Ajouter produit woocommerce.
Comment ajouter ou modifier un produit de sa boutique woocommerce sous wordpress ?
 Voici un tutoriel wordpress – woocommerce pour apprendre à ajouter produit woocomerce à sa boutique sans rien oublier. Nous verrons aussi comment configurer la fiche produit pour un référencement optimal.
Voici un tutoriel wordpress – woocommerce pour apprendre à ajouter produit woocomerce à sa boutique sans rien oublier. Nous verrons aussi comment configurer la fiche produit pour un référencement optimal.
-
Se connecter à l’espace administrateur de son WordPress pour ajouter produit WooCommerce
Pour vous connecter à votre interface wordpress rendez-vous dans votre espace d’administration avec votre navigateur internet (par défaut l’adresse de la page est http://www.adresse-de-votre-site.com/wp-admin mais cette url peut-être différente si le créateur de votre site internet l’a changée pour mieux sécuriser votre WordPress).
Entrez votre identifiant (1) et votre mot de passe (2).
Nous allons voir maintenant comment faire un ajout article woocommerce.
-
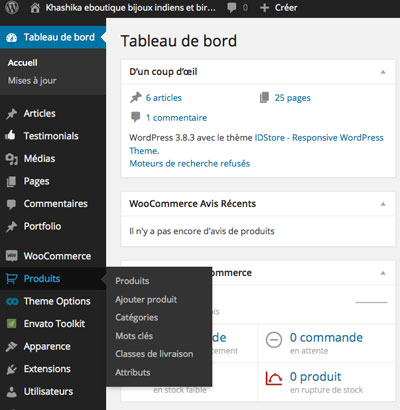
Dans le menu de gauche cliquer sur l’onglet « Produit » pour ajouter les infos de votre nouvel article
Vous êtes maintenant dans l’interface de gestion de votre site wordpress. Comment gérer les produits de votre eboutique woocommerce ?
Dans le menu de gauche, cliquer sur l’onglet « Produits ».

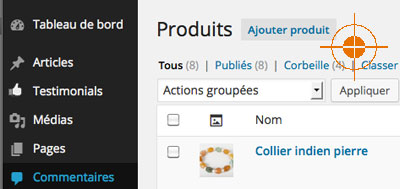
Vous avez alors à l’écran tous les produits de votre boutique en ligne. Cliquez sur le produit que vous voulez modifier ou cliquez sur « Ajouter produit » pour ajouter produit woocommerce.
Remarque : pour chercher un article vous pouvez utiliser le cadre de recherche en haut à droite ou jouer sur le classement par date, nom… de vos produits.
Pour ajouter produit woocommerce cliquez donc sur « Ajouter produit ».

Nous allons maintenant remplir la fiches produits pour une fonctionnalité optimale de votre boutique ecommerce et pour un bon référencement des produits.
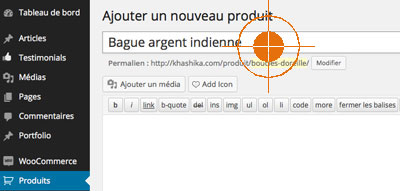
1 – Entrer le titre de votre produit
Le titre apparaîtra sur la fiche produit mais également dans le catalogue des catégories.
Votre titre doit décrire le produit et utiliser des mots clés efficaces pour optimiser votre référencement. Tentez de mettre un maximum de titres différents parmi vos produits.

Au dessus de la fenêtre d’édition où apparaîtra le contenu descriptif du produit il y a deux petits onglets « visuel » et « texte » (voir image ci-dessous).

Le plus facile dans un premier temps est de se mettre en mode visuel. Le mode « texte » c’est le code html, il peut être utile d’avoir de petites bases pour corriger directement dans le code (mode texte). Ceci dit il est recommandé par la suite de travailler directement en mode texte pour éviter quelques bugs que peux avoir WordPress en mode visuel.
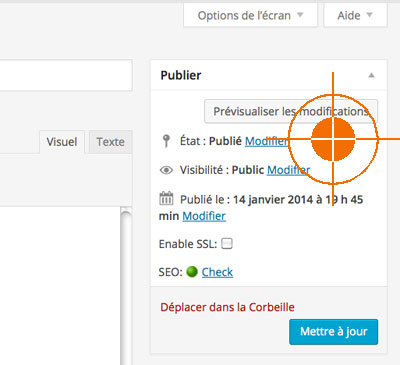
Notez que l’apparence du texte dans votre éditeur peut-être différente de celui en ligne. Pour vérifier l’apparence finale de vos modifications avant de les enregistrer, pensez donc à utiliser le bouton « Aperçu » ou « Prévisualiser les modifications » en haut à droite de votre espace d’administration.

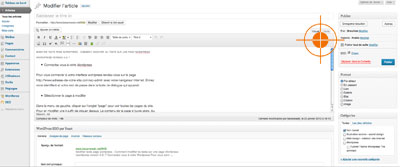
2 – Entrer le descriptif du produit
On peut maintenant ajouter, enlever, corriger le texte directement dans la fenêtre.
Si vous avez une mise en page qui a déjà été mise en place pour les produits de votre eboutique le plus simple est de copier le codes d’une fiche produit type (en mode « Texte ») et de la copier dans les nouvelles fiches produit (en mode « Texte »).
Ainsi les mises en page seront préservé et vous aurez seulement à modifier le contenu.
Vous comprendrez bien vite les balises principales qui apparaissent en mode « Texte » (les balises h2 correspondent aux titres de niveaux deux, celles strong au graissage de police, les balise ul à la mise en forme des puces, le code « » à un saut de paragraphe…
Si dans votre page vous avez des codes entre crochets comme cela [exemple], il s’agit de shortcodes, des codes qui commandent une action particulière à wordpress (insertion d’icônes, mise en forme de colonnes, ligne verticale, insérer une vidéo…).
Vous trouverez également des outils de mise en forme (utilisable en mode « Visuel ») au dessus de la fenêtre d’édition si besoin. Sélectionner le texte que vous désirez mettre en forme et cliquez sur les icônes
Attention rappel : il se peut que l’affichage dans la fenêtre de votre wordpress ne corresponde à la réalité de la page en ligne, pour voir l’effet sur la page finale cliquer sur « Aperçu » ou « Prévisualiser les modifications » dans la colonne de droite de votre interface WordPress.
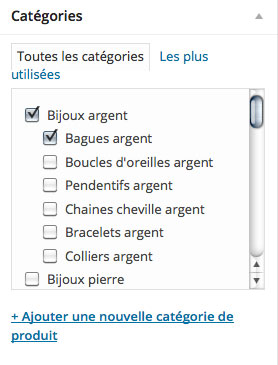
3 – Cocher les catégorie et sous-catégories pour ajouter produit WooCommerce

Dans la colonne de droite cherchez la fenêtre « Catégories » pour choisir les catégories aux quelles appartiennent le nouveau produit.
Attention de bien cocher toutes les catégories et sous-catégories pour que les clients puissent retrouver l’objet en appliquant des critères de recherche. Un même objet peut appartenir à plusieurs catégories et sous-catégories.
Pour plus d’infos sur les catégories de produits sous Woocommerce, vous pouvez également consulter le tutoriel Catégories produits Woocolmmerce.
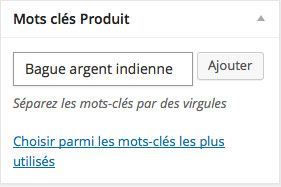
4 – Ajouter un ou des mots-clés du produit

Dans la colonne de droite cherchez la fenêtre « Mots-clés » et entrez le ou les mots-clés du produit. Cliquer sur ajouter, le mot clé apparaît dans le cadre.
Les mots clés servent au référencement mais aussi à proposer à vos clients des produits ayant le même mot clé selon leurs recherches (en cliquant sur le mot clé qui peut apparaître sur la fiche produit, ils auront accès à tous les articles ayant ce mot clé).
Bien souvent les catégories rendent ce champs inutilisé, d’autan plus que les mots clés sont souvent déjà listés dans le titre et les catégorie de l’objet.
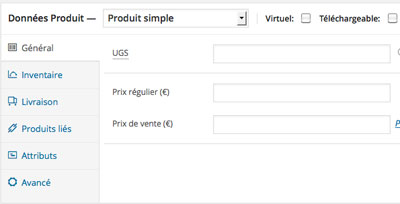
5 – Remplir les données produits
Etape très importante dans votre démarche d’ajouter produit woocommerce pour le bon fonctionnement de votre eboutique et pour ne pas avoir d’erreur lors des commandes de vos clients.
Cette étape se décompose en six sous-étapes qui correspondent aux onglets / Général / Inventaire / Livraison / Produits liés / Attributs et Avancés.
Dans un premier temps nous choisirons dans le menu déroulant si le produit enregistré est :
– un produit simple (produit sans déclinaison de variation tel que taille, couleur…)
– un produit groupé (un groupe de produits, un « Package »)
– un produit externe
– un produit variables (un même produit avec des variables de couleur, taille…)
Voyons les réglages pour un produit simplk dans un premier temps (pour les produits à plusieurs variables (taille, couleurs…) voir le tutoriel vidéo de Tweetpress.
/// Général ///

UGS (Unité de gestion de stock) est la référence de votre produit dans votre stock. Nous mettrons par exemple Réf. 123456787.
Prix régulier est le prix de vente de votre article
Prix de vente est le prix éventuel de promotion. Si cette case est remplie votre article apparaîtra comme un article soldé. Les promotions peuvent être planifiées pour vous éviter de désactiver les soldes manuellement.
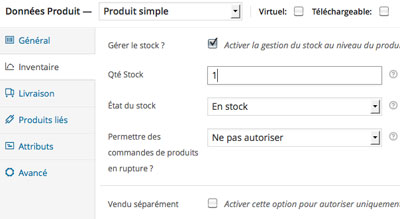
/// Inventaire ///

Cocher la case « Activer la gestion de stock… » et mettre le nombre d’objet en stock au dessous. Configurer le reste des paramètres en fonction de vos besoins.
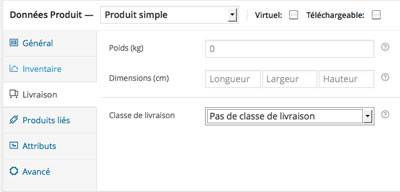
/// Livraison ///

Remplir ce champs si vos produits ont des frais de livraison variés selon leur taille, leur poids. Si vous avez un forfait livraison unique ne rien remplir.
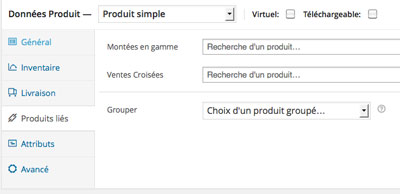
/// Produits liés ///

Utiliser les réglages de cette boite de dialogue pour faire des liens entre vos produits et pour les groupes (package) de produit.
Lier des produits entre eux permet de les mettre en avant sur la page du produit. Deux catégories : « Montée en gamme », pour le produit mis en avant, et « Ventes croisées » pour les produits similaires ou associés.
Vous pouvez également définir le Package du produit si celui-ci est un élément de package. Cela permet de faire un prix sur le pack, par exemple.
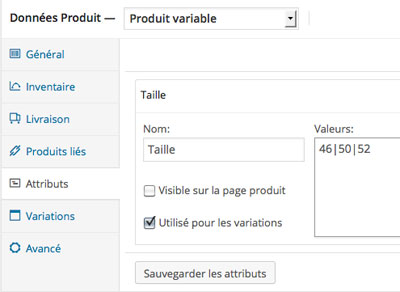
/// Attributs ///

Les attributs sont un atout pour la classification des produits, principalement pour le client mais aussi pour vous.
Vous devez sélectionner un type d’attribut, soit existant soit nouveau en sélectionnant « attribut personnalisé du produit ».
Cliquez sur « Ajouter » à côté : le panneau déroulant correspondant à l’attribut s’affiche. Donnez lui un nom s’il est nouveau, et il sera enregistré définitivement dans votre boutique.
A droite vous pouvez ajouter les valeurs de l’attribut. Il peut y en avoir plusieurs.
Cliquez sur « sauvegarder les attributs » lorsque vous avez fini, car la mise à jour de la page du produit ne prend pas en compte vos modifications.
Pour saisir le caractère pipe (|) sous Mac OS, il suffit de saisir la combinaison de touches clavier suivante : Alt + Maj + L.
Pour en savoir plus sur l’utilisation des attributs voir le tutoriel vidéo de Tweetpress.
On peut également gérer les attributs par l’onglet Produits/Attributs.
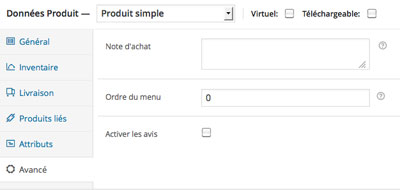
/// Avancé ///

Une note spécifique au produit peut être renseignée dans le premier champs, elle sera transmise au client après achat.
De même, un ordre hiérarchique entre les produits peut être configuré, et l’activation ou la désactivation des avis peuvent être choisies.
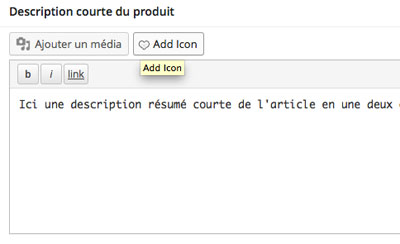
6 – Description du produit

Ce texte est mise en avant directement à côté du produit sur la fiche produit et parfois sur la vitrine où sont affichés les produits selon votre thème. La description doit-être concise et reprendre les mots clés principaux.
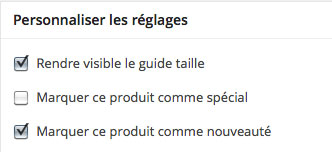
7 – Personnaliser les réglages

Cocher la case pour l’apparition du guide de taille si besoin ainsi que celle d’un produit nouveau si vous voulez marquer le produit d’une étiquette « new ».
La case « marquer ce produit comme spécial » mets en avant votre produit selon le thème que vous utilisés (création d’un diaporama avec les produits marqués, mise en avant sur page d’accueil…).
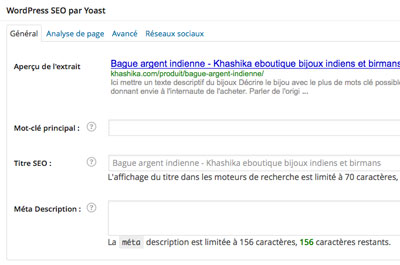
8 – SEO – référencement des produits WooCommerce

Le module WordPress SEO by Yoast vous aidera à optimiser le référencement de la page du produit. Voici quelques conseils pour l’utiliser dans votre démarche d’ajouter produit WooCommerce.
Le texte « Aperçu de l’extrait » vous donne une idée de la manière dont cette page apparaitra dans une page de recherche google. En modifiant les champs vous allez voir que nous pouvons jouer sur cette affichage.
Mot-clef principal : mettre un mot ou un groupe de mot (sans article) qui colle au mieux à la thématique de votre produit.
Titre SEO : Mettre ici le titre de votre page en reprenant à l’intérieur votre mot clé.
Méta Description : Mettre ici un résumé synthétique de la page en reprenant un maximum de mots clés.
Quand vous publierez le produit, une icône de couleur s’affichera :
Rouge (incorrect), orange (essayez de mieux faire), jaune (acceptable), vert (parfait).
Cliquez sur « Analyse de la page » pour afficher les conseils, le plugin vous dira ce que vous pouvez améliorer.
9 – Champs personnalisé
Les champs personnalisés peuvent être utilisés afin d’ajouter des données supplémentaires à vos articles. Nous ne verrons pas dans ce tutoriel « Ajouter produit WooCommerce » de précisions sur l’utilisation de ces champs, pour en savoir plus rendez-vous sur le site wordpress.org (en).
10 – Avis
Dans cette boite vous pouvez gérer les avis sur votre produit si l’option est cochée dans les options avancées et ceux avant d’ajouter produit WooCommerce ou après.
-
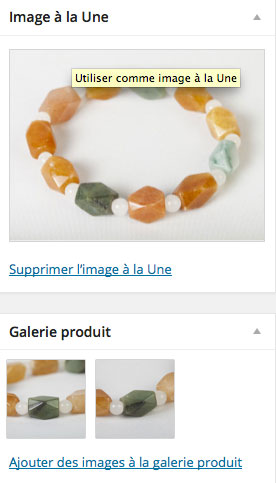
Gérer les images de votre produit pour ajouter produit WooCommerce
L’affichage des photos pour les produits se gère dans la fenêtre « Image à la une »
Elle définit l’image principale de la fiche produit et sera donc redimensionnée pour les miniatures du catalogue par exemple.
Pour ajouter des photos supplémentaires, vous devrez de la même façon les ajouter dans la fenêtre « Galerie de produits ».

Attention il est important de préparer vos images minutieusement avant de les intégrer à votre site. Vous prendrez soin en particulier :
– d’avoir des images de bonne qualité mais pas trop lourdes pour le bon fonctionnement de votre site. On préconisera des image d’environ 100 Ko (maximum 200 Ko).
Une aide pour préparer vos images pour le WEB ?
– de plus, prenez soin que les dimensions de vos images soient homogènes pour qu’elles soient toutes présentée de la même manière. (Par exemple 1080 X 810 pour un format paysage).
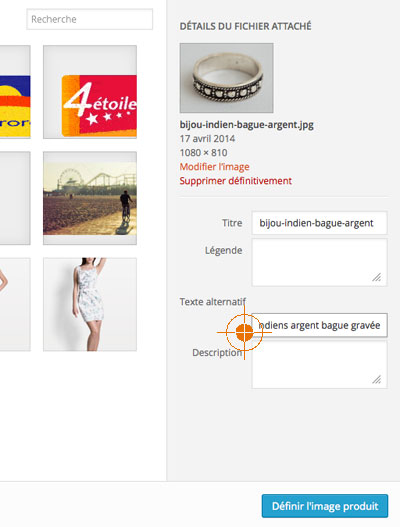
Lorsque vous ajoutez une image à votre fiche produit vous aurez la fenêtre ci-dessous qui apparaitra :

Pensez à remplir le champs « texte alternatif » avec une courte description de votre image. Cette balise sera utilisée, entre autres, pour les personnes malvoyantes et pour le référencent de votre image par les moteurs de recherche.
-
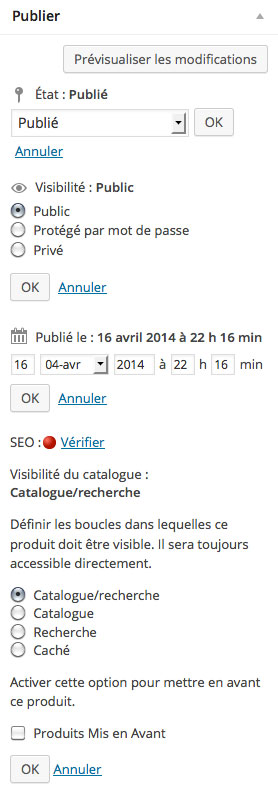
Enregistrer les modification de sa page WordPress et la publier

Enfin, si vos infos vous satisfont, vous pouvez les mettre en ligne en cliquant sur le bouton de la colonne de droite « mettre à jour » (ou « publier »).
Vous avez aussi la possibilité de faire un certain nombre de réglage de publication.
Je m’arrête simplement sur les avantages de ces options de publication :
– pouvoir publier un produit à une date spécifique, ce qui permet d’anticiper et de pré-programmer son travail,
– avoir le choix d’afficher un produit dans le catalogue ou de le masquer,
– avoir le choix d’inclure ou d’exclure un produit de la fonction recherche (recherches internes du site).
Notez que WordPress enregistre vos anciens brouillons, si besoin, vous pouvez donc toujours retrouver les anciennes versions de vos pages.
Vous désirez en savoir plus sur les sauvegardes automatiques de wordpress ?
Nous venons de voir comment ajouter produit Woocommerce, si les informations ne sont suffisantes n’hésitez pas à laisser un commentaire en bas de page, j’y répondrai au plus vite. Bon travail !

