiqué d’entrée de jeu qu’il n’est pas encore traduit en français … et d’ailleurs s’il y a des volontaires… etc…
C’est étonnant, effectivement j’ai vérifié sur un des site où le plugin tourne et en faisant la mise à jour ce celui-ci la version FR disparait.
que cela soit sur leur site ou autre, il est à chaque fois indiqué que la traduction en français reste à faire… Peu importe, j’en ai trouvé un autre bien plus facile d’utilisation et en plus qui n’opacifie pas la page en apparaissant. Merci
Bonne après midi
C.
Bonjour et quel est ce plugin ???
Merci pour votre réponse
Je suis preneur également du nom de votre plugin, merci