Modifier footer WordPress (pied de page, bas de page WordPress), mise en forme des Widgets
 C e tutoriel vous explique comment mettre en forme le texte présent dans vos Wiggets WordPress, généralement affichés dans le footer et dans le sidebar (barre latérale) de votre site.
C e tutoriel vous explique comment mettre en forme le texte présent dans vos Wiggets WordPress, généralement affichés dans le footer et dans le sidebar (barre latérale) de votre site.
Nous allons voir comment modifier le texte de votre footer (pied de page) et de votre sidebar (colonne latérale ou horizontale).
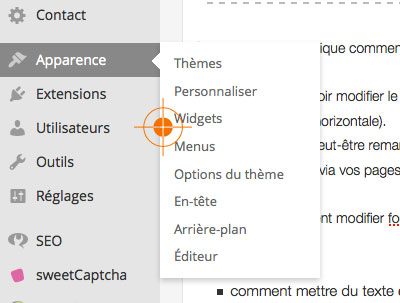
Vous avez peut-être remarqué qu’une partie du contenu de votre site WordPress n’est pas accessible via l’onglet « pages ». Pour accéder à vos Widgets et ainsi modifier footer WordPress, rendez-vous dans le menu principal de votre WordPress à l’onglet « Apparence »> »Widget »,

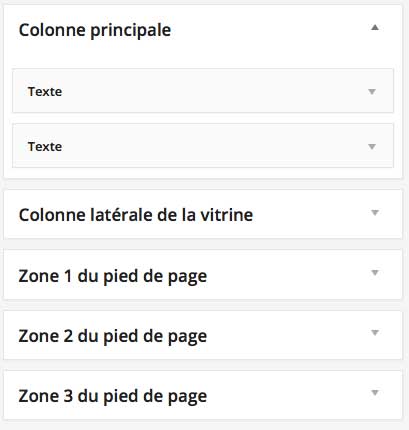
Dans la colonne à droite de votre écran, vous retrouvez les zones de votre site qui affiche des Widgets. Pour développer les zones de Widget et ainsi avoir accès à leur contenu, cliquez sur la petite flêche en haut à droite.
Dans l’exemple ci-dessous, la zone de Widget « Colonne principale » est développée, on peut voir qu’elle abrite deux zone de texte.

Pour intégrer un nouveau Widget dans une zone, cliquez/glissez les modules disponibles.
Note : Pour créer une zone de Widget en plus de celle qu’utilise votre thème, il est nécessaire de mettre les mains dans le code, ce tutoriel « Modifier footer WordPress » ne traitera pas de cet aspect.

Voyons donc comment « Modifier footer WordPress » en ajoutant du texte et en soignant la mise en forme de nos zones Widget.
-
Comment modifier footer WordPress (ou sidebar) en mettant du texte en gras ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget (menu principal bouton « Apparence » puis sous menu « widget » – voir image ci-dessus) utilisez les codes suivant avec la balise <strong> pour graisser une partie de votre texte dans le widget WordPress :
Voici un paragraphe avec <strong>ici la partie du texte en gras</strong> et le reste du paragraphe.
La balise <strong> marque le début de la zone de texte à mettre en gras et la balise </strong> ferme la première en marquant la fin du texte à mettre en gras.
-
Comment mettre du texte en italique dans un widget texte WordPress ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget utilisez les codes suivants avec la balise <em> pour mettre en italique une partie de votre texte dans le widget WordPress :
Voici un paragraphe avec <em>ici la partie du texte en italique</em> et le reste du paragraphe.
La balise <em> marque le début de la zone de texte à mettre en italique et la balise </em> ferme la première en marquant la fin du texte à mettre en italique.
-
Comment mettre du texte en souligné dans un widget texte WordPress ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget utilisez les codes suivants avec la balise <u> pour souligner une partie de votre texte dans le widget wordpress :
Voici un paragraphe avec <u>ici la partie du texte soulingé</u> et le reste du paragraphe avec Mise en page texte dans widget wordpress.