Pour voir des exemples de site WordPress, rendez-vous sur la page des créations de la bécane Web Lyon – voir des exemples de site WordPress

Bonjour,
merci beaucoup pour votre article. De mon côté, je suis à la recherche de comment mentionner que le produit est une nouveauté. Je n’ai pas l’option de la case à cocher comme vous le mentionner dans l’article. Est-ce qu’il faut une extension de Woocommerce ? Merci d’avance de votre réponse.
Le plus simple, si vous n’avais pas encore d’expérience de développement est effectivement d’installer un plugin qui ajoutera une bannière « Nouveauté ».
Des plugins gratuits permettent ceci.
Bonjour,
J’aimerais changé l’unité du produit (pc – litre – boite etc)
Je vend des boites de 100 aiguilles, j’aimerais que cela se voit clairement à la commande
Bonjour Dan,
Pour faire ceci en général j’utilise les variables des produits.
Ex : variable 1 : boite de 10 aiguilles
Ex : variable 2 : boite de 20 aiguilles
Bonjour :),
J’ai une question, je souhaite créer sur ma même page produit deux unités.
Par exemple:
Plateau de 10 unités (et d’avoir la possibilité de: x la quantité)
Plateau de 24 unités
& qu’à partir de + de 24 unités ajouter un discount de 15%.
Je vous remercie par avance pour votre aide :).
Bonjour,
Si je comprends bien votre besoin vous allez devoir utiliser les variables produits que proposent WooCommerce.
Bonsoir,
J’ai un site de vente en ligne Mode femme. J’aimerai que les tailles qui ne sont plus disponibles soient barrées. A ce jour, il faut cliquer sur chaque taille pour voir si le produit est disponible.
J’aimerai que cela soit plus visuel et qu’en un coup d’oeil, on comprenne que certaines ne sont plus dispo.
Avez-vous une solution ? Un extension existe t-elle pour personnaliser cela ?
Merci beaucoup
SOphie
Bonjour Sophie,
Je n’ai pas de plugins à vous proposer. C’est une fonctionnalité par forcément évidente du côté technique. Si vous trouvez une solution n’hésitez pas à alimenter votre commentaire.
Bonjour,
Je souhaite créer des fiches produits de légumes avec woocommerce. Et ça m’embêtes de mettre pour chaque produits des images (haricots, tomates,…). Il y a-t-il une solution pour enlever l’option image pour quelques produits?
Merci d’avance pour votre temps.
Cdlt,
Mathieu
Vous pouvez créer un modèle de fiche produit en php sans image même s’il vaut certainement mieux ajouter une image (même générique) à votre fiche. En effet l’image du produit est utilisé sur les fiches mais aussi sur votre page boutique, dans votre panier…
Bonjour,
Je souhaiterais modifier l’emplacement du prix au sein de mes fiches produits dans woocommerce (le mettre près du bouton ajouter au panier).
Actuellement, il est en dessous du titre.
Comment faire svp ?
Merci d’avance.
Bonjour Charlotte,
Votre modèle de la page produit est soit généré par celui de WooCommerce par défaut, soit par votre thème. En général, lorsque votre thème est compatible ecommerce il propose son propre modèle php.
Ceci veux dire que si la feuille de style CSS ne vous suffit pas pour changer la mise en page de vos fiches produits il va falloir modifier directement me modèle PHP en changeant par exemple l’ordre des éléments comme vous le souhaitez.
Ceci n’est pas très compliqué, il faut connaitre (ou plutôt comprendre) un peu comment fonctionne le modèle afin de pouvoir intervertir des éléments.
Pour ne pas perdre les modifications que vous allez faire il faudra bien entendu utiliser un thème enfant.
Bon travail
Bonjour,
J’aimerai que les variations de mes produits apparaissent dans les page de la boutique. Comment faire? Ex : 1pull A existe en bleu, rouge et blanc. Et en 4 tailles.
Je voudrais que les 3 couleurs appraissent sur la page de categorie pull et que quand le client ouvre le pull rouge, il voit que le pull existe dans 2autres couleurs et peut choisir le pull bleu en taille M par exemple.
Bonjour Isabelle,
Les variations devraient apparaitre au dessus de prix si vous les avez correctement configurées. L’affichage de celles-ci peut dépendre du thème que vous utilisez qui doit être compatible avec WooCommerce.
Pour votre deuxième question il suffit de créer une catégorie ou une étiquette « Couleur » et d’y ajouter vos sous-catégorie « bleu, rouge, blanc…). Une fois sur le produit les clients verrons que le pull est disponible en plusieurs couleurs grâce aux variations.
J’espère vous avoir aidé.
Bonne journée
J’aimerai qu’elle apparaissent dans les’pages de la boutique comme si c’etait des articles differents. Si j’ai une jupe verte et rouge, j’aimera que dans la boutique le variante verte et la variante rouge apparaissent, pas seulement sur la fiche produit.
Et si on clique sur la jupe verte, on accede a la fiche et on voit qu’elle existe aussi en rouge. Idem si on clique sur la jupe rouge dans la boutique.
Si j’ai bien compris votre souhait il faudra créer plusieurs produits et ensuite faire des produits liés.
Bonjour,
Débutante sur WordPress, je crée un site destiné à la vente de produits personnalisés.
J’ai pu rajouter un outil de personnalisation via Fancy Product Designer mais quand je retourne sur ma page produit, le prix ainsi que mes attributs et variations se placent en dessous de l’outil de personnalisation.
Comment puis-je faire pour avoir les deux côte à côte ?
J’i déjà essayé en réduisant la taille de l’outil de personnalisation mais cela n’y fait rien.
Merci de votre aide,
Bonjour,
Si votre éditeur de produit et les options de votre thème ne suffisent pas à mettre en place l’ergonomie que vous souhaitez vous allez devoir soit :
– Éditer votre code CSS qui est un code permettant de travailler vos marges, vos polices, vos couleurs… (niveau débutant plus)
– Éditer vos fichiers php pour des ajustements plus lourd (niveau moyen)
A vous de jouer !
Merci beaucoup, où puis-je modifier mon CSS sur une page produit ? Je ne maîtrise pas encore bien la boutique sur wordpress et son lien avec les pages..
Je vous ai mis un lien dans mon message précédent pour vous expliquer comment faire !
Bonjour avez vous une petite procedure afin de classer les produits dans l’ordre d’apparence que l’on souhaite svp? merci
Bonjour,
Il y a effectivement une solution pour trier manuellement vos produits avec WooCommerce.
Cliquez sur l’onglet « Produits » dans votre BO WordPress. Vous arrivez sur la page qui liste tous vos produits.
En haut de page vous avez un menu secondaire : Tous | Publiés | Tri. Cliquez sur « Tri ». Vous pouvez maintenant déplacer vos produits pour choisir leur classement.
Il faudra ensuite déterminer l’ordre de classement des produits dans votre page « Boutique » pour les trier par ordre Personnalisé. Cette option va dépendre de votre thème, elle peut se configurer dans les options de thème ou votre éditeur de page.
Bonne journée Sam !
Merci bcp ca fonctionne j’ai juste un problème. Je parviens desormais a trier les articles dans une meme page. Reste encore a pouvoir trier les articles sous une meme catégorie mais sur plusieurs page : j’ai un article par ex page 2 sous le listing produit que je veux faire passer en page une. Vous avez une idee car je n’arrive pas a les faire passer d’une page a une autre merci
Normalement c’est le même principe, si cela ne fonctionne pas tu peux jeter un œil dans les options du thème.
Il y a aussi d’autres possibilité en utilisant les shortcodes natifs de WooCommerce.
Vous pouvez également regarder ceci : https://www.templatemonster.com/fr/blog/woocommerce-modifier-lordre-de-tri-des-produits/
Bonjour
j’ai une question concernant les produits. En effet je dois gérer les stocks de mes fournisseurs en me rendant quotidiennement sur leur site internet.
Pour aller plus vite je souhaiterais ajouter quelques part un lien privé qui me permet de me rendre directement vers la page produit de mon fournisseur.
Où puis je mettre ce lien dans woocommerce et surtout qu il reste en privé?
Merci pour vos réponses
Bonjour Francesco,
Je pense que je ne comprends pas tout à fait votre demande. Le lien serait celui du listing des produits de votre espace d’administration, c’est cela ?
Bonjour Cédric
quand j’ajoute un produit je souhaiterai trouver un endroit pour mettre le lien du produit qui me ramène directement sur le site de mon fournisseur afin de controler plus rapidement ses stocks.
Merci
Merci Franceco, Je pense avoir compris.
Vous pouvez mettre ce lien dans un « Champs personnalisé » qui se trouve dans l’administration de vos produits (Voir les options d’écran si les champs personnalisés ne sont pas affichés).
Ensuite, soit vous faites un développement sur le modèle de vos pas page php (compétences requises) pour rendre ce champs accessible seulement aux administrateurs du côté « site public », soit vous utiliser simplement ce champs en back-office comme une simple information.
Dans tout les cas, évitez d’ajouter un plugin pour cela !
Merci Cédric,je viens de regarder et effectivement c’est exactement ce que je cherchais.
Cela va me faciliter la tâche et me faire gagner un temps précieux.
Bonne journée
Francesco
Bonjour,
Je ne comprends pas comment planifié un produit. J’ai coché la case planifié et indiqué la date à laquelle je voulais que mon produit soit sur le site. Mais, arrivé à cette fameuse date, rien n’apparaît. Sous woocommerce, je vois bien mon produit. Etat : planifié – la bonne date (dépassée maintenant).
Avez-vous une idée de comment m’y prendre ?
Merci d’avance pour votre réponse.
Bonjour,
Votre méthode semble correcte. Peut-être pouvez-vous vérifier l’horloge de votre WordPress dans les Réglages principaux.
Bonjour,
merci pour cette fiche, je ne trouve pas où modifier les « produits apparentés » pourriez vous me dire où cela se trouve s’il vous plait merci !
Bonjour,
Si vous voulez parler des produits liées, ceci se trouve dans le tuoriel ci-dessus en sous rubrique du point 5.
Merci pour votre réponse mais juste c’est cela que je ne comprends pas il y a les « produits montée en gamme » et les « ventes croisées » mais quand je les modifie cela ne change pas les objets qui sont notés « produits apparentés » sur les fiches produits déjà créé et qui pour le moment semble associé des produits de manière aléatoire
Une fois que vous avez réglé vos produits liés, les réglages se font certainement du côté de votre thème ou directement dans l’édition de vos pages. N’hésitez pas à regarder les tutoriels de votre thème dans un premier temps.
ok je vais creuser de ce coté là merci beaucoup
Bonjour,
J’ai une question concernant les variations de mes produits. Pour chacun j’ai 4 variations, mais qui ne s’affichent pas dans l’ordre souhaité.
Sur mon WP, j’ai ordonné mes variations avec l’option glissez-déposez, sauf que sur mon site l’ordre n’est pas le même. Est ce possible de changer cela?
Merci !
Bonjour,
J’ai bien peur que ce soit un bug. Avez-vous tenté de régénérer les variations et changeant l’ordre de vos Attributs ?
Bonjour,
Je cherche le moyen de rajouter un curseur « quantité » avec le bouton « Ajouter au panier » directement à l’affichage du produit sur les pages catégories.
Autrement dit, pouvoir ajouter plusieurs pièces d’un même article au panier sans passer par le détail produit ou le panier.
Merci de vos tuyaux
Jack
Bonjour Jack
Normalement WooCommerce possède cette fonctionnalité par défaut. Il vous faut peut-être activé la gestion des stocks dans vos paramètre boutique et sur votre page produit. Un champs « Quantité » devrait apparaitre sur vos produits.
Bon travail
Bonjour et merci de votre réponse rapide !
J’ai testé en activant la gestion des stocks, mais ça n’apparaît pas.
Par contre j’ai installé une extension qui ouvre une petite fenêtre avec la possibilité de rajouter des quantités : simple et sympa : WooCommerce added to cart popup (Ajax) .
merci , bon courage à tous
Jack
Bonjour je veux afficher mes produits sur des pages de mon mais je plante est ce quelqu’un pourrait m’aider?
Bonjour,
Merci de donner plus de détails par rapport à vos souhaits et vos problèmes.
Bonne journée
Bonjour,
J’ai un petit souci avec mes zones de livraison. J’ai tout d’abord créé des classes de livraison par poids et par zones du monde, basées sur les tarifs colissimo, et tout fonctionne parfaitement. Sauf que, sur demande de mes clients, j’ai maintenant besoin d’y ajouter une possibilité de livraison gratuite à partir de 100€ uniquement pour la France. Je suis donc allé créer une nouvelle zone de livraison dans l’onglet « expédition » des réglages woocomerce. Mais ça ne fonctionne pas sur mon panier qui continue à m’appliquer mes forfaits de livraison initiaux, alors que divers tuto sur woocommerce me disent que woocommerce est censé afficher par défaut la méthode d’expédition la plus économique pour le client… De plus, dans mon panier, dans mon calculateur des frais d’expédition, sous le choix « france », j’ai un déroulant qui me propose de sélectionner une option, mais rien ne s’y affiche. J’avoue que je suis plus que perplexe! Avez-vous une solution à ce problème? Merci d’avance
Avez-vous pu résoudre ce problème depuis le temps.
Désolé pour cette réponse tardive mais je n’avais pas de solution à vous proposer car effectivement WooCommerce propose par défaut la méthode de livraison la moins chère.
Vous aviez donc soit une erreur de configuration (difficile à déterminer d’ici !), soit un problème de conflit de fonctionnalités.
Pour les suivants n’hésitez pas à donner votre solution (en espérant que vous l’avez trouvée !).
Bonne journée
Bonjour,
Hélas, à ce jour, je n’ai pas trouvé de solution « native » dans Woocommerce. Il semblerait toutefois que l’on peut modifier ce paramètre en allant dans le fichier fonctions.php. Quoi qu’il en soit, mon client a de toute façon abandonné son idée de livraison gratuite en dessous de 100€, ce qui règle de facto mon problème!
Merci toutefois pour votre réponse, bonne journée
Bonjour, j’ai été confronté récemment à une demande de ce genre, que j’ai résolu grâce au plugin « WooCommerce Advanced Free Shipping » de Jeroen Sormani.
Si ça peut aider … pour la prochaine fois ;-)
Bonjour,
Je me permets de poster car je constate que l’espace commentaire est toujours actif malgré l’ancienneté de l’article ^^
J’ai commencé il y a quelques temps un site de vente en ligne sur WordPress, je suis très vite arrivé sur WooCommerce et je me retrouve aujourd’hui bloqué.
J’ai créé plusieurs pages sur mon site et j’aimerai choisir sur quelle page publier un produit, car pour l’instant ils sont sur /wordpress/produit/nom_du_produit.
Je n’ai rien trouvé à ce sujet (ou alors ça ne fonctionnait pas ^^)
J’ai essayé de modifier les permaliens mais le résultat n’y est pas, avec l’aide de catégories et sous-catégories, j’obtiens pour un produit : /wordpress/boutique/catégorie/sous-catégorie/nom_du_produit/ le problème c’est que la page /sous-catégorie/ respectant ce chemin me renvoie une erreur 404.
Pour récapituler, j’aimerai publier un produit sur une page au choix, si possible au format suivant :
– sur la page /boutique/, on retrouve qq produits de chaque catégorie avec un lien type « voir plus » qui mène vers la catégorie en question.
– sur la page /catégorie/, même système, on affiche certain produits de chaque sous-cat. avec un lien « voir plus ».
– sur la page /sous-cat/, tous les produits correspondants.
(si en plus les URL pouvait suivre ça serait nikel)
Voilà, désolé pour le pavé, j’avoue que je sais pas par où commencer, si quelqu’un arrive à me guider, je suis preneur ;)
Je reste dans le coin pour plus d’infos,
Merci d’avance.
Petit changement : les adresses des pages et des produits ont l’air de fonctionner, j’ai bien :
/wp/boutique/catégorie/sous-catégorie/nom_du_produit/
pour le produit et
/wp/boutique/catégorie/sous-catégorie/
pour la page
Le problème reste le même, sur la page sous-catégorie le produit n’est pas affiché.
Je pense peut-être qu’il y a un modèle de page « boutique » qui affiche les produits et qu’il faut l’exporter sur mes autres pages.
En attente de nouvelles…
Je pense avoir trouvé une piste intéressante, dans WooCommerce > Paramètres > Produits, on peut désigner la page qui affiche les produits (par défaut c’est la page boutique), je n’ai pas encore essayé de la modifier mais je pense que ça devrait fonctionner. Reste à voir si on peut définir plusieurs pages boutique (là maintenant je dirai pas depuis cette option) :/
Bonjour,
J’ai trouvé une solution à base de catégories produit, menu lien personnalisés et quelques modification des les paramètres évoqués plus haut.
Bonne journée
J’ai l’impression que j’arrive trop tard… Merci pour vos retours.
Bonjour, j’ai créé un site pour une cliente il y a bientôt un an avec WordPress et WooCommerce. Elle vend sur son site des bons cadeaux. Pour cela j’ai créé des produits téléchargeables virtuels avec le bon cadeau téléchargeable au format pdf. Aujourd’hui elle me demande que lorsqu’un client télécharge un bon cadeau, la date d’achat apparaisse dessus afin de donner une durée de vie à ces bons cadeau.
Je ne trouve rien sur internet à ce sujet, pouvez vous m’aider ? Je vous remercie
Bonjour Sonia,
Je n’ai pas utilisé de plugins qui font ceci malheureusement.
Il existe des plugins (peut-être même des gratuits) avec ces fonctionnalités, car de mémoire j’ai déjà vu ça dans des notices, à moins que ce soit au sujet des codes promo (qui, ceci dit, peuvent être utilisés pour faire des chèques cadeau).
Les mots clés « gifts card plugin wordpress » dans votre moteur de recherche devrait vous sortir une petite liste si ce n’est pas déjà fait.
Je ne peux vous en dire plus…
Bonne journée
Je vais essayer, je vous remercie de votre réponse.
Bonne fin de journée à vous
Bonjour, j’ai un site où j’offre des services et bientôt des produits. Mes pages sont faites avec la description de mes services et actuellement on doit me contacter par courriel pour prendre RDV. Je désire donc ajouter des boutons à côté des descriptions pour que les clients puisse ajouter au panier au lieu d’aller sur la page boutique chercher le service. On m’a donc installé Woocommerce. J’ai créer mes produits avec la boutique et je les ai publié. Je les vois dans la page /boutique et en cliquant dessus je peux ajouter au panier, remplir l’adresse et tout cela m’amène sur paypal. Tout semble donc bien configurer. Par contre, j’ai beau chercher je ne trouve pas comment je peux créer les boutons pour les ajouter sur mes pages existantes. Savez-vous comment procéder ou pourriez-vous me guider vers un tutoriel qui pourrait me guider? Merci beaucoup!
