Tutoriel SimpleViewer wordpress – installer le diaporama et configurer wp-simpleviewer.
- comment installer WP-simpleviewer sur votre WordPress ? Tutoriel SimpleViewer wordpress en français.
L’installation du plugin se fait via l’onglet « Extension » puis « ajouter » de votre interface wordpress.
Ayant constaté un bogue qui provoque un problème de fonctionnement du plugin avec la galery de wordpress 5.1 (impossible de changer l’ordre du diaporama et de supprimer des images du slideshow de SimpleViewer) je vous propose de coupler Simpleviewer avec le système NextGEN, l’une des galerie les plus utilisée et des plus fiables du moment. Installez donc le plugin NextGen sur votre WordPress pour pouvoir profiter des galeries de WP-SimpleViewer. Vous êtes prêt maintenant pour le Tutoriel SimpleViewer wordpress.
- comment insérer un diaporama SimpleViewer sur vos pages WordPress ?
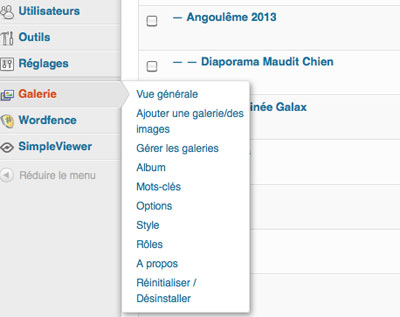
Pour cela, commencez par créer une galerie avec votre plugin NextGen en cliquant sur « Ajouter une galerie » dans le menu « Galerie » de votre WordPress qui correspond à votre plugin NextGEN.

Dans la nouvelle fenêtre donner un nom à votre nouvelle galerie et cliquez sur « ajouter unre galerie ». Vous pouvez à présent télécharger les images pour votre galerie.
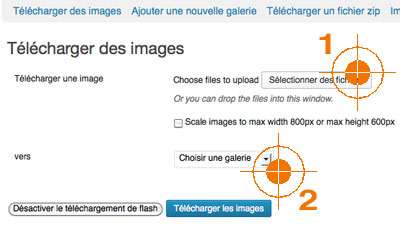
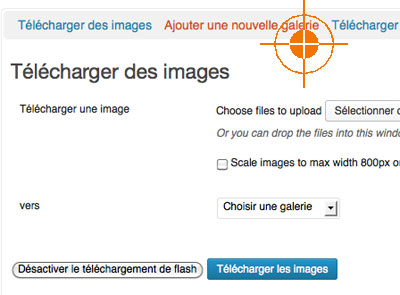
Pour ce faire, restez sur le même écran et allez sélectionner vos images (étape 1 sur l’image ci-dessous). Une fois vos images définies vous revenez alors automatiquement à l’écran ci-dessous et vous pouvez sélectionner, dans le menu déroulant, la galerie à laquelle vous souhaitez ajouter vos images (étape 2 sur l’image ci-dessous).

Cliquez enfin sur « Télécharger les images ».
Votre galerie NextGen est crée, il faut maintenant l’ajouter à une page ou un article pour la transformer en galerie SimpleViewer.
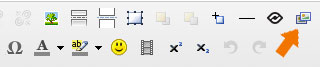
Cette étape est très simple ; vous allez sur la page ou article concerné par le diaporama à insérer et vous cliquez sur le bouton d’insertion de galerie NextGen (voir image ci-dessous).

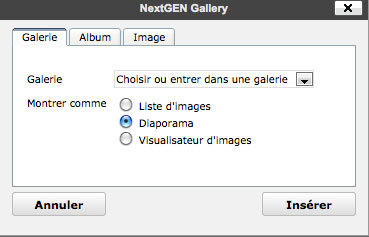
Dans le menu qui s’ouvre restez dans l’onglet « Galerie », dans le menu déroulant choisissez la galerie à insérer sur votre page, sélectionner le bouton « Diaporama » et cliquez sur « Insérer ». Vous avez alors un code du type [slideshow id=1] qui s’affiche.