La balise <u> marque le début de la zone de texte à souligner et la balise </strong> ferme la première en marquant la fin du texte à souligner.
-
Comment mettre un lien hypertexte dans widget texte pour modifier footer WordPress ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget utilisez les codes suivants pour mettre un lien hypertexte sur une partie de votre texte dans le widget WordPress :
<a href="http://www.becaneweb.net" target="_blank" title="Création site internet Lyon">bécane WEB</a>Quels sont les autres attributs de TARGET ?
-
Comment aller à la ligne dans un widget texte pour modifier footer WordPress ou sidebar ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget utilisez les codes suivants pour forcer la mise à la ligne :
La premier ligne de mon texte<br/>Et maintenant la ligne du dessousLa balise <p> peut également être utilisé pour séparer deux paragraphes. Cette dernière, contrairement à la balise <br/> doit être ouverte en début de paragraphe puis fermée à la fin.
Notons qu’une option au bas de vos « Widget texte » permet de générer automatiquement les sauts de ligne. Pour cela, cocher la case : « Créer automatiquement les paragraphes ».
-
Comment insérer une image, un logo dans un widget texte pour modifier footer WordPress ou sidebar ?
Lorsque vous êtes dans la fenêtre d’édition de votre widget utilisez les codes html suivant pour intégrer une image dans le footer de votre WordPress :
<img src="adresse-image-dans-bibliotheque-media-wordpress.jpg" alt="3 mots pour décrire votre image" width="128" height="128" />La balise With donne la longueur de l’image et height sa hauteur.
Vous pouvez également mettre un lien sur l’image avec le code :
<a href="http://www.becaneweb.net" target="_blank" title="Création site internet Lyon"><img src="adresse-image-dans-bibliotheque-media-wordpress.jpg" alt="3 mots pour décrire votre image" width="128" height="128" /></a>
Vous connaissez maintenant les bases pour modifier footer WordPress, pour des mise en forme plus compliquées utiliser la méthode décrite dans la vidéo ici.

Pour voir des exemples de site WordPress, rendez-vous sur la page des créations de la bécane WEB Lyon – voir des exemples de site WordPress

Bonjour,
J’utilise elementor Pro et je souhaite utiliser des liens hypertexte dans mon footer avec une police plus petite que le texte du site. Mais que je souhaite mettre associer un lien à un texte il reprend les paramètres de la police globale « accentuée ». Comment avoir une taille de police différente entre texte et footer lorsque l’on associe un lien.
Merci par avance pour votre aide.
Si vous devez mettre tous les liens de votre Footer dans la même mise en forme il vous suffit d’ajouter le code CSS suivant dans votre thème enfant ou dans APPARENCE > PERSONNALISER > CSS.
Vos pouvez bien sûr ajouter d’autres caractéristiques de mise en forme tel que la couleur, le soulignement…
footer a {font-size: 10px !important;
}
Je voudrais mettre la page « mentions légale » de mon site dans le footer, est-ce possible ?
Bonjour,
Généralement l’utilisation de Widget (onglet APPARENCE > WIDGET) permette d’intégrer du contenu dans le footer.
Si votre thème ne prévoit pas de zone de widget pour votre footer vous pouvez intégrer votre lien directement dans le fichier footer.php de votre thème enfant.
Bonsoir,
Pour mon cas, j’ai un thème Divi Enfant et donc la zone widget.
Je veux modifier la barre inférieure mais rien n’y fait.
Je tape mon texte avec le code pour les liens, tout apparaît bien et tout, je clique sur publier mais les modifications ne sont pas prises en compte…
Je ne sais pas ce qui cloche car quand je changeais l’année avant, ça marchait..
Et je n’ai pas l’option « éditeur » du coup je n’ai pas accès au fichier footer.php et je sèche complètement…
J’ai l’impression que c’est la fonction de WordPress qui est censée normaliser le code lors de l’enregistrement qui écrase vos modifications.