Bonjour Mélanie, pour ajouter un bouton qui ajouterai directement votre service (décrit sur une page statique) à votre panier je n’ai pas de solution simple sans développement. Peut-être qu’un plugin existe mais évidemment dans l’esprit de limiter les plugins la solution ne me parait pas idéale.
Le plus logique serait d’intégrer un simple bouton sur la page du service avec un lien hypertexte sur votre fiche produit non ?
Ou alors de remplacer votre page statique par la fiche produit de votre service qui reprendrait toutes les infos.
Qu’en pensez-vous ?
Merci infinimennt pour la réponse. Je remarque que je me suis mal exprimeé en écrivant. Je voulais justement dire mettre un bouton qui mène à la fiche du produit et là les gens peuvent mettre au panier le service dans la fiche qui est apparue. Je cherche comment on mets ce bouton. J’imagine qu’il faut ajouter une extension et qu’en faisant le bouton je mets l’url du produit? Quel dois-je ajouter poir faire le fameux bouton? Merci encore. C’est très gentil de nous informer et de nous répondre :-)
Bonjour,
Pour ajouter un simple bouton ce serait dommage d’ajouter un plugin. Vous pouvez récupérer la mise en forme d’un des boutons existant déjà sur votre site. Pouvez-vous me donner un lien pour que je vous aide ?
Bonjour,
Merci encore ça m’aide beaucoup! Je n’ai aucun bouton sur mon site. J’ai commencé par créer mon site (avec des pages statiques) pour offrir mes services et les gens doivent me contacter par courriel pour prendre RDV et que je leur envoi ensuite une facture par paypal (par courriel toujours). Je me suis dit que ce serait bien plus sijmple d’ajouter un bouton ACHAT sur mes pages statiques à la place. De plus, je veux éventuellement vendre quelques produits et cela me servirait pour ses ventes également. La personne qui m’aide à faire mon site en wordpress m’a donc installé Woocommerce et elle m’a expliqué comment créer un produit. Elle a enlevé la page boutique du menu de mon site mais je la vois en allant à l’URL. Elle était rendu à l’étape de me montrer comment on crée un bouton pour ensuite le mettre dans ma page statique, mais elle est occupé et j’ai besoin d’arranger mon site rapidement. J’imagine que je dois donc installer un plugin pour créer le dit bouton et qu’en créant le bouton je vais insérer le lien vers mon site? Merci encore mille fois.
Un exemple serait la page des tirages. Vous verrez chaque description des services et le prix dessous. Je voudrais ajouter un bouton ACHAT à côté du prix.
Voici le lien vers cette page si cela peut aider :-) http://www.denaturespirituelle.com/tirages/
Vous avec des boutons sur votre site (par exemple sur la page panier).
Le mieux est de réutiliser les mêmes boutons avec le code suivant :
(a class="button wc-backward" href="http://www.denaturespirituelle.com/fiche-produit-woocommerce/")Acheter le service(/a)NOTE : Remplacer les parenthèses par > & <
Ah merci! Voilà ce qui arrive quand il nous en manque un bout. C’est cette portion qui ne m’avait pas été expliqué encore. Je ne savais même pas que cela avait été créé. Je vais tenter le tout ce soir (ici c’est l’heure du Québec) pour voir si je réussis à le faire. Merci mille fois!!!! Je vais en profiter pour faire le tour de votre site. C’est très instructif. Je vous reviens pour vous dire si je m’en suis sortie! Encore mille merci!!!!!!!
Le code est à coller en mode « texte » dans votre backoffice WordPress bien sûr.
Le bonjour au Québec !
Hello,
Bravo et merci pour ces explications ! Cela m’a beaucoup aidé.
Par contre, j’ai une question concernant les produits externes/affiliations.
Cela n’est pas possible de faire que le lien s’ouvre dans un nouvel onglet ?
J’espère que tu seras.. Merci pour ton aide …
Bonjour,
C’est tout à fait possible, il te faudra ajouter l’attribut Blank à tes liens html href. Je te laisse chercher un tuto adapté sur le web via ton moteur de recherche préféré (il faut diversifier ses moteurs de recherche pour la bonne santé du web !).
Bonjour,
Mes frais de livraison s’ajoutent automatiquement suivant le pays pour tous les produits que je propose.
Savez -vous comment proposer des frais de livraison gratuits pour un seul produit de la gamme?
Bonjour,
Si vous créez une classe de livraison avec la livraison gratuite (WooCommerce > Réglage > Expédition) vous devriez y parvenir.
Cette classe sera à assigner au produit directement dans l’édition de celui-ci.
Bon travail.
Tout d’abord, je tiens à vous remercier pour la rapidité de votre réponse!
Je n’ai pas l’option expédition mais livraison, est-ce bien juste?
J’ai tenté d’enregistrer une zone de livraison gratuite et ca n’a pas fonctionné sur la fiche produit, car elle s’adapte à la localisation de mon client. Ensuite, j’ai essayé de comprendre la classe de livraison mais je ne pense pas que ca a une influence sur le produit… C’est bien compliqué tout ca :)
J’aimerais juste que l’un de mes produits aient une livraison gratuite sans modifier tous les autres.
Vous devez créer une classe de livraison et non une zone !
Pensez à mettre à jour votre Woocommerce si vous n’avez pas l’option.
bonjour a tous j’aimerai changer « choisir une option »
par « choisir une taille » mais jarrive pas a trouver ?
quelqun peu m aider ca serai cool
Bonjour Vincent,
Par défaut WooCommerce est en anglais. C’est un fichier (ou plutôt deux) avec les extensions Po et Mo qui traduisent les termes anglais.
Pour modifier les traduction il va falloir modifier ces fichier à l’aide du logiciel Poedit (gratuit).
Tu trouveras ces fichier dans le dossier « language » de ton plugin WooCommerce.
Bon travail.
Bonjour,
j’ai une petite question concernant « personnaliser les réglages » (7) en fait je ne le trouve pas sur mon site… j’ai regardé dans woocommerce puis réglages mais rien… en fait je souhaiterai mettre en avant mes nouveautés avec un petit badge du style New!
Pouvez-vous m’aider?
Cordialement.
Bonjour, les réglages du paragraphe 7 se fait directement dans les pages d’édition de vos produits.
Selon votre version de WooCommerce et votre thème les champs peuvent varier.
Merci pour votre réponse, je pense que mon thème ne doit pas le faire…
Bonne journée et merci pour tous vos conseils.
Bonjour, merci pour ce post très utile ! J’aurai une question sur les fiches produits d’un site e-commerce. Est-ce qu’il existe un plug-in permettant d’insérer des fichiers pdf des manuels d’utilisation et datasheet, téléchargeables par les internautes ?
Merci d’avance
Bonjour,
Vous pouvez insérer des liens pour télécharger des pdf sans utiliser de plugin https://www.becaneweb.net/lien-hypertext-wordpress/
RAPPEL : Pensez au futur, pensez vraiment à limiter le nombre de plugins pour éviter de multiplier les problèmes de mise à jour, de bug et de sécurité par la suite.
Bonjour, j’ai une question relatif au classement des produits dans l’onglet « produits » dans les réglages.
En fait, lorsque je vais dans « classer mes produits » par catégorie afin de pouvoir afficher les produits dans un ordre que je souhaite dans le site, je me retrouve avec 20 produits par page. Jusque là tout va bien, mais disons que jai 50 produits dans la catégorie « A », ca voudrait dire que j’aurais 3 pages dans mes réglages pour cette catégorie cest à dire : 20
produits dans la 1ère page, 20 produits pour la 2eme et 10 produits pour la 3eme. Et cest la que la chose se complique pour moi, si je veux par exemple classer un produit « X » qui est dans la 3eme page dans la 1ère ou 2eme page, impossible. On ne peut les classer que sur une seule même page. Mais si l’on veut faire venir un produit d’une page à une autre pour l’avancer ou le faire reculer, cest mission impossible. J’ai tout essayé mais je parviens pas. Est-ce que quelqu’un aurait la solution miracle. Merci d’avance.
Bonjour,
La question est particulièrement bien formulée ! Je vais tenté d’être aussi clair dans ma réponse !
Le classement de vos produits se configure dans vos réglages WooCommerce > Réglages > Produits > Affichage > Tri par défaut des produits.
Si vous choisissez l’ordre « personnalisé + nom » vous pouvez ensuite définir un classement personnalisé des produits en indiquant un nombre dans le champs « Ordre » de vos produits. Ce champs est accessible soit directement dans l’édition de vos fiches produits (colonne de droite) soit dans la liste de vos produits en cliquant sur « Modifications rapides » qui apparait au survol des produits (plus pratique).
Bon travail
Tout d’abord merci pour la réponse qui a été très claire. Je n’ai pas encore essayé la manipulation. Avec l’ordre on peut certainement faire qqc. Ce qui serait plus simple, et c’est dommage que ce n’est pas faisable, ce serait d’avoir tous les produits d’une même catégorie ou d’une sous catégorie sur une même page et non pas que cette catégorie ou sous catégorie soir coupée en page de 20 produits. Peut être qui a un travail à faire de ce côté-là… en tout cas dans l’immédiat je vais faire avec les moyens du bord et merci d’avoir pris le temps pour l’explication.
Alors je viens d’essayer mais je ne parviens pas à trier selon mes souhaits. En fait, mon but est de pouvoir trier manuellement mes produits par catégorie de manière à ce que lorsque la personne rentre sur telle catégorie du site, les produits apparaissent dans un certain tri que je souhaite. Le problème est que les méthodes de tri dans : « WooCommerce > réglages > produits > affichage > tri par défaut des produits » ne correspondent pas à ce que je recherche. Et lorsque je vais dans « modification rapide » puis « ordre » ca n’a pas d’impact sur la disposition que j’ai mis en place. Car depuis le début, je range mes produits par catégorie manuellement en allant sur : « produits > classer les produits (onglet situé à côté de « tous – publiés – brouillons – en attente de relecture – privé) ». De cette manière, je les gère manuellement en les faisant glisser mais le problème, comme jai pu le stipuler avant, est que l’on ne peut classer ces produits seulement page par page cest à dire de 20 en 20. Et tanpis si l’on veut ramène un produit de la 4eme page sur la 1ère page, impossible. Cest quand même qqc d’assez important je trouve pour rendre les pages homogènes et rassembler les produits que l’on veut dans une certaine page… si qqn a la solution ca m’aiderait vraiment énormément ! Merci d’avance
Des éléments de réponse :
1/ Par défaut WooCommerce permet de trier les catégories, il crée une URL pour chaque catégorie, si vous désirez afficher les produits par catégorie vous pouvez faire pointer votre menu directement sur ces URL sans utiliser la page shop générale qui reprend tous vos produits.
Par défaut l’adresse d’une catégorie ressemble à mon-site.fr/category/identifaint-de-la-categorie.
2/ Le fait que vous ayez des pages de 20 produits dépend certainement de votre thème, ce paramètre est configurable soit dans votre back-office soit en modifiant le menu php correspondant.
3/ Si le tri manuel avec le champs « Ordre » ne fonctionne pas vous avez soit un problème de réglage, soit un conflit avec un autre réglage qui pourrait être dans votre thème ou dans un plugin.
Jai bien les produits qui s’affichent par catégorie. Ensuite pour l’ordre, en effet il doit certainement y avoir un problème car j’ai plus l’impression que cet ordre est basé sur la chronologie d’enregistrement des produits. À vue d’œil je vois que les derniers produits enregistrés sont les derniers en numéro. Pour le changement de réglage à savoir augmenter le nombre de produits (20) dans ma configuration des pages d’enregistrements de produits, jai tout essayé, tout regardé mais ça m’échappe. Je suis sur le thème Bridge.
Effectivement si l’ordre de vos produits ne change pas en modifiant vos réglages WooCommerce votre thème doit avoir une action contraire, tentez de voir avec votre support, je ne connais pas votre thème.
Pour augmenter le nombre de produits par page, si le réglage n’est pas dans votre espace d’administration il va falloir trouver le bon fichier php pour faire les modifications. Le support de votre thème peut également vous aider.
Bonne chance
Bonjour,
merci pour ce tutoriel riche en informations.
Je souhaiter savoir s’il était possible, via woocommerce, d’effectuer une page produit qui ressemblerais à cela https://www.allopsm.fr/smartphone/reparation-samsung-galaxy-s6/
Et lorsque l’on cliquerai sur « remplacement écran », on aurait un prix que l’on pourrait ajouer au panier ou pas.
Merci d’avance pour votre réponse.
Oui, l’idée serait d’utiliser les variables d’un produit qui seraient dans votre cas les différentes prestation.
Ceci dit, cette solution va vous demander de bonnes connaissance en CSS et PHP pour obtenir une mise en page similaire à votre exemple.
Peut-être existe-t-il es plugins qui vous faciliteront la tâche, mais je n’ai pas de référence à vous donner sur le moment.
Merci beaucoup.
Bonne continuation.
HELP!!!!!!!!! J’ai installé HTTPS en cliquant sur forcer SSL dans les réglages woocommerce je suis arrivé sur la page not found 404.
Plus d’accès au tableau de bord…je suis allée dans les dossier racine wp-content -> plugings -> HTTPS et j’ai supprimé mais cela me bloqué à cause du fichier
j’ai donc aussi supprimé. J’arrive à me connecter mais ca m’a tout décalé mon hader avec de l’espace vide entre le menu et la page puis je n’ai pas accès à tous depuis mon tableau de bord lorsque je clic sur n’importe quel accès tableau de bord ou connexion j’ai ce message qui vient :
Warning: include_once(includes/class-wc-https.php): failed to open stream: No such file or directory in /home2/musctahara/public_html/wp-content/plugins/woocommerce/woocommerce.php on line 273
Warning: include_once(): Failed opening ‘includes/class-wc-https.php’ for inclusion (include_path=’.:/opt/php56/lib/php’) in /home2/musctahara/public_html/wp-content/plugins/woocommerce/woocommerce.php on line 273
Warning: Cannot modify header information – headers already sent by (output started at /home2/musctahara/public_html/wp-content/plugins/woocommerce/woocommerce.php:273) in /home2/musctahara/public_html/wp-login.php on line 402
Warning: Cannot modify header information – headers already sent by (output started at /home2/musctahara/public_html/wp-content/plugins/woocommerce/woocommerce.php:273) in /home2/musctahara/public_html/wp-login.php on line 415
Comment puis-je faire pour que tout redevienne normal ?
Bonjour,
Il faut vérifier que tous vos réglages soient bien repassés en http et non https. Pour cela regardez les réglages dans votre onglet « Réglages » et egardez votre fichier htaccess à la racine de votre site, il se peut qu’il y est du code dedans.dans un premier temps.
Si ceci ne suffit pas, faites une recherche/remplacer sur votre base de données du type https://mon-site.com pour élimer les réglages qui serait restés en https.
J’espère que ça ira.
je n’ai pas accès à mon tableau de bord dans les réglages ça m’emmène dans une page 404
Commencer par l’étape de Chercher les https:// dans votre base de données pour les remplacer par des http://
Dans mon dossier public_htlm j’ai 2 dossier
.htaccess :
# BEGIN WordPress
RewriteEngine On
RewriteBase //
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . //index.php [L]
# END WordPress
et .htaccess10052016 :
# BEGIN WordPress
RewriteEngine On
RewriteBase //
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . //index.php [L]
# END WordPress
je ne vois pas de code particulier dans le htaccess
Dans l’onglet réglages est ce que c’est sur général qu’il faut aller voir ?
Le htaccess est normal, regardez du côté de la base de données (sur votre serveur MySQL et non sur votre ftp) si vous n’avez pas accès à votre tableau de bord pour changer vos réglages.
Bonne chance
home2/musctahara/public_html/wp-login.php on line 415 :
setcookie( TEST_COOKIE, ‘WP Cookie check’, 0, COOKIEPATH, COOKIE_DOMAIN, $secure );
Bonjour, ma boutique est sous prestashop et je le trouve très compliqué (prestashop) à chaque mise à jour il y a une forte probabilité que ma boutique tombe en panne! est ce que la manipulation de woocommerce est façile? Prière de me répondre car je pense à quitté prestashop.
Bonjour,
Tous les CMS auront cette contrainte d’être sensibles aux mises à jour, WooCommerce comme Prestashop.
Seul une conception soigné et professionnelle et un bon suivi de site vous permettront de ne pas avoir de soucis lors de vos mises à jour.
Merci pour votre réponse
Bonjour, j’ai dans la page boutique de mon site les catégories ainsi que tous les produits.
Seulement la quantité de produit par catégorie est surligné en jaune.
J’ai beau cherché je ne trouve rien…auriez-vous une solution ?
Il n’y pas vraiment de question dans votre commentaire ?!
Que désirez-vous faire ?
Oui en effet je me suis mal exprimé dsl
sur la boutique comment enlever le surlignage jaune sur la quantité juste sur les catégories ?
Bonjour Zorah,
Vous allez devoir ajouter un peu de code CSS soit dans les options de votre thème s’il le permet (solution facile), soit en ajoutant une feuille de style dans votre thème enfant (je vous laisse chercher un tuto sur le sujet).
NOTE : Le code CSS permet de gérer les mises en forme des éléments de votre site. Dans votre cas vous allez devoir ajouter le code suivant :
___
mark{
background: #fff;
}
Bon travail !
Merciiiiiiiii beaucoup !!!! mon sauveur lol
Bonjour,
Merci pour vos précieux tutos ! Je viens de créer une boutique avec WooCommerce, mais les produits ne s’alignent pas correctement dans la page.
J’utilise le thème Photobook, mais je n’ai aucune connaissance en codage, php ou css… je ne vois pas comment corriger ce problème, les différentes options de réglage n’ayant pas donné de résultat. Je vous serais donc très reconnaissante de me faire part de vos conseils ! Merci mille fois pour tout ce que vous faites, ces tutos sont une très très grande aide pour les débutants téméraires…
