Tutoriel cyclone slider – Comment gérer un slideshow générer par le plugin Cyclone slider 2, Créer un diaporama dans une page WordPress, ajouter une image, changer l’ordre de lecture, mettre une légende…
 Ce tutoriel Cyclone slider 2 vous explique comment configurer cette très bonne extension pour gérer vos diaporamas en ligne sur votre site.
Ce tutoriel Cyclone slider 2 vous explique comment configurer cette très bonne extension pour gérer vos diaporamas en ligne sur votre site.
Nous allons voir comment ajouter et supprimer une image, comment ajouter une légende à une image,comment modifier l’ordre des images…
Exemples de diaporamas utilisant l’extension Cyclone slider 2 ci-dessous.



Toutes ces étapes pour gérer vos diaporamas grâce à ce tutoriel Cyclone slider 2.
-
Préparer les images aux bonnes dimensions pour commencer ce tutoriel Cyclone slider
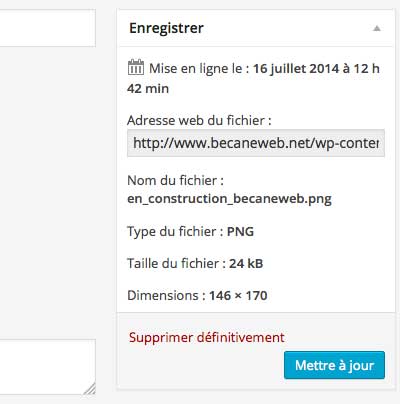
Si vous modifiez un diaporama existant, repérez tout d’abord les dimensions des images utilisées en vous rendant dans votre bibliothèque de média sur votre site WordPress (menu principal di back office colonne de gauche). Repérer les images du diaporama que vous souhaitez modifier et cliquez dessus dans la bibliothèque de média. Dans la fenêtre qui s’ouvre alors vous aurez accès à des informations relatives à l’image dont ses dimensions en pixels notées dans la colonne tout à droite (voir image ci-dessous).

Préparez maintenant les nouvelles images à intégrer en respectant au maximum les dimensions pour garder une unité de qualité et de cadrage entre les différent slides.
Note : Le poids des images ne doit généralement pas excéder 100 ko à 150ko, sachant qu’il est recommandé un poids de 60 ko pour réduire le temps de chargement de la page. Pour optimiser le poids des images, si vous utilisez photoshop, utiliser dans le menu fichier « Enregistrer pour le web… » et réalisez les réglages pour obtenir le meilleur rapport qualité / poids de l’image.
-
Gérer les diaporamas de Cyclone slider 2, supprimer une image, ajouter une image, changer l’ordre de lecture – tutoriel Cyclone slider
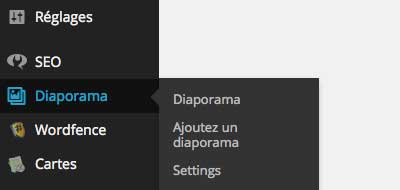
Dans le menu de gauche de votre WordPress cliquer sur l’onglet « Cyclone slider » (onglet « Diaporama » selon les versions) puis choisissez le diaporama dont vous souhaitez modifier les images.

-
Supprimer une image d’un diaporama – Tutoriel Cyclone slider
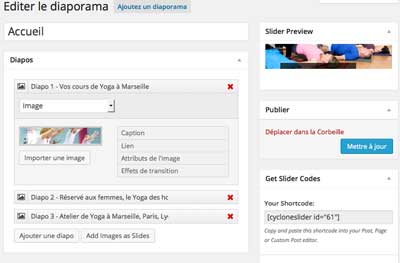
Pour supprimer une image il vous suffit de cliquer sur la croix rouge de l’image à supprimer dans la liste des diapos. La petite flèche à côté de la croix rouge permet de voir l’image et ses informations.