Si c’est le cas il y a peut-être une erreur dans votre code ou peut-être que vous n’utilisez pas le bon widget qui permet d’intégrer du code html.
Pour accéder au fichier Footer.php vous pouvez installer FileZilla et un éditeur de fichier php pour le modifier.
A tester…
Bonjour,
Les 3 widgets de mon footer se mettent automatiquement en colonnes. Or je souhaiterai qu’il s’affichent horizontalement.
Comment faire?
Bonjour Linda
J’ai eu le même problème et je te propose de réaliser comme suit:
1- Dans personnaliser / Pied:
sélectionner le nombre de blocs que tu veux créer (2, 3 ou 4)
2- Dans Modifier la page / Apparence / Widget:
les blocs créés apparaissent et tu postionnes un widget dans chaque bloc (Pied1, Pied2, …).
C’est tout.
Ai je répondu à ta question?
comment je peux changer le background image du footer voila la ligne [vc_row full_width= »stretch_row » parallax= »content-moving » parallax_image= »541″] comment je connais le nombre de mon image
Bonjour,
Vous devez changer le numéro de l’image 541 par l’ID de votre nouvelle image.
Pour trouver le numéro de votre image rendez-vous dans le listing de vos medias, cliquez sur l’image que vous souhaitez intégrer et regardez l’url de la page dans votre navigateur ; le numéro de l’image y est présent.
A vous de jouer !
merci beaucoup
Bonsoir,
J’aimerai savoir si il était possible d’ajouter un bouton sur le menu qui renvoie au footer ?
Mes coordonnées étant en bas de page j’aimerai amener directement les gens en bas de page grâce à mon menu en haut.
Merci
Bonsoir,
Oui, c’est possible. Vous devez pour cela faire une lien vers une ancre qui se trouve dans le footer de votre site et mettre le lien de cet ancre sur le bouton que vous allez mettre dans votre menu principal.
Plus d’info ici : https://www.alsacreations.com/astuce/lire/5-lien-precis-page-ancre-anchor-diese.html
Bonjour, j’ai quasiment fini mon site mais subsiste un pb : comment réduire l’espace entre mes widgets car en visuel cela fait une grande bande blanche entre ma première rangée de texte et ma deuxième ?
J’ai regardé dans éditeur et feuille de style et je ne n’ai rien vu (j’ai le modèle sydney) ; merci de votre aide
Vos marges doivent être gérées grâce au code CSS (permet la mise en forme de vos pages web). Pour les modifier vous devez avoir quelques base en CSS et modifier le fichier style.css de votre thème.
ATTENTION : si ce n’est pas déjà le cas vous allez devoir créer un thème enfant pour anticiper les futures mises à jour afin que vos modifications soient conservées.
Bonsoir,j’ai supprimé totalement le footercomment le rétablir sur mon site svp?merci d avance
Bonjour,
Vous devez reprendre votre modèle de page pour y ajouter la fonction footer : https://codex.wordpress.org/Function_Reference/wp_footer
Bjr, je suis sur site WordPress Ample, comment peut changer la texte Flooter (Copyright ..;;etc) de bas de page, comment aussi enlever les icônes: dsic, 5 avril 2018, Uncategorized, No Comments sur les Article
Bonjour,
Les éléments du footer se configurent souvent via l’onglet APPARENCE > WIDGET > puis chercher la zone du footer dans la colonne de droite. Cependant ceci va dépendre de votre thème.
Certain éléments du footer peuvent être configurable directement dans le fichier footer.php de votre thème.
De même, pour cacher la date et les catégories de vos articles, ceci est peut-être prévu dans les options de votre thème. Si ce n’est pas le cas il va falloir faire un display:none en CSS sur la classe qui correspond à ces éléments.
Bon travail !
Merci pour les développeurs amateurs…
Bonjour,
Les 3 widgets de mon footer se mettent automatiquement en colonnes. Or je souhaiterai qu’il s’affichent horizontalement.