Bonjour,
Si vous parlez de l’ajustement de vos marges en haut et en bas de vos produits vous allez devoir faire un peu de code CCS pour pouvoir les gérer si votre thème ne le permet pas par défaut.
Le code CSS est vraiment accessible je vous assure… Et puis il vous sera indispensable d’avoir des notions si vous voulez aller plus loin dans la personnalisation de votre site, alors à vous de jouer !!
Merci pour vos encouragements… je vous l’ai dit, je veux bien être une « débutante téméraire », mais si je sois plonger dans le CSS, que dois-je faire précisémment ? Pourriez-vous m’indiquer la marche à suivre, ou un super tutos pour cela ? Le probleme d’affichage que je souhaite régler est que dans la page boutique, j’ai sur la première ligne 3 produits bien alignés, puis sur certaines lignes je n’en ai qu’un, ou deux, puis de nouveau 3… j’aimerais que tous les produits s’affichent 3 par ligne sur toute la liste, mais impossible ! J’avoue que votre aide serait bienvenue, même s’il faut affronter le CSS… puisque vous me dites que ce n’est pas infranchissable !!! Merci en tout cas pour votre réponse.
L’idée est de réduire la marge à gauche en intégrant le code CSS suivant soit dans les options de votre thème s’il le permet soit en créant une feuille de style CSS personnalisée (je vous laisse chercher un tuto sur la question si besoin)
___
#content .product {
margin: 0 0 0 2rem;
}
___
Ceci dit, attention, votre template de la page boutique semble avoir plusieurs problèmes d’ergonomie en version mobile (Responsive Design). Les produits ne s’alignent pas à gauche.
Je doute que le développeur du thème n’est pas prévu ceci, du coup j’ai bien peur que quelques choses cloche ; vos réglages ; la configuration de votre page boutique, l’intégration de contenu (balises non fermées, code erroné…), un plugin en conflit avec le thème…
PS : bravo pour les photos !
Merci pour votre réponse… mais je rame toujours !!!
– J’ai essayé de supprimer un plugin catalogue qui pouvait éventuellement être en conflit : rien n’est résolu.
– J’ai bataillé pour trouver la feuille css du thème, mais je crois avoir pu la copier et la coller dans un document Word. Je n’y comprends évidemment pas grand chose, donc je ne peux pas savoir s’il y a une erreur dans le code. Il me semble néanmoins que toutes les balises sont fermées… Je peux éventuellement vous l’envoyer par mail ?
– J’ai par contre un message sur l’état du systeme WooCommerce qui m’indique « votre thème ne déclare pas de support WooCommerce » et m’invite à changer de thème pour storefront ou à créer un thème enfant. Mais là, j’ai beau chercher des tutos, je crains qu’en changeant de thème je perde des trucs (d’autant que le site est en 4 langues) et que la présentation devienne toute moche… Puis le thème enfant, j’ai lu qu’il fallait le faire des la création du site, mais que si on le faisait tardivement, cela pouvait poser bien des problèmes pour le contenu… du coup je préfère avoir votre avis ? Mon site a 3 ans… Mais il est probable que le conflit vienne de WooCommerce avec mon thème photobook. Je ne sais pas du tout comment régler ça ?
– Quand aux possibles (probables!) erreurs de template, je ne sais pas trop non plus comment les corriger. Je m’étais adressée à un professionnel de l’informatique de faire la création du site, mais il a calé après avoir installé WordPress et j’ai avancé à petits pas grace aux Tutos trouvés sur le web : heureusement que vous êtes là, ce que vous faites est super utile !!!!
Mais je reconnais qu’il doit bien y avoir des bugs…
Merci de votre réponse à ces multiples questions. J’espère avancer quand même un peu au fil des jours…
Et merci pour votre « PS » sur les photos, c’est sympa !
S’il y a un problème de balise non fermé, ceci n’est pas dans votre feuille CSS mais directement sur votre page.
J’ai l’impression que le gros problème vient du fait que votre thème n’est pas compatible avec WooCommerce. Si c’est le cas il va falloir changer de thème, c’est normal que vous ayez autant de soucis. Optez pour un thème premium pour avoir un support.
Si vous devez vous adresser à un professionnel choisissez un webmaster qui a l’habitude de travailler à WordPress.
Bonne chance
Vous risquez de devoir repartir un peu à zéro du coup… courage !
Merci pour votre aide et vos encouragements. La patience étant le maître mot, je vais donc m’y atteler !
Bonjour,
Je reviens dans ce forum pour vous dire un très grand MERCI… et dire à tous ceux qui galèrent de ne JAMAIS SE DÉCOURAGER !
Le diagnostic que vous avez porté sur le probleme était juste, le chemin pour la solution aussi.
Changement de thème, création du thème enfant avant d’activer le nouveau thème, et réglages principaux. Je crois que cela a résolu bien des problèmes, et que le design général n’en est que mieux ! C’est du boulot, mais cela s’est franchement mieux passé qu’attendu !!!
A bientôt pour d’autres tutos…
Karine
Bonjour,
Je viens d’installer Woocommerce tout mes produit sont en ligne , nickel. J’ai juste un petit soucis le prix apparait en noir et vu que le fond de mon thème des gris très foncé autant dire qu’on l’aperçoit a peine pourtant titre, description et bouton reprennent bien les couleur donné à mon thème. Y’a t-il une solution pour changer la couleur du prix et deuxième question j’aurais aimer supprimer le « bouton » tri par défaut… » est ce possible? et si oui comment doit on procéder?
Merci d’avance
Très bien bravo !
1/ Pour configurer la mise en forme d’un élément vous allez devoir utiliser le code CSS. Si vous avez le lien de votre page avec le bouton de votre boutique je peux vous indiquer le code à utiliser.
Celui-ci se colle directement dans votre thème s’il le permet, ou dans une feuille de style CSS (l’idéal étant d’avoir un thème enfant pour
insérer cette dernière).
2/ Pour votre deuxième question, vous pouvez tout à fait supprimer le bouton « tri par défaut ». Si votre thème ne le permet pas il faudra supprimer la ligne de code qui le génère dans le fichier php (bonne méthode) ou faire éventuellement une propriété display:none; sur la classe liée au bouton (moins bonne méthode).
J’espère que ça ira, sachant que vous allez devoir creuser un peu ce qu’est le code CSS, très utile pour personnaliser votre mise en forme.
Bonjour,
Merci bcp pour ces précieux conseils, j’ai reussi a faire les modifs. J’aurais un autre question j’ai la page produit avec description et image qui prends la totalité de la page, comment puis je faire pour reduire un peu ça?
J’espère avoir été assez clair dans mon explication…
Le code CSS sera également votre outil pour limiter la largeur de vos page.
Ceci dit, votre thème vous propose peut-être une option pleine page ou page boxed, à vérifier.
Bon travail
Bonjour, je suis en train de finaliser une petite boutique en ligne sur un site déjà existant et me retrouve dans le même cas que becane WEB.
Mon background-color est noir et j’ai beau mettre des exclusions. Ça ne marche pas, beaucoup d’informations sont masquées.
Le thème est compatible woocommerce et je commence a désespérer !
Auriez vous une idée ? une direction a prendre ?
Cordialement
Marc
Bonjour,
Je tente de construire un site e-commerce « chaussures » avec WooCommerce. Sortant d’une plateforme toute prête (Oxatis), je suis confronté à des problèmes qui doivent être ridicules puisque personne n’en parle, mais qui me bloque.
J’ai créé des pages, des articles, un menu (accueil, chaussures homme, femme, marques, contact) , des catégories, sous catégories etc…
Dans la création de l’article, je l’ai coché dans la catégorie, sous catégorie, marque.
Mais sur le site, rien n’apparait sauf à aller dans:
WooCommerce, réglage, produit, affichage, et paramétrer un chemin où tous les articles iront.
Comment fait on pour que chaque article se place correctement là où il est attendu par le client.
L’onglet « chaussures femme » ouvrirait une page où tous mes produits femme apparaîtraient (le sous onglet les trierait par catégorie), idem pour les produits homme, on retrouverait également chaque produit dans sa marque etc…
En gros, le basique d’un site de chaussures.
Ma question est surement basique, mais si vous pouviez me donner une piste, j’en serait ravi.
Mon site n’est pas encore en ligne
Par avance merci
Bonjour,
Question basique mais pas forcément évidente.
Vous devriez trouver votre bonheur ici : https://www.becaneweb.net/categories-produits-woocommerce/
Merci beaucoup
Super ce tuto. Merci !
Je cherche un moyen d’afficher dynamiquement les « variations » de mes produits (taille, couleur et gender) dans WooCommerce dans la balise title de la page. J’ai bien trouvé comment afficher la catégorie (%%ct_product_cat%%), mais c’est tout.
Merci d’avance
Je n’ai jamais fait cette opération mais la question est intéressante.
Vous avez regardé du côté de Yoast WooCommerce SEO plugin ?
C’est un plugin payant mais il permet peut-être d’aller plus loin du côté de l’automatisation des balises meta des fiches produits.
Je n’ai pas trouvé de réponse chez Yoast dans la version gratuite. A voir dans la version payante…
Vous pouvez essayer All in One SEO pack qui a une version gratuite.
Pour Yoast, il a un plugin spécial pour Woocommerce, c’est peut-être celui-ci qui vous intéressera.
Bonjour,
dans mes fiches produits sur wordpress j’ai un onglet « information complémentaire » , j’aimerai ajouter des « s » comment puis-je faire ?
Merci !
Bonjour,
Ceci est configurable dans votre ficher de traduction du plugin Woocomerce (fichier .po).
Ces fichiers sont éditables avec le logiciel gratuit Poedit.
Merci, nous avons trouvé !
Bonne journée.
Bonjour,
Comment puis-je modifier le contenu de l’onglet « Information Complémentaire », voir rajouter un onglet ?
Merci d’avance,
Alimart
Des plugins permettent d’ajouter un onglet dans cette section si vous ne vous sentez pas prêt à mettre les mains dans le code.
Je n’ai pas de nom en tête mais vous trouverez ça en faisant une recherche tel que « custom woocommerce product plugin ».
Bonnes recherches !
Bonjour,
Merci pour ce tuto bien expliqué. J’ai une petite question, j’ai ajouté des produits variables pour proposer des choix de couleur. Je dois faire des promotions sur ces produits. J’entre un prix régulier et un prix de vente, cela créée la promotion avec tarif barré et tarif promotion, mais mon problème c’est que devant il est écrit » A partir de « . Est-il possible de supprimer cette formule ? Et de juste laisser les deux prix ?
Merci d’avance
Romy
Bonjour Romy,
Pour ceci il vous faut trouver dans le fichier php correspondant à la génération de votre page produit la ligne générant la formule et le supprimer (plugin Woocommerce ou dans votre thème peut-être…). Mais attention ; s’il s’agit d’un plugin vous perdrez la modification sà la prochaine mise à jour de celui-ci.
Si une classe unique est attribuée à la formule vous pouvez également l’effacer en attribuant un display:none; à la classe.
Bonjour,
Pas trouvé la soluce à mon pb dans ce tuto (très bien fait). Voilà : j’ai un thème Storefront. J’utilise un thème enfant de Storefront : « Boutique » pour afficher des livres stockés dans WooCommerce. Je voudrais personnaliser la page listant les livres d’une catégorie (pour ajouter le nom de l’auteur, la catégorie), mais je n’ai pas trouvé dans quel fichier du thème je dois aller faire des modifs ;-(
(J’ai essayé d’adapter content-widget-product.php mais aucun changement ne s’affiche. Pourtant, j’ai mis ce fichier dans un dossier woocommerce recopié dans le répertoire du thème boutique.
J’ai dû rater un épisode :-(
Merci d’avance pour toute aide.
Bonjour,
Le plus simple pour vous est certainement d’ajouter des metas à vos produits Woocommerce. Voici un tuto intéressant sur le sujet :
http://mosaika.fr/ajouter-champs-meta-produits-woocommerce/
Bonne chance
Bonjour, je n’ai pas eu de problème pour créer des catégories sur wordpress mais avec Woocommerce si je peux les créer, je n’arrive pas à les faire apparaitre dans mon menu.
Voir réponse au message du 30 mai de philippe Body ci-dessous.
Bon travail.
Merci pour cette réponse, j’avoue que j’ai un peu honte…J’ai un autre problème concernant les frais de livraisons, j’ai mis en place un Forfait à 2000F cfa (je suis au Burkina Faso), mais lors de la commande ou de la facturation les frais n’apparaissent pas ? Je tourne dans tous les sens pas moyen
Le bonjour du côté du Burkina Faso !
Difficile à dire quel est le problème. Je vous propose dans un premier temps de vérifier :
1/ le bon réglage de Woocommerce > Réglages > Général > Emplacement(s) de livraison (choisir option « Livrer dans les pays où vous vendez »)
2/ le bon réglage de Woocommerce > Réglages > Livraison > Options de livraison > cocher « Activer le calculateur de frais dans la page panier »
J’espère que ceci vous aidera.
Bonjour,
Dans ma config, je cherche vainement la case pour le « guide taille » et je ne le trouve ps.
Patrick
Bonjour,
Cette option doit être (si elle est disponible) dans les options de votre thème.
Bon travail Patrick
Bonjour,
j’ai un site de e-commerce en cours de création et je sais pas comment faire pour quand on passe le curseur sur le produit qu’on puisse le voir de dos . l’effet de l’affichage de face et au passe du curseur l’affichage de dos
Bonjour Kev, cette possibilité va dépendre de votre thème.
Vérifiez si votre thème vous propose de mettre plusieurs photos en rollover sur votre page boutique (voir les options de votre thème).
Si votre thème le permet, l’intégration de la deuxième photo (celle du produit de dos) se fera dans l’édition de vos produits.
Bonne journée
Bonjour,
Merci beaucoup pour ce tuto très complet !
Je suis sous avada et j’ai actuellement un soucis pour afficher mes produits sur la page shop dédiée. Savez-vous comment mettre en place les produits au sein d’une page ?
Merci d’avance !
Martin
L’idée est de créer une page boutique (si j’ai bien compris !) sur laquelle vous aurez automatiquement l’ensemble des produits de votre boutique.
Woocommerce a dû l’installer lors de sa configuration.
Si ce n’est pas le cas vous pouvez retourner dans les configurations du plugin pour la générer (Woocommerce > État du système > Outils > Installer les pages WooCommerce.
Bonjour,
Je vend des circuits viticoles via woocommerce. Je ne parviens pas à gérer les stocks manuellement d’un produit par date. Je m’explique, pour un tour qui a lieu tout les mercredi, je souhaiterai pouvoir modifier le places disponibles selon les date. Vous avez une idée de la démarche ? Si vous connaissez un bon tuto video en ligne sur woo commerce, je suis preneur!
Merci pour votre aide
Bonjour Jonathan,
Une solution est de créer un produit par date (un par mercredi) pour ainsi gérer son stock. Ceci dit cela vous demande de dupliquer vos produits, il y a donc plus simple en utilisant un attribut « Date » dans le tableau des « Données produit » sur la page d’édition de vos produits.
Vous pouvez faire apparaitre votre menu en l’intégrant à votre modèle de page header.php par exemple mais si vous êtes débutante le plus simple est de choisir un thème compatible avec WoocCommerce pour que votre panier s’affiche par défaut.
Merci pour cet article très intéressant et très clair. Je démarre avec woocommerce et aimerais vous poser une question : une page « boutique » a été créé lors de l’installation et je compte mettre dessus une première catégorie de produits et j’aimerais aussi avoir une seconde page pour y mettre une autre catégorie de produits, mais je n’ai pas vu comment créer cette seconde page
Avez vous une solution
Merci beaucou^p
Bonjour Philippe,
Chaque catégorie a une url propre du genre http://monsite.com/categorie-produit/ma-categorie/ sachant que le « categorie-produit » dépend de la configuration de vos Permaliens (dans le menu Réglage de votre WordPress).
Vous n’avez donc pas à créer des pages mais à faire pointer votre menu sur cette url, la page existe déjà « virtuellement ».
merci beaucoup
Bonjour !
Merci pour ce guide complet !
Je suis en stage actuellement et je découvre WooCommerce/Wp, j’aimerais savoir si c’était possible de proposer pour le même produit, une proposition avec et sans packaging ?
Merci d’avance !
Oui tout à fait. Soit vous créez deux produits différents soit vous liez vos produits.
Bonjour ,
Tout d’abord merci pour votre video ça nous aide beaucoup.
Actuellement, je suis en stage et je dois créer un site pour un particulier. Un site ecommerce sur wordrpress. J’ai acheter un thème et j’ai également woocommerce. Mon problème c’est que je souhaite intégrer dans mes différents menus des produits. J’ai suivi votre video mais malheureusement mes produits que je souhaite ne s’affiche pas dans le menu souhaité. comment pourrais-je rajouter un produit dans le menu exemple « ELEGANCE » sous page « ROBES »?
Merci d’avance de votre aide et de votre réponse
Marie
Bonjour Marie,
Pour ajouter un onglet vers un produit vous pouvez consulter le tuto de la bécane WEB sur la gestion des menus en vous rendant à la section « Comment ajouter un onglet dans un menu WordPress ? »
J ai une autre question concernant la TVA.Svp
J’ai configuré ma TVA en activant la tva et en saisissant les tarif TTC.
Dans les taux standard, j’ai mis une ligne FR avec 20% en taux.
Par contre quand mes clients viennent de l’étranger est-ce que je dois créer une ligne avec un code pays sans rien et avec une TVA à 20 ?
Merci d’avance
Vous pouvez gérer les taux de TVA en les calculant après la saisi de l’adresse de facturation des le panier en faisant des classes de TVA par pays ou groupe de pays.
Bonjour,
J’ai une eboutique avec wooCommerce et wordpress et je souhaiterais classer la boutique par ordre de prix. Est-ce qu’il y a un parametre spécial à configurer au niveau du prix ou faut-il modifier des sources et lesquels.
Merci :-)
Bonjour,
Bien entendu ce réglage est possible, il se trouve dans vos paramètres Woocommerce (onglet WooCommerce > Paramètres > Produits > Affichage puis « Tri par défaut des produits ».