-
Modifier l’ordre des images d’un diaporama Cyclone slider
Pour modifier l’ordre de lecture faire glisser les rectangles des diapos (slide) pour obtenir l’ordre souhaiter (pensez à enregistrer les modifications).
-
Ajouter une image à un diaporama- Tutoriel Cyclone slider
Pour ajouter une image cliquer sur « Ajouter une diapo » puis « Importer image »
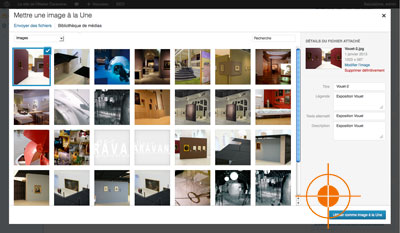
Vous arrivez alors dans votre médiathèque. Si votre image est déjà dans la médiathèque choisissez-là, sinon cliquer sur « envoyer des fichiers » puis sur « sélectionner des fichiers » pour aller chercher l’image sur votre ordinateur.
Choisissez l’image que vous souhaitez insérer (préparée préalablement au bon format). Renseignez le champs « Texte alternatif » avec une phrase synthétique qui résume votre image puis validez votre choix. En savoir plus sur l’intérêt du « texte alternatif » ou balise « alt ».

-
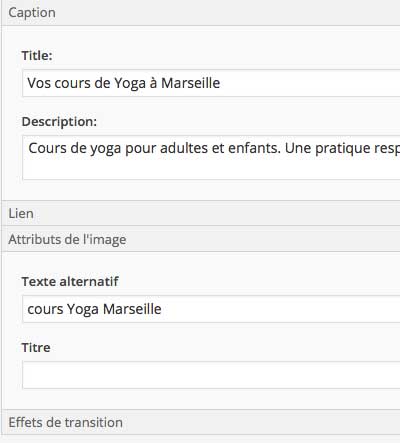
Ajouter une légende, une description, une balise Alt, un lien sur une image du diaporma Cyclone slider
Pour ajouter une légende, une description, une balise Alt, un lien sur une image.
Toutes ces options sont configurables pour chaque image de votre diaporama. Il suffit de développer le cadre de l’image sur laquelle vous travaillez (grâce à la petite flèche à droite du rectangle de l’image (voir ci-dessus) et de remplir les champs qui vous intéresse :

– Dans « Caption » mettre le titre et le sous-titre (description) qui apparaîtra dans votre légende dessus l’image.
– Dans « lien » mettez un lien vers une page internet, vous pouvez juste au-dessous choisir si vous voulez que la page s’ouvre dans une autre fenêtre ou pas.
– Dans « Attributs de l’image » mettez la description de votre image (textes alternatif) – voir ci-dessus l’intérêt de la balise Alt.
– Enfin, choisissez votre effet si vous voulez un effet différent sur une image en particulier. Si vous ne remplissez pas ce cadre, tout votre diaporama héritera de l’effet qui est défini dans la colonne de droite, avec les option générale de votre slideshow.
-
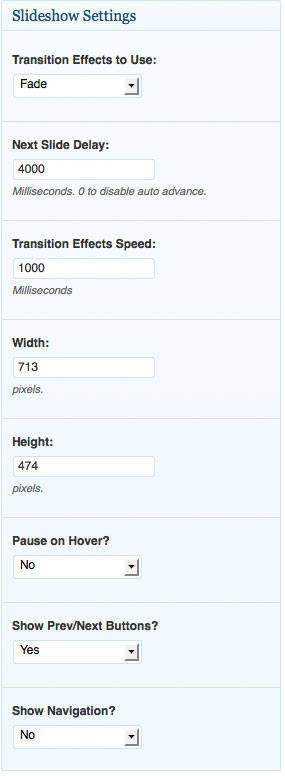
Comment régler un diaporama Cyclone slider 2 ?
Voici un exemple de réglage de diaporama que vous pouvez voir ici.