- comment intégrer votre diaporama SimpleViewer sur la page wordpress ?
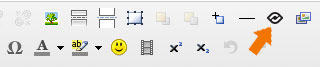
Toujours sur la même page, cliquez sur le bouton de votre diaporama simpleviewer (voir image ci-dessous).

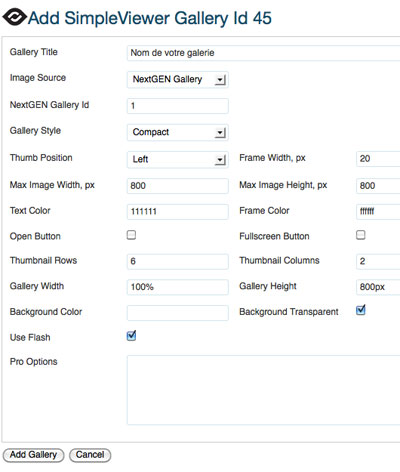
Une fenêtre s’ouvre alors pour configurer votre diaporama Simpleviewer. Nomez votre galerie (le nom est juste un repère pour vous). Dans « image source » sélectionnez « NextGEN Gallery » et juste au dessous mettez l’ID du diaporama NextGen que vous avez généré juste avant (dans notre exemple nous avions comme code [slideshow id=1], le 1 est donc à reprendre ici). Mettez ensuite les différentes options en fonction de vos besoins en pensant à cocher la case « Use flash ». Validez en cliquant sur « Add gallery ».
Sur votre page vous avez maintenant les deux codes de NextGEN et Simpleviewer côte à côte du style [slideshow id=1][simpleviewer gallery_id= »1″].
Vous pouvez maintenant enregistrer votre page.
Remarque : sans la publication de votre page, l’apeçu du diaporama que vous venez de créer ne sera pas visible. Voilà, vous venez de créer un diaporama SimpleViewer sur votre wordpress.
Si vous voulez apprendre à configurer un diaporama Simpleviewver, trier l’ordre de défilement des images du slideshow, gérer les légendes du diaporama SimpleViewer je vous propose de visiter le Tutoriel – modifier un diaporama Simpleviewer.
Pour voir des exemples de diaporamas rendez-vous sur la page des créations de la Bécane Web – voir des exemples



Bonjour,
j’ai bien suivi le tuto, mais simpleviewer m’indique « no images specified in the gallery xml »..
où est mon erreur…
Merci
Vérifier que vous avez bien installé le plugin NextGen qui est requis avec simpleviewer.
Vérifier sur le panneau de configuration de NextGen que tout est en place grâce au test proposé.
Vérifier que la version de WordPress que vous utilisez est bien compatible avec les versions des plugins.
Tenter de faire des essais sans le mode « Flash » de simpleviewer.
Oui mais le problème, c’est que quand je colle [meteor_slideshow] j’ai le diapo du header qui apparaît.
J’imagine que c’est parce que c’est le shortcode du diporama du heade, non ?
Envoyez-moi une copie d’écran de la page de la galerie Nextgen que vous voulez mettre en diaporama.
Merci pour vos réponses.
C’est un peu compliqué pour moi ! Dans les réglages de « diapositive », il y a écrit
Add Slideshow
Use to add this slideshow to your theme, use [meteor_slideshow] to add it to your Post or Page content, or use the Meteor Slides Widget.
Je ne comprend pas où coller ces codes :-)
Le shortcodes sont à coller dans vos articles ou dans vos pages dans la fenêtre d’édition (la fenêtre où vous inscrivez le contenu de vos pages. J’espère que ça ira….
En fait, je n’arrive pas à insérer un diaporama dans une page.
Je ne sais pas s’il faut toucher au code ou pas
Il faut que tu utilises un shortcode que tu trouveras sur les pages de l’extension une fois ton diaporama créé.
Ca ressemblera à
[slideshow id=10][simpleviewer gallery_id="50"]Bonjour,
J’aimerais savoir quel est le « nextgen » compatible au wordpress 3.4.1
merci
Bonjour,
Je sais que la version 1.9.13 de nextgen fonctionne avec wordpress 3.5.1 mais je ne peux vous en dire plus pour wordpress 3.4.1.
Pourquoi vous avez des soucis de compatibilité ?