Merci beaucoup pour ta réactivité et pour ta réponse :)))
Bonjour,
Merci de ce tutoriel extrêmement bien fait.
Peut-être pourriez-vous m’aider néanmoins en répondant à une question :
Je ne vois pas les textes que je tape dans la zone description du produit (visuel-texte). Le texte se frappe bien mais il est invisible et je ne peux le voir qu’à la condition de le sélectionner pour bleuir la zone.
Merci d’avance de votre aide.
Benoit
Bonjour, si le texte est bien présent sur vos fiches produits Woocommerce, que vous pouvez le sélectionner mais pas le voir, c’est juste parce qu’il doit être de la même couleur que le fond !
Solution : changer la couleur du fond ou de la police.
Merci de cette réponse si rapide néanmoins je ne vois aucune possibilité pour modifier la police ou ses attributs, en fait je n’ai pas, comme sur votre visuel, la barre permettant la mise en page.
Je précise que le site est tout neuf et qu’il s’agit de la première fois où j’essaie d’entrer dedans.
Merci de votre aide.
Le réglage de la mise en forme de vos police va dépendre en fonction des thème, vous aurez peut-être la possibilité de le faire via Réglage > Personnaliser, ou dans les options de votre thème ou directement dans votre feuille de style CSS.
Bon travail !
Vous désirez intégrer un epub/kindle à quel endroit de votre site ?
Bonjour, je souhaite l’intégrer dans la boutique en tant que produit téléchargeable ( équivalent au pdf ).
Merci d’avance becaneweb.
Vous pouvez mettre n’importe quel fichier téléchargeable. Je n’ai pas essayé tous les formats mais vous pouvez de toute manière les compresser en ZIP par exemple et les mettre à la disposition de vos clients.
Merci pour votre réponse! J’y avais pensé mais n’était pas sûre!
Bonne journée!
Bonjour,
Merci pour cet article. Afin de faire bénéficier aux internautes d’un complément d’information, je vous propose de partager une autre source que nous venons de publier, un test complet de la solution de création de site e-commerce WooCommerce : http://www.lafabriquedunet.fr/blog/test-complet-woocommerce-avis/
Encore merci et à bientôt,
Adrien.
Tuto intéressant, merci pour le boulot Adrien.
Bonjour,
Je veux afficher tous les produits de la boutique en une seule page et je ne sais pas comment faire sachant que j’ai pas mis de catégorie.
Merci de me répondre
Dans les paramètres de WooCommerce (menu WooCommerce > Paramètres) vous avez la possiblilté de choisir la page principale qui affichera le flux de l’ensemble de vos produits.
Merci pour votre réponse.
S’il vous plait indiquez-moi le paramètre que je dois configurer car j’ai déjà essayé de tout vérifier sur les paramètres de WooCommerce et j’ai pas trouvé!!!
Merci infiniment.
Sachant que sur « Affichage Page Boutique » j’ai mis « tout afficher »!!!!
J’ai un seul onglet boutique avec 2 pages produits alors que je veux que le tout s’affiche une fois on est dans la boutique.
Merci encore
Il s’agit du menu WooCommerce > Paramètres > Produits > Affichage.
Le but est de configurer quel sera votre page boutique et ce que vous désirez y afficher.
A vous de jouer !
Bonjour j aimerai savoir si il est possible d intégrer une base de donnée pour un enregistrement plus rapide lorsque l on a de très nombreuses références. Merci par avance.
Bien sur, vous pouvez importer une base de donnée de produits, certains plugins peuvent vous aider à les manipuler et à les préparer.
Bonjour ,
Je voudrais savoir ,
Je souhaiterais grace a WordPress et WooCommerce, réalisé un système de reservation de Plateau de Poisson ou de poissons ou fruits de mer en aillant la possibilité de choisir la date ou je veux allez le chercher mais avec un minimum de deux jours d’attentes, le payement ce fait par le site et le seul moyen d’aller le chercher est de passer par la boutique .
Merci
Si vous connaissez un autre moyen par le biais d’une autre extension cela peut ce faire
Bonjour Benjamin,
Je pense que WooCommerce ne sera pas le plugin à utiliser pour une telle fonction.
Orientez-vous vers des plugins de booking / réservation, je n’ai pas de nom à vous proposer ne connaissant pas ce domaine, n’hésitez à me dire lequel vous allez utiliserez.
Bonjour bonjour ,
Alors je voudrais savoir si il y avait possibilité d’ajouter dans mon menu a côté du nom panier ajouter entre parethese le nombre d’article total dans le panier
Engros sa fait : Accueil | Boutique | Panier(6)
Merci .
L’idée est de passer par la fonction d’affichage du contenu du panier en intégrant le code dans le header.php de votre template ou dans les pages de votre eboutique.
Bonjour, j’ai un souci, je ne sais pas si vous allez pouvoir m’aider. Après avoir rentré toutes les caractéristiques du produits quand je vais sur la page boutique je voit bien les produits mais des que je clique sur « + de details », j’ai une page qui apparait mais qu’avec les avis. Je ne voit pas le produit, ses caractéristiques, les photos…. je bloque totalement je ne sais pas quoi faire…..
Merci
Noémie
Bonjour Noémie, difficile à dire d’où vient votre problème.
Avez-vous vérifié dans un premier temps que votre template soit bien compatible avec WooComerce ?
Lorsque vous êtes sur l’édition d’une fiche produit dans votre administration WordPress et que vous cliquez sur « Prévisualiser les modifications », la fiche s’affiche t-elle normalement ?
Bonjour, finalement j’ai fini par trouvé (dsl de vous répondre si tard)
j’avais un fichier woocommerce.php en trop ou mal placé (je ne sais plus trop). j’ai juste supprimer se fichier et tout a marché :D
Merci de votre aide
Merci pour ce retour final.
bonjour! bonne explication mais ma question, comment attribuer a un produit divers tailles avec divers prix.je m explique: sur un seul produit le client pourrait avoir le choix de choisir la taille du produit qui propose par exemple 3 taille et chaque taille represent un prix exemple 30×40= 50€,20×30=40€ et 10×15=30€ et donner la possibilité au client de choisir la taille qui correspond au prix.comment peut on faire?merci
Bonjour Michel,
Vous allez devoir créer des produits variables pour répondre à vos besoins, voici un lien vers un tutoriel sur la gestion des produits variables WooCommece.
Bonjour, tout d’abord je voulais vous remercier pour ces précisions qui m’ont été très utiles !
D’autre part, je rencontre un souci pour classer mes produits woocommerce.. En effet, j’ai créé différentes pages comme « boutique » « accueil » et « panier » pour mon site de vente de textile, et dans ce cas, j’aimerais déplacer les produits que j’ai ajoutés dans l’onglet (ou la page) boutique où il y a un sous-onglet (ou une sous-page) spécialisé. J’espère que vous prendrez le temps de me répondre, sachant qu’il s’agit d’un projet pour mon BTS qui approche à grand pas ! Merci d’avance pour votre réponse.
Bonjour Robin,
La réponse à votre question doit se trouver un peu plus bas dans les commentaires de cette page.
Il suffit d’ajouter dans votre menu une page catégorie – plus d’info sur la gestion des menus WordPress.
Merci pour votre réponse !
Malheureusement cela fait un moment que je regarde plus bas et que j’essaye de trouver une solution avec mes menus mais sans résultat… Pourriez-vous me répondre directement ici s’il-vous-plaît ? Je suis dans la panique ! Merci d’avance.
Chaque catégorie de produits a sa propre adresse) qui va dépendre du réglage de vos permalien dans vos réglages wordpress). Lorsque vous connaissez l’url d’une catégorie ; par exemple http://monsite.net/categories/nom-de-la-categorie/ (page qui va afficher tous les produits de la catégorie « nom-de-la catégorie), il suffit de créer un onglet « Lien personnalisé » dans votre menu (si l’option n’apparait pas dans votre espace d’administration des menus, voir avec « option d’écran » en haut à droite de votre page) et d’y coller l’url de la catégorie.
Bonjour,
J’ai actuellement un blog de conseils sur lequel j’écris des articles de fond.
Je voudrais intégrer dans mon menu l’accès à une boutique (e-commerce).
Est-ce possible ou faut-il créer un site nouveau avec un lien pour accès à la boutique?
Bien cordialement.
Bonjour Caddy,
C’est tout à fait possible, il suffira d’ajouter un onglet à votre menu et de développer vos pages boutiques grâce à Woocommerce en intégrant tout les système de Panier. Ceci étant il faudra que votre blog WordPress (Vous êtes bien sous WordPress ?) respecte les conditions suivantes :
– Que votre thème soit compatible avec WooCommerce
– Que votre hébergement aie les performance demandé par Woocommerce (en général c’est le cas)
– Que vous ayez un minimum de connaissances autour de WordPress car l’opération n’est pas aisée, votre blog va devoir être adapté pour optimiser son référencement et son ergonomie.
– Que vous ayez
Merci de cette réponse rapide.
– Oui j’ai un blog WordPress, compatible avec Woocommerce,
– Oui j’ai un hébergement chez OVH,
– Oui j’ai des connaissances en Wp,
Je ne peux répondre à la dernière question!!!!
J’ai très peu d’articles à créer.
Bien cordialement.
Et bien c’est parti pour le développement dans ce cas !
Bonjour,
D’abord, j’aimerais vous féliciter pour votre site et les articles réalisés.
Cependant, je n’ai pas trouvé la réponse à ma question :
J’ai un site e-commerce. J’utilise woocommerce.
J’ai 20 produits modèles 2015 en vente.
Je n’ai plus de produits 2015. Et rje reçois les produits 2016.
1/ Le fait de supprimer des produits (corbeille), est-ce que ça me fait perdre un peu de place au référencement ? Ne doit je pas plutôt mettre ce produit « Stock épuisé » et l’envoyer dans un dossier où l’on ne peut pas le voir sur le site ?
Exemple : Raquette de tennis 2015 que j’envoie dans une catégorie masquée sur le site qui pourrait s’appeler « modèles épuisés »
2/ Une fois que j’ai coché tous les produits 2015 je vais dans modifier. A ce moment là, je peux cocher une catégorie pour tous ces produits.
Question : Comment enlever en un seul clic les catégories sélectionnés aux produits ?
J’espère avoir été clair. D’avance merci de votre aide,
Franck
Pour répondre à votre QUESTION1 vous avez deux possibilités :
– vous pouvez adopter la stratégie de garder vos vieux produits en stock épuisé pour garder le trafic acquis vers ces produits et en profiter pour intégrer, par exemple, les nouveaux produits en vente croisée sur ces fiches.
– ou vous pouvez supprimer les anciens produits si vous pensez que l’affichage de ces derniers nuit au reste du site, mais dans ce cas mettez en place les redirections des url vers vos nouveaux produits (s’il sont liés) ou vers votre boutique pour faciliter leur référencement et ne pas perdre de trafic.
Pour votre QUESTION 2, à ma connaissance on est obligé de procéder produit par produit pour configurer leur catégorie. Il existe peut-être des thèmes et/ou des plugins qui permettent de traiter les catégories par lot mais je n’ai jamais utilisé ces outils.
J’espère avoir répondu à vos questions.
Merci pour votre réponse.
1/ c’est bien ce que je craignais. Je vais donc effectivement garder ces pages et les mettre dans une catégorie (stock épuisé).. ça va me prendre une temps de fou… Mais bon. Si c’est le prix à payer pour garder son référencement…
2/ Puis je gérer ma partie produits pour 2 sites ? En clair, j’ai 2 sites dans le même domaine d’activité avec des produits similaires. Au lieu de dupliquer le travail, puis je tout faire d’une page (mais seulement sur la partie produit). Si oui comment fait on ? Et même pouvez vous le faire ? Combien de temps cela prendrait il éventuellement pour m’apprendre à le faire ? (+le coût :)
Merci !
Franck Binisti
1 / Je pense que l’idée n’est pas de de créer une catégorie mais de gérer les stocks en les passant à « épuisés ». Peut être qu’un plugin comme Stock Manager pourrait vous aider à gagner du temps (non testé par mes soins).
2 / Votre deuxième question me fait penser que si vous avez vraiment un grand nombre de produits à changer vous pouvez les gérer en exportant votre table produit via votre base de données MySQL et en la travaillant dans un tableur Excel/Open Office avant de la réimporter. Ceci vous permettrez de traiter les produits en groupe. L’opération peut-être délicate la première fois mais si vous avez plus de 50 produits cela vous fera gagner du temps.
Bonjour,
Merci pour cet article très intéressant. Nous avons une boutique en ligne avec des produits variables et nous souhaitons planifier d’avance nos promotions. (25% du xx au xx) mais cela ne marche pas. Je ne comprend pas pourquoi.
Je modifie le prix de vente puis « planifier ». Je met à jour le produit mais cela ne marche pas :(
Avez-vous une solution ?
Merci
Nicole
Vu d’ici il n’y a pas de raison à par une incompatibilité avec l’un de vos plugins ou votre thème ou une mauvaise écriture de la date.
Lorsque vous enregistrez le produit avec la planification de la promotion celle-ci est t-elle bien enregistrés ou disparait-elle ?
La planification disparait simplement lorsque nous retournons sur l’article modifié.
Bonjour,
petite question car je ne trouve pas…
Comment changer le « Produits Archive » qui est noté sur l’onglet du navigateur, j’aimerais le changer par « boutique » puisque c’est sur boutique que j’ai réglé la page boutique woocommerce.
Merci!
Si vous parlez du menu le changement des intitulés se fait dans REGLAGES > MENUS vous pouvez ensuite dans l’onglet concerné changer l’intitulé.
Bonjour, merci pour la réponse mais ce n’est pas ça ))
Exemple: là sur cette page dans l’onglet du navigateur il est inscrit « Ajouter produit Woocommerce optimiser fiches produit » c’est ca que j’aimerais pouvoir modifier…
Bien cordialement
J’ai trouvé, il faut modifier les paramètres des catégories de produits Woocommerce.
Excellente continuation
Bonjour Delphine,
je suis content que vous ayez trouvé la réponse à ce problème de « produits archives » mais pouvez-vous préciser quels sont les paramètres que vous changez dans les catégories de produits ?
Merci beaucoup
Bonjour,
je serai aussi très intéressée par la réponse à cette question. Pouvez-vous me dire quels sont les les paramètres que vous changez dans les catégories de produits, pour changer « Produits Archive » qui est noté sur l’onglet du navigateur, et le changer par « boutique » ?
Bonjour,
c’est avec le plugin Yoast SEO que j’ai pu faire ces modifications, désolée j’avais oublié de le préciser…
Oui, merci, j’utilise aussi ce plugin, mais je ne trouve toujours pas les paramètres à modifier pour enlever ce fameux « Archives » … Pouvez-vous me mettre sur la voie, car, à part le type d’affichage (et je ne vois pas pourquoi ce serait ce paramètre) je ne vois aucun paramètre supplémentaire. Un grand merci par avance pour votre aide !
Véronique
Je prends le relais pour la réponse. Si j’ai bien compris il s’agit de la configuration de ce que l’on appelle la balise meta title qui s’affiche sur l’onglet du navigateur.
Cette balise se configure directement dans les options du plugin dans le menu principal : SEO > Titres & meta > Types d’article puis voir le champs « Produits » du paragraphe « Archives des articles de type personnalisé ».
Un grand merci pour votre aide efficace et rapide !
Bonjour,
J’ai essayé de regarder si quelqu’un avait déjà posé la même question que moi plus haut mais je n’ai rien trouvé. Je voudrais changer la phrase » Choisir une option » qui s’affiche dans mes produits variables.
Je réalise une boutique pour une fleuriste et je voudrais que avant de cliquer sur le menu déroulant qu’on puisse voir déjà :
Quantité
Couleur
Vase
Ici, j’ai 3 fois « afficher une option » et je ne trouve pas ça très clair et redondant pour l’internaute ;-)
Un grand merci!!
Julie
Bonjour Julie,
1 / Pour changer la phrase « Choisir une option » vous allez devoir modifier les fichiers PO et mo de Woocommerce qui sont les fichiers de traduction des termes anglais contenu en dur dans les fichiers source.
2 / Votre deuxième question est un peu floue, il faudrait que je vois l’exemple.
3 / Pour supprimer « Afficher une option » qui apparait trois fois il falloir modifier le fichier php qui génère la fiche produit pour lui dire de l’afficher une seule fois.Vous vous y connaissez un peu ?
En fait, je n’ai pas 2 questions mais juste une seule :-)
Voici le lien vers la page que je suis en train de faire :
http://augreduvent.be/boutique/produit/petales/
En faites, à droite, il y a écrit 3 fois « Choisir une option » car j’ai intégré 3 attributs :-) mais je trouve ça redondant et pas très claire d’avoir 3 fois « Choisir une option ». J’aimerais que l’on voit directement : Quantité – Couleur – Vase et quand on clique dessus, on a le menu déroulant :-).. désolé si j’avais pas été très claire avant :-)
Salut,
Dans Produit, attributs, tu as rajouté les attributs séparés par des | mais tu n’as pas mis de nom à gauche
comme « quantité » « couleur » etc
ça devrait faire :
couleur rouge|blanc|noir
Bonjour, et tout d’abord merci pour votre aide aussi bien dans les tutos que les réponses à nos questions !
Est-il possible de choisir une photo de produit pour la page archive produit, et une différente pour la page produit simple ?
La photo sera visuellement la même, mais la première sera plus légère en taille (320px) que la seconde (1200px), pour améliorer la rapidité du site, tout en permettant une bonne visibilité (via un zoom magnifier par exemple, sur la page produit).
Si oui, comment puis-je faire ?
Merci !
Bonjour,
Par défaut Woocommerce ne propose pas de mettre une image différent sur la page de la boutique et la fiche produit mais il se peut que votre thème le permette.
Avez-vous par exemple la possibilité de créer des galeries produits (défilement d’images) sur les fiches produits ?
Ceci dit si le problème est juste une question de poids d’image et que vous voulez utiliser la même image dans la page des archives et la fiche produit, sachez que WordPress génère automatiquement des tailles d’images différentes (vignettes) pour optimiser le temps de téléchargement. Il utilise en suite les formats adaptés aux besoins.