Cliquez enfin sur « mettre à jour », en haut à droite de votre interface WordPress pour enregistrer vos modifications.
Pour voir des exemples de site WordPress, rendez-vous sur la page des créations de la bécane WEB Lyon – voir des exemples de site WordPress

Bonjour , j’ai un soucis avec cyclone slider je ne peux plus ajouter de diapo, lorsque je clique sur le bouton ajouter une diapo rien ne se passe , on dirais qu’il est désactivé, par contre je peux en enlever mais pas en ajouter; J’ai désactivé et supprimé l’extension plusieurs fois mais cela fait toujours la même chose. Si quelqu’un à une idée pour mon problème je suis preneur , merci d’avance !
Si votre WordPress et l’ensemble de vos plugins et thèmes sont à jour, la première idée est un conflit avec l’un de vos plugins ou votre thème.
Tenter de désactiver tous vos plugins et d’essayer à nouveau.
Tenter de changer provisoirement de thème.
Bon travail
Bonjour, merci pour votre réponse ce que vous me proposez à déjà été essayé et le résultat est resté le même et testé aussi avec tous les navigateurs. C’est arrivé d’un coup le bouton c’est désactivé du jour au lendemain !
Difficile à dire du coup. Il y a eu mise à jour de sécurité automatique du côté de WordPress mais c’est rare que celles-ci provoquent des bugs.
Un dossier piraté pourrait-être responsable de ce type de bug mais j’y crois guère.
Une mise à jour php du côté du serveur je n’y crois pas beaucoup plus. Un problème du côté des bases de données ?
Personnellement je ferais une restauration d’un back-up où tout fonctionnait, si le problème persiste alors, ceci signifiera que c’est le serveur qui est en question.
Bonjour, Je suis un peu perdu. Après essai de votre plugins (qui est très clair bravo), je me retrouve avec un diaporama minuscule et une photo coupé en deux. Pourriez vous m’indiquer ou faire les modif. ( sachant que j’ai le même problème avec d’autres sliders. Merci beaucoup
Bonjour,
Tout d’abord je ne suis pas le développer du plugin mais juste un utilisateur. Votre problème provient certainement des réglages du plugin.
Essayez de varier les réglages, de faire l’essai avec des images qui ont comme taille maximum celle qu’elle auront sur le site.
Bon travail
Salut, j’ai bien configuré car en prévisualisant tout semble bien marcher mais après avoir intégré le shotcode sur une page, ce n’est que la première photo qui s’afficher pas les reste; pas de diaporama, c’est un problème du au thème que j’utilise?
Bonjour,
Difficile à dire… je vous propose de regarder le code source de votre page pour voir si les autres photos sont dans le code pour savoir dans un premier temps si le problème vient du défilement de vos photo ou d’ailleurs…
Salut,
Merci pour le tuto. En revanche j’ai un problème et vous pourrez le voir en allant voir mon blog, le diapo est décalé sur la droite.
J’ai créé mon diapo, puis j’ai copié le shortcode dans mon post (via le mode text) à la fin, bref, ça fonctionne nickel en revanche le diapo est vachement décalé sur la droite et je le trouve trop grand. Je ne sais pas comment faire pour corriger ça. Merci d’avance pour votre aide, j’essaie de bidouiller mais là je suis bloqué je ne trouve pas la solution.
Marina
Bonjour Marina,
Il s’agit peut-être d’un problème de configuration de taille de votre diaporama (height, width).
N’hésitez pas également à mettre vos images au même format définitif que vous souhaitez pour contrôler leur mise en page.
Si c’est réglages ne résolvent pas le problème, il faudra faire une mise en forme via votre feuille de style.css (c’est un peu technique mais accessible en prenant un peu de temps). En gros c’est un fichier où est concentré le code qui met en forme les éléments de votre site.
Attention votre diaporama apparait par dessus le bandeau de votre header (menu du haut), ceci signifie que vous devez régler le z-index de la div de votre diaporama dans le fichier style.css.
Bonne journée
Un très bon tutoriel sur ce qui est certainement l’un des meilleurs plugin de Slider gratuit disponible actuellement…
Si je peux me permettre, il manque juste une belle image du résultat final pour totalement finir de nous convaincre de l’installer.
Sinon, dans ma recherche du plug-in de slider idéal, j’ai également repéré « Master Slider » qui a l’air également très prometteur (hormis le fait qu’il n’y ait pas de version développeur).
Merci pour ton retour Raise-up, j’en ai profité pour suivre ton conseil en intégrant en haut de ce présent tuto trois liens vers des exemples de diaporamas gérés avec Cyclone slider.