Comment faire?
Ceci dépend de votre thème. Vous êtes certaine que votre thème ne prévoit pas plusieurs zone de Widget afin d’avoir une footer en colonne ?
Pour vérifier ceci vous pouvez regarder dans Apparence > Widget et aussi dans les options du footer de votre thème.
Si votre thème ne le permet pas vous allez devoir personnaliser votre footer à l’aide d’une feuille de style CSS avec la création d’un thème enfant.
Bonjour.
Depuis quelques jours, ma page « widgets » dans wordpress ne fonctionne plus correctement.
Je n’ai plus accès à mes sidebar ou footer installé.
La page n’affiche que les widgets disponibles et même en cliquant dessus, rien ne se passe.
Ma question: y-a-t-il un autre moyen qu’en passant par wordpress de modifier le contenu du footer et sidebar?
Pour ce problème WordPress, quelqu’un sait d’où peut venir ce bug?
Par avance merci.
Marc
Bonjour, le bug semble important, il y a un soucis dans votre système WordPress avec soit un problème d’incompatibilité entre vos plugins, votre thème et votre version WordPress, soit des fichiers malveillants.
Je vous propose dans un premier temps de changer de thème (mettre le thème WordPress par défaut) et de désactiver vos plugins pour savoir si le problème vient d’une incompatibilité.
Pensez à faire une sauvegarde avant toute manipulation.
Vous pouvez-faire la mise à jour de votre contenu directement dans vos bases de données mais ceci est délicat, je vous conseille plutôt de debugger l’espace d’admin WordPress.
Bonn travail
Merci de votre retour mais j’ai trouvé la solution par hasard ce matin.
C’est en désactivant l’extension « Google Analyticator » que tout est rentré dans l’ordre.
Comme quoi il faut se méfier de toutes ces extensions mal contrôlées …..
Merci encore une fois de vos conseils et de votre retour.
Marc
Bonjour,
D’abord un grand bravo et merci pour toutes ces informations!!
Je suis sur le point de devenir fou car depuis une semaine je ne trouve pas la solution à mon problème:
J’ai des centaines d’articles rangés par catégories , sous catégories et attributs. J’ai organiser mon sidebar shop de sorte à avoir :
CHOIX PAR TAILLE
= attribut 1
CAT. DE PRODUITS
FiILLE = catégorie 1
+Toutes les sous catégories
GARCON = catégorie 2
+Toutes les sous catégories
CHOIX PAR ÂGE
Filtrer par âge = attribut 2
le widget me convient sur l’URL https://mon site.fr/SHOP
Mais dès que je sélectionne la catégorie 1 ( Fille) je perds l’attribut 2 (Choix par âge) Dans le sidebar.
Et dès que je sélectionne la catégorie 2 (Garçon) je n’ai plus aucun attributs …
https://mon site.fr/product-catégorie/sexe
Merci d’avance pour votre retour
•Mon thème: Flatsome
•Wordpress: j’ai effectué la dernière mise à jour 08/20
•Pas de logiciel malveillant détecté
:)
Bonjour,
Il est possible que les widgets que vous utilisez ne permettent pas d’additionner les tris. Vous pouvez confirmer cette hypothèse grâce à la documentation de votre thème (ou au contact de son développeur si c’est possible).
Si tel est le cas il existe des plugins de tri additionnels qui vous permettront de cumuler les tris de différentes taxonomies.
N’hésitez pas à mettre un retour sur la solution trouvée pour les suivants ! Merci.
J’ai trouvé la solution à mon problème !
L’extension Annasta Woocommerce product Filters me donne la possibilité de gérer mes filtres comme je le souhaites :)
Merci!
Bonjour,
Merci beaucoup pour ces précisions qui évitent de « mettre les doigts » dans le fichier footer…!
Super clair et précis!
Je vois que vous êtes sur Lyon et justement je vais avoir besoins de mains expertes!!
Je vous contacte