Vous pouvez régler la tailles des vignettes générées par WordPress à chaque téléchargement d’images dans la partie « Réglages > Médias » de votre admin.
Bonjour j’ai un soucie d’affichage avec les fiches produits de woocommerce qui ne sont pas optimiser en qualité?
merci cordialement
Bonjour,
Pas très précis comme question, pouvez-vous préciser les problèmes rencontrés ?
bjr,
Je suis à la recherche d’un theme ecommerce classant les produits de vente par zone géographique.
Woocommerce le fait il? si non est ce que vous en connaissez un ou alors peut on rajouter une table sur woocommerce pour gérer ce classement.
ENfin existe il un pluging pour woocommer qui peut le gérer.
Merci
Bonjour,
Pas sûr de comprendre votre problème. Pourquoi n’utilisez vous pas une nouvelle catégorie « Localisation » avec des sous-catégories « pays » (ou « Région »…).
Merci pour votre réponse, mais il faut que ça soit en arborescence exemple région (grande categorie) puis famille de produit (categorie) puis produit (sous categorie).
Alors que la on ne peut faire que famille de produit(catégorie) puis produit(sous catégorie)
Si j’ai bien compris vous désirez ajouter un « custom post type » « Région ».
D’un coté vous aurez les catégories des produits avec les sous catégories correspondantes et de l’autre vous aurez la possibilité d’assigner une région (ou plusieurs) pour chaque produit.
Vous aurez alors la possibilité de faire des tris par région et/ou catégories et d’ajouter au menu des onglets correspondants à ces tris.
Oui exactement.
Et comme je ne suis pas tres fort en informatique, pouvez vous m aider .
Merci par avance
Je vous ai mis les liens des tutos, si vous désirez un devis, n’hésitez pas à me contacter la bécane WEB, webmaster indépendant à Lyon.
Bonjour,
Bravo pour cet article et votre implication à aider les internautes !
Je viens d’installer Woocommerce, mon thème est Avada. J’ai besoin que chacun de mes produits aient 2 prix : un prix public et un prix professionnel.
J’ai commencé à regarder la notion de Group mais je ne trouve pas ça très facile à comprendre. D’autre part, ça m’ennuie d’acheter un plugin sans l’avoir testé auparavant.
Auriez vous des conseils à me donner ? L’objectif est de pouvoir définir que tel client a accès aux prix professionnels (après s’être connecté avec ses identifiants).
J’ai déjà un peu galéré à trouver la liste des clients (donc dans Rapports), je m’attendais à avoir un onglet Clients directement sous Woocommerce.
J’avais vu (mais je n’arrive pas à retrouver) qu’il y avait un plugin Prix spécifique.
Auriez-vous des conseils pour mon problème ?
Merci d’avance pour votre aide !
Bonjour Claudia,
Pour avoir plusieurs prix, effectivement, la meilleure solution serait de créer un Produit variable Woocommerce avec une variable Pro et une variable Particulier.
On peut imaginer de travailler également avec des codes promo réservés aux pros mais la solution n’est peut-être pas très « pro ».
Maintenant, pour créer un lien entre le statut d’un compte (pro ou particulier) et le tarif disponible vous allez devoir faire un peu de développement. Peut-être qu’un plugins aura cette fonction, mais je n’en ai pas utilisé jusqu’ici. Si vous en utilisez un, n’hésitez pas à mettre une réponse à ce commentaire pour aider les suivants.
Toutes mes excuses pour ne pas être repassée vous remercier pour votre réponse.
J’ai finalement utilisé les plugins Groups et Customer Specific Pricing.
Cordialement ^^
Merci pour ces retours Claudia.
Voici les liens des plugins utilisés : Groups – Customer Specific Pricing (payant)
Bonsoir
J utilise pour mon site woocommerce et le thème storefront.
Pour mon site j’utilise des produits variables le problème aucune photographie téléchargée n ‘est visible sur le site …..
J ‘ai réessayer plusieurs fois la configuration en suivant des tutos, mise à jour rien n y fait …
Avez vous une idée du problème ??
Merci
david
Difficile à dire vu d’ici. Votre thème est-il bien compatible avec Woocommerce ?
A priori le thème est compatible il est proposé par wordpress pour woocommerce.
Je ne vois pas moi non plus…
L’affiche d’un produit classique se fait normalement ? Le problème est présent simplement sur les produits variables ?
Bonjour,
dans la boutique, aprés le choix des options,le client peut choisir sa quantité.Mais comment faire si je vends des métres linéaires ?
Comment modifier ce calculateur ?
Merci pour votre aide
Il vous faut changer l’unité pour la mettre en mètre. Si Woocommerce ne propose pas cet option d’unité il va vous falloir l’ajouter à votre plugin WooCommerce.
Peut-être que certains plugins permettent ceci, si vous en trouvez un n’hésitez pas à faire une réponse pour informer les futur visiteur.
Hello,
Tout d’abord, merci pour ton tuto.
Actuellement j’essaie de faire un site e-commerce/blog, wordpress avec plugin woocommerce.
J’arrive bien évidemment à créer des pages en mettant en avant les produits.
Par contre, je me demandais s’il était possible de créer une page avec du texte et par la suite faire une sorte de séparation (ou autre, ou rien) et afficher les produits existants ?
Merci
Bonjour Nicolas,
Oui bien entendu cela est possible, il y a trois possibilités :
1 – Soit votre thème propose déjà une option pour afficher des produits sur vos page (à l’aide d’un shortcode ou avec un modèle de page déjà préparé)
2 – Soit en ajoutant un plugin qui permet d’utiliser un shortcode pour intégrer une zone de produits ecommerce
3 – Soit en faisant soit même son shortcode dans le fichier functions.php ou en développent un modèle de page en php pour ce faire.
Hello,
Merci pour ta réponse.
Mon thème ne proposant pas cette solution, je vais tendre vers un plugin.
As-tu une idée du dit-plugin ?
Merci encore une fois
Le seul que j’ai utilisé était payant, je vais donc éviter la pub ici, ceci dit, pour affichage classique des produits tu trouveras facilement des plugins gratuits.
Bonjour,
Merci pour ce tutoriel! J’ai cependant une question: J’ai utilisé « produits groupés » pour créer des packages de produits simples. Woocommerce affiche par défaut le prix du produit le moins cher au prix le plus élevé. J’aimerai effacer cet affichage ou alors afficher le prix de tous les produits ajoutés. Est-ce possible? Merci!
Bonjour,
J’utilise woocommerce et WCvendors pour en faire un plateforme multivendeurs mais je rencontre ces petits problèmes :
Comment limiter l’affichage des produits en page d’accueil (j’utilise le thème vantage pour WP)
Et puis comment faire pour qu’un vendeur puisse modifier le produit mise en vente ?
Et à tout hasard, y a t il une solution pour permettre de configurer WCvendors en Français ?
Merci d’avance
Cordialement
Bonjour,
Pour limiter l’affichage des produits en page d’accueil ; soit configurer cette variante dans les options du thème, soit dans Woocommerce si votre page d’accueil est celle de la boutique, soit sur la page d’accueil directement si vous utilisez un shortcode ou un module permettant d’afficher vos produits.
Pour qu’un vendeur puisse modifier un produit mise en vente il doit avoir un compte utilisateur WordPress.
Pour configurer WCvendors en Français, si le développeur ne propose pas cette possibilité par défaut, vous allez devoir créer un fichier avec Poedit (.po) pour faire vous même la traduction.
Je ne peux préciser plus mes réponses ici, je vous laisse chercher un peux plus en fonction des réponses données.
Bonne chance.
Merci pour tout,
Les petits problèmes sont résolus,
Cordialement
Bonjour,
Je cherche également à ce qu’un vendeur puisse modifier ou ajouter un produit mais via le front-end, est-ce possible et si oui comment ?
J’ai installé Woo + Yith MultiVendor.
Merci.
Bonjour Gwenaelle,
Comme dit ci-dessous : pour qu’un vendeur puisse modifier un produit mise en vente il doit avoir un compte utilisateur WordPress. Cela risque de vous demander de gérer ensuite les autorisations de chacun. De très bons plugins gratuit vous permettrons de le faire.
Bonjour
Je fais face à un problème que je n’ai jamais vu…
Je ne peux plus accéder aux onglets de modifications du produit (inventaire, produits liés…)
Au secours s’il vous plait.
Étonnant votre problème… Vous utilisez bien un compte Administrateur pour gérer votre WordPress (et non un compte édiiteur ou auteur, ou autre…) ?
Utilisez vous un plugin de personnalisation de votre espace admin ?
Oui je suis bien administrateur, et non je n’ai pas de plugin de personnalisation, je crois que c’est arrivé lors d’une mise à jour de woocommerce mais je n’arrive plus à revenir en arrière
Vous pouvez tenter de réinstaller une ancienne version de Woocommerce si vous n’avez pas de sauvegarde.
Votre WordPress est-il à jour ?
Pensez à vérifier l’ensemble des plugins que vous utilisez, il y a peut-être un plugin qui n’est plus compatible avec votre version Woocommerce. Pensez à les désactiver un à un pour vos essais.
J’ai tout essayer rien n’y fait je ne comprend vraiment pas ce qu’il se passe
J’ai le même problème lorsque je crée un produit je ne peux accéder à aucun onglet…
Vous avez tenté de désactiver les plugins ? De faire un essai en changeant de thème ?
Les Plugins oui j’ai testé, mais le theme non…
Vous avez vérifié sur le site du développeur du thème s’il est compatible avec la dernière version de WordPress ?
J’ai tout mis à jour, j’ai vu avec le développeur du theme il essaye de trouver une solution mais rien de neuf à ce jour…
Mince… Vous avez essayé de réinstaller la version ultérieure de WooCommerce avec laquelle vous n’aviez pas de problème ?
Bonjour, un grand merci pour vos lumières, excellent tuto ! J’aurais une petit question :-)
Je souhaiterai dans la fiche produit avoir que 3 vignettes + une vignette sous forme de lien (+d’images) car j’ai beaucoup de vignettes +30.
Y-a-il un plugins ou une solution simple pour réaliser ca ?
Merci d’avance !
Bonjour,
Ceci va demander un petit développement php pour ajouter un champs url dans la page d’édition de vos produit, il faudra ensuite reprendre ce champs pour l’afficher dans la boucle de votre produit.
Avez-vous des connaissances en php ?
Bonsoir, merciiii pour votre aide ! Hélas peu de connaissance en php.
Bonjour, et merci pour ce tuto très intéressant. !
J’ai néanmoins un problème. Pouvez vous m’expliquer la marche à suivre pour faire une réduction sur un groupe de produits ?
exemple: 1 bague à 10€ et 1 bracelet à 20€
mais cette bague + ce bracelet = 25€
J’ai créé deux produits simple que j’ai mis dans mon « produits groupés » mais je ne trouve pas ou régler les prix.
Merci d’avance pour votre aide.
Bonjour,
Lorsque vous créer votre premier produit groupé, c’est en fait un produit parent, un lot. Il est donc normal que de nombreux champs comme le prix et d’autres disparaissent, vous ajouterez ces information au produits enfants. Une fois le produit parent terminé, publiez le et retrouver ajouter un nouveau produit simple.
Source – http://wp-infinity.com/
Bonjour,
Je souhaite vendre différents types de produits via 2 onglets différents. Comment faire puisque woocommerce me demande de sélectionner une seule page source?
D’avance merci
Et merci pr ce tuto très instructif! :-)
Virginie
Bonjour Virginie,
Vous devez assigner des catégories à vos produits et ensuite créer des pages catégories pour les afficher sur des pages distinctes. Pour ce faire, si vous voulez plus d’info consultez le tuto concernant les menus WordPress à la section « Comment ajouter un onglet dans un menu WordPress ? ».
Bonjour,
mon site est en 2 parties: « vitrine » et « boutique ».
J’utilise woocommerce pour la partie « boutique ». Le plugin Lightbox plus colorbox fonctionne très bien sur la partie « vitrine », tandis que sur la partie « boutique » :les images de mes produits apparaissent dans des lightbox gigantesques, bien trop grandes pour mon écran.
Après avoir fait le test, une même image apparaîtra correctement (à la taille de l’écran) sur la partie « vitrine », et démesurément grande sur la partie « boutique ».
Avez-vous la solution à mon problème ?
Merci d’avance.
Bonjour Mascou,
Peut-être un conflit de plugins, y a t-il des plugins que vous utilisez sur la parti boutique et non sur vitrine ?
Vérifiez également les CSS de votre lightbox dans les deux cas (vitrine et boutique), peux-être y a t-il un conflit entre deux feuilles de style (clic droit sur l’élément dans votre navigateur, puis cliquer sur « inspecter l’élément »).
A vous de jouer.
Bonjour,
Je suis en train de commencer à créer des pages produits sur mon site, seulement il y a une fonction que je n’ai pas comme sur votre tuto :(
Lorsque que je remplis la partie ‘Données produit’ je n’ai pas le sous menu ‘Variations’. Je ne peux donc pas cliquer sur : ‘Utilisé pour les variations’ dans ‘Attributs’.
Comment faire?
Merci.
Bonjou rIsa,
Vous avez bien mis « Produit variable » dans données produit… Et non « Produit Simple » ?
Le menu apparait lorsqu’on configure le produit en produit variable.
(voir les images ci-dessus)
Je me disais bien aussi ^^
Merci !
(je me cache)
Je vous vois !
Je suis en train de basculer mon site vers un blog marchand WordPress, avec extension WooCommerce. Il va y avoir plus de 200 produits (chansons et fables sur l’orthographe). Chaque produit est une vidéo téléchargeable, en deux formats. Je bloque pour trouver où insérer les deux vidéos ! Pouvez-vous m’aider ?
Bonjour,
Pour vendre des produits téléchargeable, il faut configurer les fiches produits en cochant les case « Virtuel » et « Téléchargeable » et mettre le lien du fichier que vous proposez en téléchargement.
Le fichier à télécharger peut-être hébergé dans la bibliothèque de média WordPress ou sur tout autre hébergement.
J’espère vous avoir aidé. Bonne journée.
Tout à fait ! Merci beaucoup pour ces réponses qui doivent vous manger pas mal de temps !
Content d’avoir participé à votre projet de loin !
Salut!
J’ai un petit soucis avec la galerie de produits, elle s’affiche sous forme de colonne sous le produit, ce qui décale tout vers le bas. Je ne trouve pas comment changer ça ni dans le tehme ni dans woocommerce…
Une petit idiée? >> http://verkor.fr/produit/furie-semelles-blanches/
Salut,
Je ne sais pas où tu veux positionner les vignettes produits, mais pour les modifier il faudra soit agir sur la feuille de style CSS de ton thème soit directement sur le fichier php qui génère les fiches de tes produits.
Ok merci pour la réponse!
Il n’y a donc pas une fonction qui me permet de changer la position sans « bidouiller » le css… dommage
Si ton thème ne l’a prévoit pas il va effectivement falloir mettre les mains dans le cambouis !
Bonjour, merci pour ce tuto.
Ceci-dit, j’ai un petit soucis: Quand je met des images dans Galerie produit et que je rempli le champs « texte alternatif » pour soigner mon référencement, ce texte alternatif est ensuite repris comme Titre de l’image dans ma page produit:
Si un utilisateur clique sur la miniature, il verra cette image en grand avec le contenu du texte alternatif au dessus.
Savez-vous comment désactiver ce titre?
Merci!
Bonjour Maria,
Il semblerait que ce soit votre thème qui par défaut propose cet affichage. Autrement dis dans le fichier php qui génère l’affichage de vos fiches produits il y a un code qui permet de reprendre les balises alt pour les afficher en titre d’image.
Soit cette option est configurable via l’administration des options de votre thème soit vous devez trouver le fichier pour supprimer / adapter le code php.
Attention : si vous modifiez les fichiers php, assurez-vous que vous avez bien créé un thème enfant afin d’éviter de perdre vos modifs lors de la prochaine mise à jour.
bonsoir,
Je me permets de vous laisser un message car j’ai un souci avec mon appli woocommerce : aujourd’hui c’est le 1er jr des soldes, j’ai donc sélectionné les produits que je souhaitais soldés, et mis un prix soldés ainsi que les dates programmées de la période de solde.
Et cela ne fonctionne pas, je suis allée vérifié et mes prix n’ont pas bougé.
Y a t’il quelque chose à faire en parallèle que j’ai oublié ? un plug ou autre
bonne soirée
Bonjour Madeleine,
L’horloge générale de votre WordPress est-elle bien réglée ?
merci pour votre rapidité :)
Alors je n’ai pas vérifié. Mais visiblement le souci venait de là, car du coup j’ai modifié l’adresse du 24/06 à un jour avant le 23 donc, et cela fonctionne….
Je tatonne mais je vais y arriver…
Merci bcp
Tout se passe dans Réglag > Général, bonne chance.
Bonjour,
Un grand merci pour cet article plutôt complet moi qui commence seulement avec Woocommerce et qui avait plus l’habitude avec Prestashop.
J’ai une petite question aussi quand je regarde mes catégories et sous catégories est il possible d’enlever dans l’adresse « catégorie-produit » et de seulement avoir le nom de la catégorie avec sa sous catégorie?
Merci à vous d’avance ;-)
Steve
Bonjour Steve,
Tu peux effectivement configurer les permaliens de Woocommerce, pour cela plusieurs solutions :
– utiliser les possibilités natives de Woocommerce (voir tutoriel vidéo)
– Changer les règles directement dans le plugin, dans les fichiers php (utilisateur confirmé)
– Utiliser les réécritures des permaliens via le fichier htaccess
Bonjour et merci pour ce tuto tres bien détaillé.
Je pense avoir tout paramétré correctement mais lorsque je veux « payer » mes méthodes de paiement sont grisées par une transparence et il m’est impossible d’y accéder. Apparemment cela pourrait venir de gestion des droits d’après ce que j’ai pu voir mais je n’arrives toujours pas à régler ce probleme…
Une idée ?
Merci bcp d’avance :)
Bonjour Bailly, désolé pour le temps de réponse, peut-être avez-vous déjà résolu votre problème.
Je n’ai pas de solution certaine, mais ce problème peut venir d’une simple mauvaise configuration de votre processus de paiement.
Un erreur de configuration provoquant le blocage du processus.
J’ai également eu un problème similaire qui était dû à un problème de « frame » du template que j’utilisais. Pour voir si le problème vient de là, essayez un autre template est enclenchez le processus de paiement.
J’espère vous avoir aidé quelque peu…
Bonjour,
J’ai un bug assez surprenant : lorsque je crée ou mets à jour un produit, l’action sur le bouton Publier ou Mettre à jour déclenche une popup « aucun résultat » ! Le produit est correctement publié ou mis à jour, mais d’où peut venir ce bug ? Je signale que cela ne le fait pas sur la publication de page mais se produit également sur la publication d’un article. Si vous avez une idée je suis preneuse !!!
Merci d’avance
Bonjour Véronique,
Oui effectivement c’est très surprenant comme bug. Vous utilisez quel thème ? Ce dernier est il bien compatible avec votre version WordPress ? Vous avez essayé de changer de thème provisoirement pour faire un test ?
Cela peut également venir d’un problème d’incompatibilité de plugin.
Sinon, difficile à dire…
Bonjour,
C’est le thème Unite de chez ColorLib
J’ai désactivé et ré-activé le thème et c’est réglé ! je n’y comprends rien !
Merci pour la réponse en tout cas
C’est un peu lorsqu’on fait une petite sieste et qu’après tout va mieux… Bonne continuation.
Bonjour à toutes et à tous,
je me suis aussi mis à Woocommerce pour le compte de mon entreprise et j’aimerai savoir comment est il possible de modifier le menu déroulant dans la boutique qui affiche :
– Tri par défaut
– Tri par popularité
– Tri par tarif croissant
– etc…
Si quelqu’un à une idée, je suis preneur à 200%
Merci et bonne journée
Bonjour Vincent,
Le plus simple est d’intervenir sur ton fichier de traduction .po Woocommerce qui traduit les chaines de caractères du plugin.
Bon travail
Nickel merci :)
Bonne journée
Je me suis mis aujourd’hui à WP et j’ai donc acheté un template pour débuter ‘la chose’ ;)
J’ai installé différents pluggs dont WoCommerce, je retrouve donc dans le tableau de bord les 2 onglets WooCommerce et Produits.
J’ai commencé une liste de 3 produits pour faire un 1er test, tout le paramétrage se passe nickel et l’ensemble est assez intuitif donc compréhensif.
Pour autant, je ne ‘pige’ pas comment installer cette liste de produits dans une page, en gros, je pense ne pas avoir pigé le système WP lol
Je suis à votre écoute pour ‘glisser’ cette liste dans une page.
Merci.
Bonjour Eric,
Vous allez vite comprendre…
La liste des produits va être visible sur la page de la boutique que vous devez configurer dans les paramètres de Woocommerce.
Pour cela créez une page vide et ensuite dans l’onglet Woocommerce > Paramètres > Produits, assignez la comme page boutique.
Ok, je vais tester, merci pour votre réponse ;)
Salut ;)
J’ai de nouveau le même pb :
« Fatal error: Call to a member function get_current_language() on a non-object in /homepages/32/d566511759/htdocs/test/wp-content/plugins/woocommerce-multilingual/inc/endpoints.class.php on line 85 »
C’est ce qui bloquait avant et j’obtiens le même pépin à la suite de ton aide ;)
Comme je n’y arrivais pas, j’ai acheté un autre thème ;)
Le thème Elegant de Themify.me, que j’ai installé, puis j’ai décompressé le fichier sample-content.xml mais je ne peux pas l’importer car il me déclare une erreur, la suivante :
« Fatal error: Out of memory (allocated 35127296) (tried to allocate 1024 bytes) in /homepages/32/d566511759/htdocs/test/wp-includes/media.php on line 2108 »
Comment puis-je régler ce pb ?
Merci pour vos réponses, Eric.
Il faut que vous augmente la mémoire WordPress semble t-il.
Un très bon tuto pour ce faire sur WordPress Channel augmenter mémoire WordPress
Bonjour,
J’ai une petite question.
Quand nous créons des produits variables, chaque variation attribue un numéro commençant par #, y a t’il un endroit dans l’administration woocommerce où l’on puisse retrouver la liste de ses numéro pour pouvoir les gérer?
Autre question, existe t-il un moyen de rentrer le prix d’achat des produits pour pouvoir calculer les marges?
Je vous remercie
Candy
Bonjour Candy,
Les ID des produits apparaissent dans la liste des produits (Menu principal de WordPress onglet « Produits ») lorsqu’on survole avec le pointeur de la souris chaque produit (voir au dessous de l’intitulé du produit).
Est ce bien cela votre première question ?
__________
Pour votre deuxième question, vous me poser une colle… je ne connais pas de plugins existant pour faire cela, si vous en trouvez-un je veux bien que vous postiez votre solution.
Merci de votre répondre, je vous dirais si je trouve une solution!
Pour ma première question, quand je survole la liste des produits je vois bien l’ID du produit, mais ce que j’aimerai c’est trouver la liste des numéros des variations. Quand je rentre dans mon produit variable et que je rentre dans ses variations, chacune a un numéro différent, je ne sais pas s’il est possible de retrouver tous ces numéros quelque part en liste?
Vous allez retrouver la liste dans les bases de données MySQL de WooCommerce sur votre phpadmin, mais je ne sais pas si les données seront faciles à traiter.
Vous pouvez tenter de faire un export des données de vos produits avec un plugin tel que Store exporter (gratuit) pour voir si les infos sont exploitables.
ok merci, je vais regarder ça!
merci beaucoup pour votre réactivité encore une fois!
bonne journée
Bonjour,
Merci pour ce superbe tutotiel. Connais-tu un moyen pour supprimer la mention UGS qui apparaît sous le titre de mes produits ?
Merci mille fois :)
Bonjour,
Il faut que tu modifies le fichier php qui génère tes fiches produits, ça doit être quelques chose comme woocommerce/templates/single-product.php,en supprimant le code qui affiche UGS (attention pour les mises à jour de WooCommerce à tenir compte de cette modification), ou tu peux aussi utiliser le CSS en mettant dans ta feuille de style CSS un code pour ne pas afficher la balise UGS :
.product-code {
display: none;
}
La première solution est plus propre.
T’es un génie !
Merci un milliard de fois :)
Bonjour,
Merci pour cette page et les explications.
Dans le détail des produits, les prix/titres/quantités se chevauchent avec les images. J’ai changé dans woocommerce -> paramètres -> produits -> affichage la taille des images produits, mais pas de changement.
Merci de me donner la marche à suivre pour y remédier.
Bonne journée.
Caroline
Bonjour Caroline,
Le travail sur la mise en page se fait via la feuille de style CSS (connaissance en CSS requise) de votre thème ou parfois, selon les thèmes, via un éditeur CSS prévu dans le options.
Bonjour. Merci pour votre réponse. Je trouve étonnant que ce ne soit pas pré-réglé.
Bonne journée.
Caroline
Normalement la mise en page devrait effectivement être déjà programmer et en place si votre thème est compatible avec WooCommerce.
Vos symptômes sont tout de même le signe d’un petit dysfonctionnement, peut-être se rapprocher du support du thème.
Bonne journée
Un grand merci pour vos réponses.
J’utilise le thème karma.
Bonjour
Je suis en train de créer un site type « jobboard » où les « produits » commercialisables sont en réalité des achats de CV (pour résumer n pourrait dire que le client achète des « clics »; 5 clics = 5 CV)
j’utilise wp manager resume pour la partie cv et woocommerce pour la partie boutique, dans laquelle mes « produits » sont des packs d’achats de CV (par ex. 200cv XXX euros)
Quand le client a réglé son achat, je passe son « rôle » à « customer » ce qui lui permet d’accéder aux CV qui sont en temps normal non visibles pour qui ne souscrit pas à une de nos offres; cela fonctionne bien.
En revanche impossible d’arrêter son compte lorsqu’il a dépassé le nombre de CV achetés. Je ne sais pas du tout comment configurer les dits produits : ce n’est pas un pdt téléchargeable (pas de fichier ou lien à envoyer), ni un produit physique (pas de livraison). J’ai mis produit virtuel mais cela ne me permet pas de gérer la chose.
Avez vous une idée? peut être un plugin supplémentaire?
Merci
(le site est en version test actuellement)
Re-bonjour
je me permets d’ajouter un commentaire : après avoir cherché un peu il semble qu’il faudrait un plugin permettant aux clients d’acheter des crédits et non pas des produits (4 crédits XX euros)
Connaissez vous un tel plugin?
Merci de votre réponse
Bonjour Déborah,
Je n’ai jamais mis en place un tel système mais je me demande si tu ne pourrais pas faire cela via l’achat de code promo WooCommerce qui seraient équivalent à un nombre de crédits.
Je veux bien que tu postes la solution que tu auras choisie pour les utilisateurs du site car mon aide perso est limitée.
Merci de votre retour
Alors j’ai tenté avec « code promo » mais cela ne correspond pas à ce que je recherche.
Après avoir farfouillé le net, je pense avoir trouvé la solution. Il me faut un plug in « coupons » qui permet de vendre des « bons d’échanges » ou codes license ce qui correspond mieux à ma recherche à mon avis.
J’ai pu voir « coupon management » un add on de woocommerce directement (mais à 99$ j’hésite un peu…sachant que je ne peux pas tester sans acheter). Et puis également Code Shop qui est à 20$ donc je pense essayer ce dernier en premier…
Je reviendrai vous faire part des résultats ;-)
Merci Déborah pour le retour, dites m’en plus sur le plugin que vous aurez choisi. Sur le site il y a un tuto sur les codes promo et les coupons, j’en profiterai pour l’enrichir.
Bonjour,
J’ai crée mes produits dans woocommerce. Qd je vais dans le menu boutique je ne vois rien. il est écrit aucun produits ne corespond à ma sélection??? que faire. D’avance merci
Bonjour Carine,
Plusieurs possibilités, pouvez-vous déjà vérifier que :
– Vous avez bien créée une page boutique dans les paramètres WooCommerce et que c’est bien celle-ci que vous affichez dans votre site
– Que les produits enregistrés sont biens enregistrés et qu’ils sont reliés à une catégorie si votre thème le requiert.
– Que vos tris d’affichage permettent d’afficher les produis déjà enregistrés (voir paramêtres WooCommerce).
bonjour
merci pour ce tuto
j’ai un soucis car les produits que je crée n’aparaisse pas dans la boutique. Ai-je oublié une étape ?
Merci de votre aide
cdt
Bonjour Sandra,
Avez-vous bien assigné une page à votre boutique ?
Voir menu « WooCommerce > Réglage > Paramètres » puis onglet du haut « Produits ».
Merci pour votre réponse.
oui ma page est bien assignée. J’ai changé mon thème et suis revenue avec mon theme actuel et bizarrement maintenant la page boutique fonctionne par contre lorsque je clique sur un de mes produits il m’indique erreur 404 .
Et lorsque j’ajoute un nouveau produit lorsque je visualise la page il m’indique une erreur call_user_func_array:{C:\wamp\www\wordpress\wp-includes\plugin.php:496} ( )??
Peut-être un problème de conflit. Vous avez essayé de désactiver vos plugins (sauf Woocommerce) et de recommencer ?
Une petite question en plus, êtes vous certain ue votre thème soit compatible avec WooCommerce ?
oui mon theme est compatible avec woocommerce. Et j’ai essayé de désactiver touts les plugins sauf woocommerce mais malheureusement ça ne fonctionne toujours ps. Je pense que cela vient de mon thème car j’ai essayé avec un autre theme storefront et cela fonctionne
Vous avez essayé de changer les réglages des Permaliens dans les « réglages » de votre WordPress, votre problème ressemble à un soucis de réécriture d’URL ?
Et oui j’ai également changé les permaliens mais ça ne vient pas de là non plus
Je ne peux guère vous en dire plus d’ici… si le problème vient de votre thème tentez de voir avec le support du créateur.
J’ai rencontré le même problème sur un site que je suis entrain de développer, il s’agissait de la réécriture des permaliens (url) qui se faisait mal.
Pour résoudre la problème je suis allé dans Réglages > permaliens puis j’ai remis « Valeur par défaut » et sauvegardé pour ensuite revenir sur le réglage « Nom de l’article ».
Les réécritures ont semble t-il été mises à jour dans le htaccess et les produits s’affichent à nouveau sans erreurs 404.
voila d’ou venait mon problème d’erreurs : j’ai décoché la case
« activer la light box pour la galerie produit »
par contre je ne sais pas si je réponds au bon endroit
bon courage
Bonjour et merci pour cet excellent tuto.
J’ai besoin d’attribuer l’accès à certains produits par certains clients et avec un mot de passe.
Pour être plus précis, je veux permettre à mes clients de ne pouvoir accéder qu’à leurs produits (qui sont des photos sur lesquelles ils apparaissent) et de pouvoir les acheter directement.
Je suis confronté au fait qu’il n’existe qu’une seule page « boutique » sur laquelle apparaissent les produits et à laquelle Woocommerce se réfère pour afficher les produits, page que je ne peux donc pas dupliquer.
Ou bien, est il possible de créer des galeries (avec mot de passe) de produits que je classe par catégorie ?
Merci d’avance
Gilles
La solution de créer une catégorie par client, avec des pages catégories privées protégées par des mots de passe serait une solution satisfaisante ?
Bonjour,
merci pour votre réponse.
J’ai effectivement créé des catégories de produits « nom du client » mais comment les intégrer dans des pages autres que la page « boutique » à laquelle je ne peux attribuer qu’un seul mot de passe ? Chaque client doit avoir son propre mp.
merci d’avance
Chaque catégorie a une url qui va dépendre du réglage de vos permaliens (onglet « Réglage » de votre menu principal. Jetez un œil à ces réglages et vous devriez par déduction connaître l’adresse (url) de vos catégories.
En effet, le permalien de la catégorie « client A » me permet, dans ma page « Espace clients » créée de toute pièce, d’accéder aux produits de la catégorie « Client A ».
Le problème, c’est que, lorsque je suis sur les produits du « Client A » et que je clique sur les flèches « Produit Suivant », les produits des autres catégories s’affichent à la suite des produits « Client A » ! Comment faire en sorte que seuls les produits de la catégorie « Client A » ne s’affichent ?
Votre thème vous donne peut-être la possibilité de classer vos articles par date, catégorie, prix… ? Non ?
Si ce n’est pas le cas il va falloir jouer sur l’affichage des produits liés (lier les produits entre eux sur les fiches produits) et afficher ces liaisons sur les templates page des catégories, ou alors développer le template des catégories pour afficher seulement les produits d’une seule catégorie (voir le codex Woocommerce, je n’ai pas la focntion en tête).
Euréka ! c’est effectivement prévu dans les fonctions du thème (Thème Division). Je vous suis infiniment reconnaissant et vous remercie pour vos conseils.
A bientôt
Bonjour,
je suis exactement dans le même cas que vous Gilles.
Je voudrais savoir comment avez vous fait pour faire afficher les produits dans une autre page que la page produits et ainsi pouvoir créer des pages uniques par client (protégés par mot de passe).
Je vous remercie grandement pour votre aide.
Cordialement
Bonjour Julien, Vous devez assigner des catégories à vos produits (type catégorie client mr chose, catégorie client mr machin…) et ensuite créer des pages catégories protégés par mot de passe pour les afficher sur des pages distinctes. Pour ce faire, si vous voulez plus d’info consultez le tuto concernant les menus WordPress à la section « Comment ajouter un onglet dans un menu WordPress ? » puis regarder le paragraphe sur les catégories.
Bonjour,
Je suis sur ma première boutique en ligne wordpress avec woocommerce et je suis un peu bloquée, je n’arrive pas à trouver la réponse à ma question sur les forums, peut-être pourrez-vous m’aider?
Mon problème:
J’ai créé un menu qui apparaît sur mon site.
Si je veux rajouter une catégorie « article » sur mon menu cela fonctionne.
Par contre si je veux rajouter une catégorie « produits » je ne peux pas, je ne comprends pas pourquoi cela ne fonctionne pas de la même façon, est-ce dû à woocommerce?
Je ne sais pas si ma question est claire!
Je vous remercie
Bonjour Candy,
Si j’ai bien compris, vous voulez ajouter un onglet dans votre menu vers une catégorie de produit ? Si c’est le cas, récupérez l’URL de la page de catégorie produit et insérez la grâce à la partie « Lien » de la gestion de vos menus. Pour en savoir plus vous pouvez consulter ce tuto sur la gestion des menus WordPress.
Enfait ce que je ne comprends pas c’est que pour un article de blog, on peut lui assigner une catégorie puis glisser cette catégorie dans le menu, alors que pour un produit woocommerce, on peut également lui assigner une catégorie mais ensuite impossible de glisser cette catégorie dans le menu, ça me dépasse un peu…
Merci de votre réactivité!
Oui, effectivement par défaut les catégories produits ne sont pas accessible directement dans la partie « Catégorie » des menus, cependant la fonction peut être développée (certain thème le propose).
Ceci dit, la réponse ci-dessus devrait vous permettre de palier à ce problème non ?
Après des heures de prise de tête, j’ai trouvé la réponse!
Enfait il suffisait que je clique sur option de l’écran et que je coche la seconde case catégorie, jamais je n’y aurait pensé, j’ai du cliquer sur tous les onglets du wordpress sauf celui là!
Merci beaucoup pour votre aide et bonne journée :)
Bonjour,
Merci pour ce blog intéressant.
Comment peut-on enlever sur la page catalogue les 2 fenêtres déroulantes Tri des produits et Affichage du nombre de produits ?
Cordialement.
Bonjour,
Si votre thème ne permet pas cette option, vous devez supprimer les lignes de code dans le fichier php correspondant à la page sur laquelle vous désirez agir créer un thème enfant pour mettre votre fichier php modifié afin de ne pas l’écraser lors de la prochaine mise à jour.
Il y a d’autres moyens pour empêcher la div qui contient votre élément de s’afficher mais celles-ci sont moins propres (utiliser le CSS avec un display:none ou utiliser du JS°.
Merci pour votre réponse rapide.
Euh… n’ayant pas installé de thème enfant, dois-je tout refaire si je veux en installer un ?
Non, ne vous inquiétez pas, le thème enfant peut-être ajouté à tout moment. Je vous propose de suivre le tutoriel de WP Channel qui est très bien réalisé.
Merci à vous pour ces informations.
Bonjour,
J’ai un souci, je n’ai pas la fenêtre « image à la une » et je ne peut donc pas insérer d’image principale à mes produits.
Comment faire pour retrouver cette fameuse fenêtre ?
Merci
Une fois sur votre fiche produit, en haut à droite de votre page cliquez sur « Option de l’écran », vous pourrez alors cocher la case « image à la une » pour faire apparaitre la zone.
Merci pour votre rapidité ! Malheureuseument, je n’ai pas l’option « image à la une », par contre j’ai bien « galerie produit » qui permet de rajouter plusieurs photos à « l’image à la une ».
Il est possible que votre thème n’utilise pas l’option « image à la une » et qu’il soit désactiver est suppléé par « Galerie produit » (mais vous devriez avoir les deux il me semble). Regardez dans la documentation de votre thème. Est ce un thème compatible avec Woocommerce ? De quel thème s’agit-il ?
Le thème (Brooklyn) n’est pas compatible avec Woocommerce, mais je l’ai rendu compatible. De plus, j’ai bien la fenêtre image à la une dans mes pages ou mes articles.
Si vous n’avez pas l’option « Image à la une » il faut chercher sur les raisons de cette désactivation (dans function.php peut-être, ou dans un problème de compatibilité avec un plugin installé).
Bonjour,
je débute et j’ai un problème : je crée un produit tout va bien il est bien dans mon shop mais dès que j’appuie dessus ça me met page non trouvée. Comment créer une page pour mon produit (avec gallerie d images , description etc?)
Merci
Si vous cliquez sur « Prévisualiser les modifications », est ce que votre fiche produit s’affiche ?
Enfaite mon problème est différent! Quand je mets mon site en allemand ou en anglais c’est possible de voir le produit avec sa description mais pas en français ..
En français je ne vois meme pas le produit dans le shop
Difficile de vous aidez avec si peu de détail, le problème semble donc venir des redirections de traductions, si vous utilisez WPML ils ont un très bon support. Le problème vient peut-être de la configuration de votre plugin de traduction.
le problème vient des liens enfaite! quand je mets en francais le lien vers le produit est http://www.monsite.com/produit/(nom du produit) et le lien de mon produit est http://www.monsite.com/product/(nomduproduit) , savez vous comment changer le lien en francais? merci
Diego, quel plugin de traduction utilisez-vous ?
Bonjour,
j’utilise qTranslate , mais je crois qu’il ne fonctionne pas bien a cause de la mise a jour wordpress.
Désolé du retard pour répondre
Le plugin est noté compatible jusqu’à la version 3.8.3 de WordPress. Il se peut effectivement que le problème vienne de là. Je veux bien un retour si vous trouvez la solution.
Sinon, en plugin gratuit de traduction WordPress que j’aime bien, il y a Polylang compatible jusqu’à la version 4.1.1… à essayer.
Merci beaucoup Polylang fonctionne parfaitement! Par contre j’ai un autre problème , je n’arrive pas a mettre un slider sur mon site. J’ai essayé revolution slider j’ai rentré le shortcode dans ma page mais il n’apparait pas…
Bonjour Diego,
Content que cela fonctionne avec Polylang. Pour votre question sur Revolution slider ce n’est pas le sujet du tuto de cette page, si vous avez acheté le plugin vous pouvez contacter leur support.
Bonne journée
Je cherche à résoudre un petit soucis sur mon premier site woocommerce, il est impossible de commander le meme produit au dela de 1 exemplaire !!! je cherche aussi un plugin qui permette de choisir le nombre de produit que l’on souhaite acheter (c’est à dire une box incrémentation) merci d’avance !
Bonjour,
Votre problème doit se situer dans les paramètres de WooCommerce > Produit > Inventaire. Vérifiez que la gestion de stock soit bien cochées et que sur votre fiche produit vous ayez bien également coché le gestion de stock (onglet Inventaire, voir ci-dessus dans le tuto) et mis une quantité de stock de plus de 1.
Merci, je vais me cacher !!! je n’avais pas décocher une case !!! mais en m’envoyant vers « inventaire » j’ai trouvé ! merci encore je pense que cela va fonctionner.
Merci
Bonjour,
Dans la création d’un produit je ne peut pas ajouter de photo dans image à la une ou dans la galerie produit, lorsque je clique sur ajouter une image a la une la bibliothèque des médias s’ouvre mais rien ne se passe lorsque que je choisi une photo seulement un # apparaît à la fin du l’URL.
Merci d’avance,
Je sais qu’avec certains thèmes j’avais eu des soucis d’insertion d’image à la une, le premier conseil serait de désactiver vos plugins pour voir s’il s’agit d’un problème de compatibilité, Quel thème utilisez-vous ?
Ce que je ne comprends pas dans votre question c’est que dans le module « image à la une » des pages et articles, l’url de l’image insérée n’apparaît pas, comment pouvez-vous voir un # ?
J’utilise One age par GoGetThemes,
Pour ce qui est de l’image à la une elle fonctionne pour les pages par exemple lorsque je choisi de mettre une image à la une je reste sur la même page seul la fenêtre des médias apparaît et je peut en choisir un alors que pour un produit, lorsque je choisi de mettre une image à la une, un nouvel onglet s’ouvre dans mon navigateur avec une URL différente avec le choix des médias mais je ne peut en choisir aucun lorsque j’en choisi un il se passe le problème expliqué precedemment.
Je crois avoir compris le problème mais difficile à dire d’où ça vient. Essayez les solutions suivantes :
– Utilisez un autre navigateur pour voir si cela vient de la version de votre navigateur (essayez firefox dernière version par exemple)
– Si cela ne fonctionne pas, Désactivez les plugins et essayez à nouveau.
– Sinon vous avez certainement un problème de compatibilité entre votre thème et votre WordPress ou Woocommerce. Vérifiez que le thème est bien compatible avec votre WordPress et Woocommerce.
– Si cela ne suffit pas, contactez le support de votre thème.
J’espère avoir un peu avancé votre problème.
Bonjour,
Je souhaite mettre mes produits sur woocommerce, je voudrai un avis sur la classification. j’ai trois produits avec 5 gouts et 3 conditionnements (les prix variant uniquement suivant le conditionnement) dois-je donner un code UGS pour chaque variation pour permettre la gestion de stock ? c’est à dire dans le cas présent considérer que je dispose de 45 codes (UGS) produits différents.
Bonjour,
Il me semble évident que vous allez devoir créer un UGS par variations. Si vous vendez tous vos produits bleus (par exemple) il faut que Woocommerce sache qu’il peut continuer à vendre les rouge mais pas les bleus. J’espère que cela vous aidera.
merci de la réactivité ! C’est ce que je pensais, il en est de même pour les condionnements je suppose aussi !
Oui, si je comprends bien vous allez devoir utiliser les « Attributs » dans votre fiche produit (voir dans le tuto de cette page, pour décliner votre produit.
Bonjour,
Existe-t-il une solution (modification de code ou plugin) qui permettrait d’afficher 3 (ou plus) boutons « Ajouter au panier » ?
Car sur une page produit, j’aimerais proposer trois styles différents, avec trois prix différents.
Les 3 boutons « ajouter au panier » seraient plus explicites pour beaucoup de mes clients agés, plutôt que devoir sélectionner un choix dans le menu déroulant proposé par la fonction des variables.
Merci par avance pour votre aide
Bonjour Benoit,
Je n’ai jamais mis en place un tel système, mais l’idée générale serait d’avoir 3 fiches produits différentes et non une seule avec trois prix.
Peut-être creuser la piste de fusionner trois fiches produit avec une unique photo mais des boutons panier séparés… Pas d’autres idées pour l’instant, je veux bien votre retour si vous avez la solution.
A suivre…
Bonsoir,
Merci pour votre réponse. Je pense avoir trouvé une perle, que j’essaye actuellement ;)
=> http://www.eggplantstudios.ca/woocommerce-product-variation-add-cart-grid/
Bonjour,
Et bien moi je bataille pour faire afficher « Top rated Products » et « Featured Products » sur ma page d’accueil avec mon theme storeFront j’ai bien achete le plugin « storefront-woocommerce-customiser » mais rien a faire j’ai beau cocher ces options …RIEN ne s’affiche
Alex
Bon je me réponds à moi même : Dans la page d’accueil, attribut de la page , modèle , choisir « homepage » et là miracle tout s’affiche.
Merci Alex pour cette « Auto réponse ».
Bonjour, votre site est très clair, merci pour cet aide de qualité! Concernant ma future boutique en ligne, je cherche comment insérer une variable texte à coté de mes produits dans l’éventualité qu’un acheteur choisissent une gravure (il faudrait qu’il puisse écrire le nom à graver). je suis dans l’impasse et n’arrive pas à trouver une solution. avez-vous une solution?
Bonjour Grangette,
L’idée est peut-être d’ajouter ceci en commentaire lors du processus de la commande en mettant une note sur l’ensemble de vos fiches produits pour avertir votre acheteur qu’il pourra ajouter son nom lors de la commande.
Vous pouvez aussi ajouter un champs texte à remplir sur chaque fiche produit (avec par exemple le plugin Contact form 7 si vous ne maitrisez pas le php) mais ceci me paraît plus difficile à gérer étant donné que vous avez besoin que le champs soit lié à la commande.
Bonjour,
Après vérification la page boutique de woocommerce ne prends pas en compte le module seo by yoast.
L’analyse révèle que sur cette page il n’y à pas de méta description et le méta titre n’est pas le bon (produits archive – nom du site).
Avez-vous une solution pour corriger ce problème ?
Cordialement,
Il y a d’autres plugin SEO avec moins d’options que celui de Yoast mais qui permettent de configurer vos metas title et description.
C’est une piste….
Bonjour
Le but n’est pas de botter en touche avec un autre plugin :(
1.Créez une nouvelle page par ex: « PRODUITS-2 »
Dans Woocommerce >> Parametrage >> Produits >> puis au niveau de Page Archive produits / Boutique, choisissez votre page « PRODUITS-2 » nouvellement créée comme votre page de boutique par defaut
Voila votre probleme est resolu
A+
Merci pour cette réponse, Steve n’hésites pas à donner un retour pour savoir si la solution fonctionne.
Bonjour,
J’ai une site en construction et woocommerce. Je ne souhaite pas afficher les prix au public. De ce fait je ne saisi aucun prix dans les champs prix de vente et prix promo. Apparait alors sur le produit « contactez nous », mais il est impossible d’ajouter le produit dans le panier ou de faire un mail avec les références du produit a commander de manière automatique…
Comment procéder ? Une idée? Merci
Il existe des solutions pour afficher les prix après inscription de vos clients, ceci pourrait être une piste… Je n’ai jamais créé d’eboutique en prix cachés, je ne peux gère plus vous aider.
Au boulot !
Bonjour, la zone « Personnaliser les réglages » n’apparaît pas dans mon espace « ajouter produit ».
Je ne peux donc pas marqué un produit comme spécial.
Bonjour Flo,
Etes-vous allé voir dans les « Option d’écran », l’onglet qui apparaît en haut à droite de votre fenêtre à côté de « Aide » lorsque vous êtes sur votre fiche produit ? Si le problème ne vient pas de là, votre compte est-il bien un compte « Administrateur » où y a t-il une autre personne qui administre le site ?
Bonjour,
J’ai finalement trouver, sur mon thème « Book store » c’est dans l’espace « publier » à droite.
Merci
Super, merci pour le retour.
Encore une question de semi-débutant.
Comment faire pour que les pages produits n’affichent pas les avis ?
Vous dites dans le tuto :
10 /// Avis
Dans cette boite vous pouvez gérer les avis sur votre produit si l’option est cochée dans les options avancées.
Mais je ne vois pas où on peut cocher ou décocher cette option avancée ?
je ne la trouve pas dans la fiche produit ni dans les paramètres de woocommerce !
Bonjour Renaud,
Pour activer / désactiver les notes sur les avis suivre le chemin suivant à partir de votre menu principal WordPress :
Woocommerce > Paramétrés > Produits > pios cocher / décocher la case « Activer les notes sur les avis »
Pour activer / désactiver les avis il faut le faire dans votre fiche produit dans votre tableau « Données produit » à l’onglet « Avancé ». Il y a une case « Activer avis ».
Bonjour,
Je rencontre un problème que je n’arrive pas à résoudre sur mon woocommerce.
J’ai créer un menu avec mes différents thèmes (site de vente de fleurs) rose rouge, bouquets… je n’arrive pas du tout a faire remonter mes produits correspondant dans ce menu là.
J’ai bien créer toutes mes catégories pourtant et je coche bien la catégorie correspondante lorsque je créée une nouvelle fiche produit.
Que faut il faire ? Créer des pages que je mets dans mon menu ? créer des catégories et ensuite lier mes produits aux catégories ? dsl si je ne pas claire..
Merci !
Bonjour Clothilde,
Vous faites bien pointer votre menu vers l’url de la catégorie de produit concernée ? Pour connaitre cette url rendez-vous dans « Produit>Catégorie » et cliquez ensuite sur « Afficher » qui apparaît au survol de la catégorie que vous souhaitez.
Ensuite, dans le menu « Apparence>menus » de votre espace d’administration WordPress vous pouvez créer un bouton avec le lien de la catégorie.
bonjour
Petite question, je ne peux plus ajouter d’image principale sur un produit avec woocommerce savez comment remédier à cela car j’ai déjà crée des produits mais là plus rien la fonction n’est pas disponible
Merci pour votre réponse
Bonjour Maurice,
Difficile à dire, quel est le problème ? Vous n’avez plus accès au champs de l’image principale dans votre espace d’administration ? Vous y avait accès mais l’image n’apparait pas ? Dites-moi en plus.
Bonjour
j’ai créé un produit variable ( vêtement avec grandeurs et couleurs ) cela fonctionne mais lorsque que je veux le commander le bouton ajouter au panier n’apparait pas. Quoi faire
Bonjour Benoit,
N’y aurait-il pas un stok nul sur le produit avec les deux variantes choisies par hasard ?
Oui c’est parfait, merci beaucoup!
Bonjour,
Dans mon template woocommerce, il y a bien une page « Produits ». Par contre je ne veux pas que tous mes produits créés soient dans cette page, j’aimerais qu’ils soient divisés dans mes 2 sous-page que j’ai déjà créer (produits individuels et trousses). Pour le moment tous les produits que je crée vont directement dans la page « produits », et je ne trouve pas comment les dirigés dans les sous-pages. J’aimerais aussi que lorsque quelqu’un clique sur la page parent, rien ne se passe. QUe les gens n’aient pas le choix de choisir une des sous-pages. Est-ce que vous pouvez m’aider?
Marie!
Bonjour Marie,
Pour trier vos produits sur deux pages il vous faut créer deux catégories de produit et ensuite classer chaque produit via la fiche produit (ou le listing produit).
Ensuite dans « Apparence > menu » vous créez un onglet de navigation de catégorie qui apparaitra dans votre menu (inutile de créer des pages).
Ça ira ?
J’ai trouvé
En fait, après la création du produit, il faut faire une mise à jour de la page boutique (via wordpress pas via le navigateur) même si la page boutique elle même n’a pas été modifiée.
Pas évident ;o)
Bonjour
J’ai bien créé mon produit comme dans votre tuto, mais la page « boutique » reste vide .
Comment faire pour que le produit soit visible sur la page boutique ?
Y a-t-il lien entre la page url/produit (comme vous avez au §1) et la page url/boutique ???
Merci
Bonjour Jérôme,
Êtes-vous certain que vous avez bien configurer une page boutique ? Normalement, par défaut Woocommerce en crée une.
Voir les configuration de Woocommerce pour le choix de la page où afficher les produits.
Bonjour,
J’ai une question : Comment faire pour changer l’url d’un produit. exemple : collier-rose en collier-jaune.
Car cela ne fonctionne pas juste en changeant le titre.
Merci d’avance
Bonjour Magali,
Sous le titre de la page vous avez un champs permalien, vous pouvez changer l’adresse de la page ici.
Bonjour, J’ai bien suivi tout les points mais je n’arrive pas à avoir la page de détail du produit lorsqu’il est publier. Je sais visualiser le produit lorsqu’il est en brouillon, mais dès que je le publie il me redirige vers une page (store ?) ou il m’affiche product not found.. Auriez-vous une idée de comment résoudre ce problème? En vous remerciant d’avance.
Bonjour Valijane,
Je ne suis pas certain de comprendre votre problème.
Pour voir les produits publiés, cliquez sur l’onglet « Produits » dans le menu principal de votre WordPress et vous aurez alors la liste complète de vos produits.
Le produit est alors automatiquement publié dans votre boutique (côté client).
Et bien finalement j’ai compris une chose, le bandeau « soldé » appartient au thème, c’est une image, et la vignette « promo ! » c’est woocommerce, passer l’un au dessus de l’autre ne sera pas la solution, je peux par contre supprimer facilement le bandeau « soldé », mais….maintenant je cherche à changer l’intitulé de la vignette « Promo ! » que je ne retrouve pas avec Poedit pour la remplacer avec « soldés », bien que, mon souhait été d’avoir aussi bien des produits soldés que des produit en promo, légalement je ne peux pas définir mes produits avec l’intitulé promo si ce sont des produits soldés.
Merci pour votre réponse
Si les deux bandeaux « promo » et « solde » sont effectivement superposés vous pouvez certainement changer l’odre de ceux-ci en utilisant la fonction z-index dans votre feuille de style CSS personnalisée. Ceci vous parle t-il ou pas du tout ?
Les bandeaux sont-ils des images ?
Si vous avez un lien pour exemple je peux regarder.
Bonjour et merci pour cet article très clair.
Je rencontre quand même un gros soucis, sur ma boutique en construction, j’ai des produits en promo ça ok, mais moi je veux en plus des produits soldés, promo n’est dans ce cas pas le bon terme sur mes produits, sur mon thème j’ai la possibilité de mettre sur le produit un bandeau « en solde », très bien, mais si j’applique la variation de prix il m’affiche la vignette promo par dessus le « en solde ». Il me reste que deux solutions pour moi, changer l’intitulé « promo » par « en solde » dans le fichier de traduction mais dans ce cas je ne fais plus de produit en promo, ou soit je n’affiche pas l’ancien prix de mon article en solde et là je suis en infraction avec la législation :(
Connaissez-vous une autre solution ? merci